GA4の拡張計測機能イベントとは
GA4の拡張計測機能イベントとは、基本タグを設置することで、イベントを自動で計測できる機能を指します。
自動で取得できるデータは全7種類あり、GA4設定画面でオンオフの切り替えが可能です。
GA4の拡張計測機能イベントを確認する方法
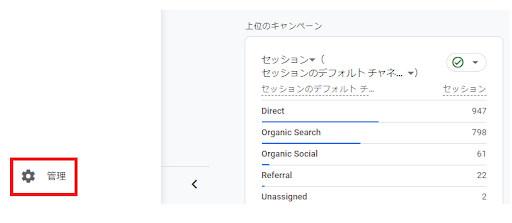
GA4の拡張計測機能イベントを確認するには、「管理」→「データストリーム」をクリックします。


データストリームが表示されるので、設定したいデータストリーム名を選択してください。
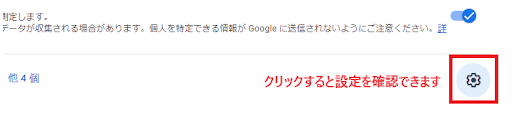
すると、以下の画面が表示されます。

「拡張計測機能」にある歯車マークをクリックすると、拡張計測機能の設定を確認できます。
GA4の拡張計測機能で取得できるデータ一覧
GA4で自動取得できるデータは以下のとおりです。
- ページビュー数
- スクロール数
- サイト内検索
- 離脱クリック
- フォームの操作
- 動画エンゲージメント
- ファイルのダウンロード
「拡張計測機能でどういう設定をすればいいのかわからない」という方は、参考にしてください。
1つずつ解説していきます。
ページビュー数
ページビューイベントを計測できる機能で、オンオフの切り替えはできません。
スクロール数
ページの高さ「90%」までスクロールすると、イベントとしてカウントされます。
各ページごとに1回しか計測されないので、90%付近で上下にスクロールしても、計測されるのは1回です。
読者がページを最後まで読んでくれているかを確認できる便利な機能なので、オンのままにしておきましょう。
サイト内検索
サイト内で読者が検索をおこなった際に、サイト内計測イベントを計測します。
自サイトに検索機能がなければ不要なので、オフにしておくと良いでしょう。
検索機能がある方は、オンのままでOKです。
離脱クリック
読者が現在閲覧しているドメインから、別のドメインに移動するリンクをクリックした際に計測されます。
ただし、リンク先がクロスドメイン測定で設定されたドメインであれば、計測されません。
離脱クリックを把握できるのは便利なので、オンのままにしておきましょう。
フォームの操作
入力フォームの入力開始時と送信時に計測されます。
フォームはどのWebサイトでも設置してあると思うので、オンのままでOKです。
動画エンゲージメント
読者がサイトに埋め込まれた動画を視聴すると、イベントとして計測されます。
YouTube動画のみ自動で取得可能です。自サイトで動画を埋め込まない方は、オフにして問題ありません。
動画を埋め込む方は、オンのままにしておくといいでしょう。
ファイルのダウンロード
拡張子に該当するリンクがクリックされると、計測されます。
リンクのクリックが対象になるので「ファイルを保存」などを選んだ場合は、計測されません。
「圧縮ファイル」「音声拡張」などをダウンロードするリンクを張らない場合は、オフにしておいてOKです。
GA4の拡張計測機能イベントのカスタマイズ例【スクロール率の設定】
最後に、GA4の拡張計測機能イベントのカスタマイズ例として、ページの詳細スクロール率を変更する方法を解説します。
90%スクロール以外のスクロールを計測したい方は、変更すると良いでしょう。
変更するには「Googleタグマネージャー」を利用する必要があります。
手順1:Googleタグマネージャーのアカウントを登録する
まずは、Googleタグマネージャーのアカウントを登録しましょう。
アカウントをすでに作っている方は、次の手順にお進みください。
作っていない方は、以下の記事を参考にしてアカウントを登録してください。
>関連記事:Googleタグマネージャーの使い方を手順に沿ってわかりやすく解説!
手順2:トリガーを設定する
アカウント登録が終わったら、次はトリガーを設定します。
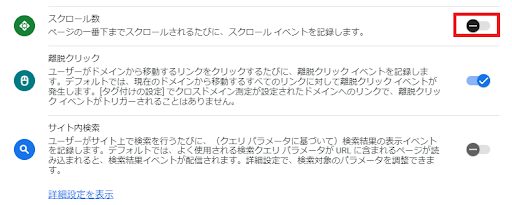
まず、GA4の拡張計測機能をオフに切り替えます。

次に、Googleタグマネージャーにアクセスし、左メニューから「トリガー」→新規を選択してください。
続いて「トリガーのタイプを選択」から「スクロール距離」を選びます。

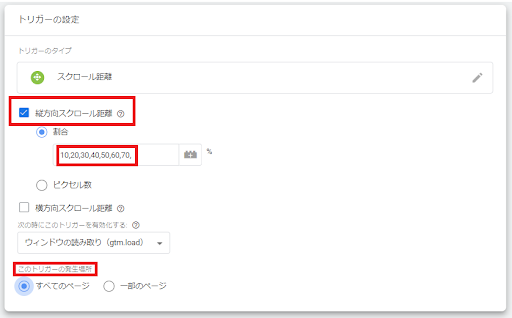
すると、以下の画面が表示されます。

「縦方向スクロール距離」にチェックを入れ「割合」を入力します。割合は一例として、10%ごとの計測で10%から70%まで設定しています。
「次の時にこのトリガーを有効化する」はデフォルトのままでOKです。
「このトリガーの発生場所」については、お好みで問題ありません。LPなどの一部のページのみを計測したい場合は、一部のページを選んでください。
設定が終わったら、右上にある「保存」をクリックし、トリガー名を入力します(名前は何でもOK)。
これでトリガーの設定は完了したので、次はタグを設定します。
手順3:タグを設定する
続いて、タグを設定します。
左メニューからタグをクリックし、先ほど作成したトリガーを設定してください。

トリガーを設定したら、タグタイプを選択します。
あとで管理しやすいように、左上にある「タグ名」に名前をつけておきましょう。
タグ名をつけたら「Googleアナリティクス」→「Googleアナリティクス: GA4イベント」を選んでください。

次に「測定ID」を入力します。
測定IDを取得する必要があるので、GA4の管理画面から「管理」→「データストリーム」を選択してください。

ストリームの詳細の右にある測定IDをコピーし、貼り付けます。
「イベント名」は任意で問題ありません。今回は「scroll」としました。
最後に「プレビュー」で確認します。
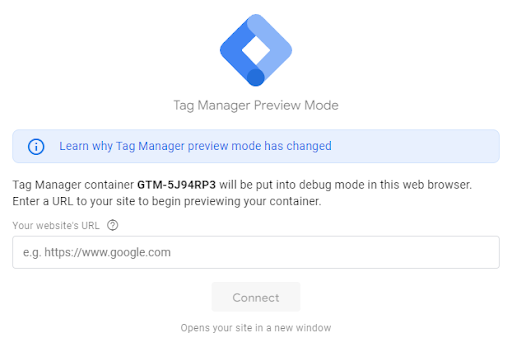
プレビューをクリックすると、以下の画面が表示されます。

検索したいWebサイトのURLを入力し「Connect」を押してください。
設定したタグが「Tags Fired」で表示されていれば問題ないので、公開しましょう。
まとめ
GA4の拡張計測機能イベントについて解説しました。
デフォルトのままでも問題ありませんが、設定を変更したい方は紹介した内容を試してみてください。
>関連記事:GA4の基本的な使い方を初心者向けに徹底解説!
