GA4のスクロール率とは
GA4のスクロール率とは、Webページがスクロールされた割合を表す指標です。
例えば、GA4の拡張計測機能であればスクロール率が90%に達すると「scroll」としてカウントされます。
Webページの90%まで読んでもらえた場合、ほぼ読了してもらえたといえます。
つまり、GA4のスクロール率は読了率に近い指標です。
最後まで読んでもらえるほど自社商品やサービスが成約するチャンスが増えるので、GA4の数ある指標のなかでも重要です。
GA4でスクロール率を計測する方法
GA4でスクロール率を計測する方法は、以下のとおりです。
- GA4の拡張計測機能
- GTM
GA4の拡張計測機能
スクロール率を計測する場合は、GA4の拡張計測機能を用いるのが一般的です。
後述するGTMより簡単に設定できるため、拡張計測機能でスクロール率を計測するのがおすすめです。
ただし、拡張計測機能の場合GTMのようにスクロールを計測するポイントを変更できません。
GTM(グーグルタグマネージャー)
GTMとは、GoogleアナリティクスやSNSのタグなどを一元管理できる無料ツールです。
スクロールの計測ポイントを50%や75%などに設定したい場合は、GTMを利用しましょう。
GTMでスクロール率を計測したい方は「GTMでスクロール率を設定する5つの手順」にお進みください。
GA4でスクロール率を設定する4つの手順
ここでは、GA4でスクロール率を設定する手順について解説していきます。
- 「データストリーム」を選択する
- 「ストリーム」を選択する
- 「拡張計測機能の設定」を選択する
- 「スクロール数」をオンにする
非常に簡単で、1分ほどで終わります。
スクロール率を計測したい方は、設定してみてください。
手順1:「データストリーム」を選択する
最初に「データストリーム」を選択します。
GA4の左メニュー下部にある「管理」をクリックし「データストリーム」を選択しましょう。

手順2:「ストリーム」を選択する
次に、スクロール率を設定したい「ストリーム」を選択してください。
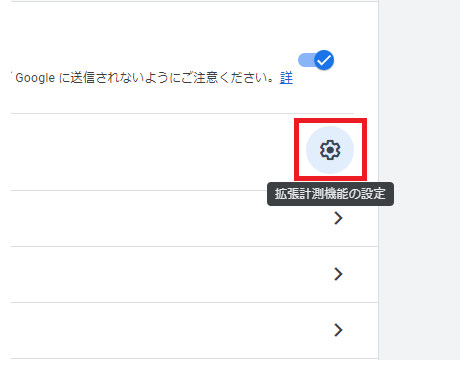
手順3:「拡張計測機能の設定」を選択する
続いて、画面右にある歯車マーク「拡張計測機能の設定」をクリックします。

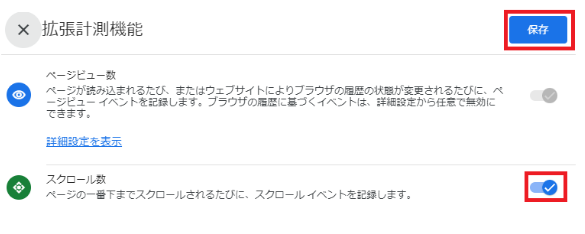
手順4:「スクロール数」をオンにする
最後に「スクロール数」をオンにして保存すれば、スクロール率の設定は完了です。

GTMでスクロール率を設定する5つの手順
ここでは、GTMでスクロール率を設定する手順を解説していきます。
- 変数を設定する
- トリガーを設定する
- タグを設定する
- プレビューを確認する
- 公開する
GTMでスクロール率を計測したい方は、参考にしてみてください。
「GA4でスクロール率を設定できればいい」という方は「GA4のスクロール率をページごとに確認する方法」にお進みください。
手順1:変数を設定する
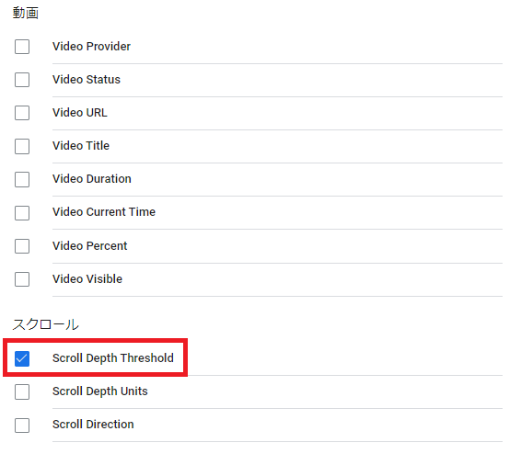
最初に、変数を設定します。
GTMの左メニューにある「変数」をクリックしてください。
次に、画面上部にある「設定」をクリックし、組み込み変数の設定から「Scroll Depth Threshold」にチェックを入れます。

手順2:トリガーを設定する
変数を設定したあとは、トリガーを設定します。
左メニューにある「トリガー」をクリックし、画面右上にある「新規」を選択してください。
続いて「トリガーの設定」をクリックし「スクロール距離」を選択します。

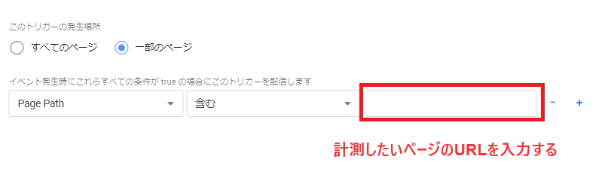
すると、以下の画面が表示されます。

「縦方向スクロール」にチェックを入れ、測定したい割合を入力します。
一部のページのみでトリガーを発生させたい場合は「一部のページ」を選んでください。

入力が終わったら「保存」をクリックします。
手順3:タグを設定する
トリガーを設定したあとは、タグを設定しましょう。
左メニューにある「タグ」→「新規」をクリックします。
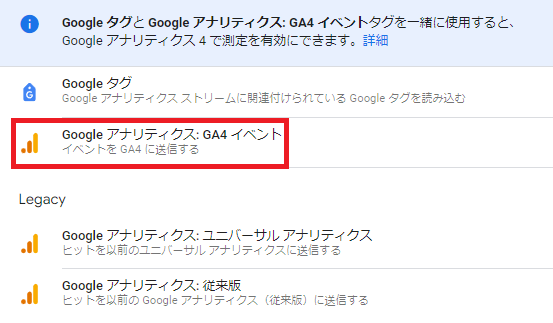
次に「タグの設定」を選択し「Googleアナリティクス」→「Googleアナリティクス:GA4イベント」をクリックしてください。

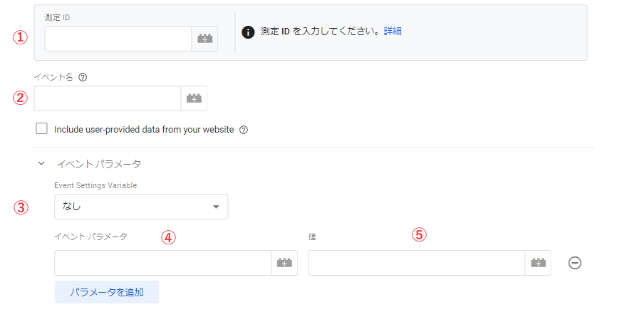
すると、以下の画面が表示されます。

- 測定ID:GA4から取得
- イベント名:任意の項目(今回はscroll_measurementと入力)
- Event Settings Variable:「なし」を選択
- パラメーター:percent_scrolledと入力
- 値:{{Scroll Depth Threshold}}と入力
測定IDを取得するには「管理」→「データストリーム」をクリックし、計測したいストリームを選択してください。
画面右に「測定ID」と書いてあるので、コピーしましょう。
タグの設定が終わったら、先ほど作成した「スクロール距離」のトリガーを設定し、保存します。
手順4:プレビューを確認する
タグの設定が完了すれば公開してもよいのですが、念のためにプレビューで確認しておくことをおすすめします。
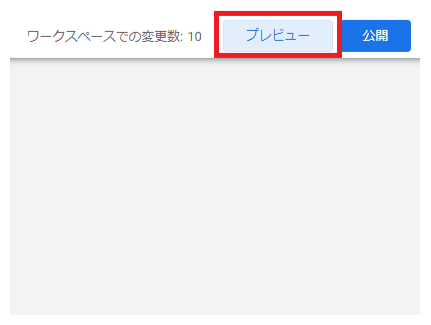
プレビューを確認するには、画面上部にある「プレビュー」をクリックしてください。

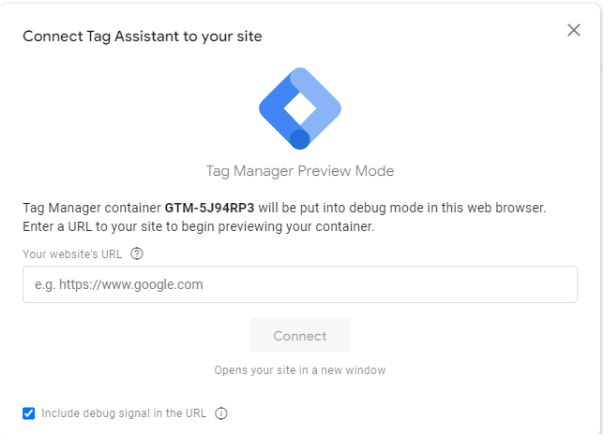
クリックすると、以下の画面が表示されます。

確認したいWebサイトのURLを入力し「Connect」をクリックしてください。
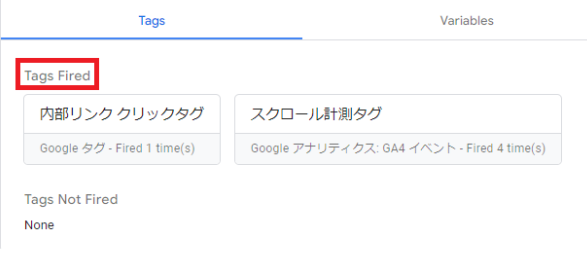
設定したタグが「Tags Fired」に表示されていれば、タグは正常に動いています。

手順5:公開する
プレビューを確認したら、あとは公開するだけです。画面上部にある「公開」をクリックしてください。
これでGTMの設定は完了です。
GTMでスクロール率を計測する場合は、GA4の拡張計測機能はオフにしておきましょう。
GTMとGA4で重複して計測することを防ぐためです。
GA4のスクロール率をページごとに確認する方法
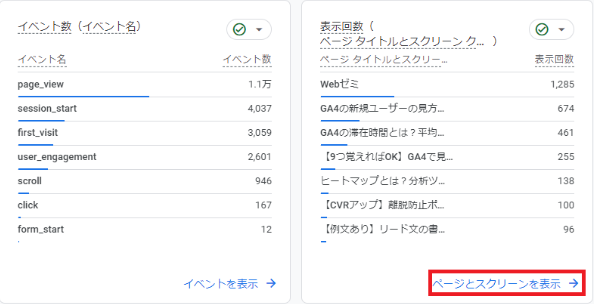
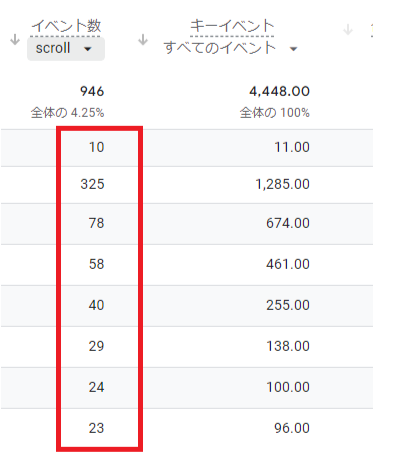
スクロール率をページごとに確認するには、左メニューから「レポート」→「ページとスクリーンを表示」をクリックしてください。

続いて「イベント数」の下向き三角を選択します。

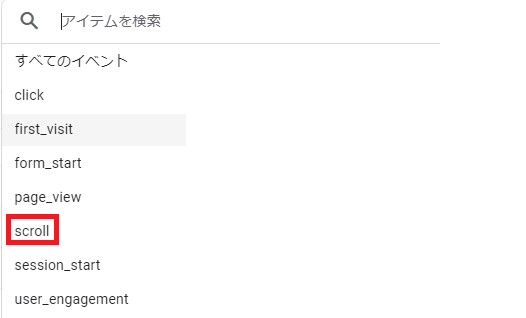
最後に「scroll」をクリックしてください。

これでページごとのスクロール率を確認できます。

GA4のスクロール率を改善するなら「ヒートマップ」がおすすめ
ヒートマップとは、Webサイトを訪問したユーザーの詳細な行動を把握できるツールです。

ユーザーが離脱したポイント・熟読されているエリアなどを把握できるため、スクロール率を改善するのに役立つデータを取得できます。
ヒートマップツールを導入していないと「いつも決まった箇所で読者が離脱している」といった損失に気づけません。
本来であればコンバージョンにつながったはずのアクセスを捨てていることになるため、Webサイトに投資してきた資金や時間を捨てているのと同じです。
損失を防ぎたい方は、ヒートマップツールを導入することをおすすめします。
ヒートマップツールに興味のある方は「サイトリード」のご利用を検討してみてください。
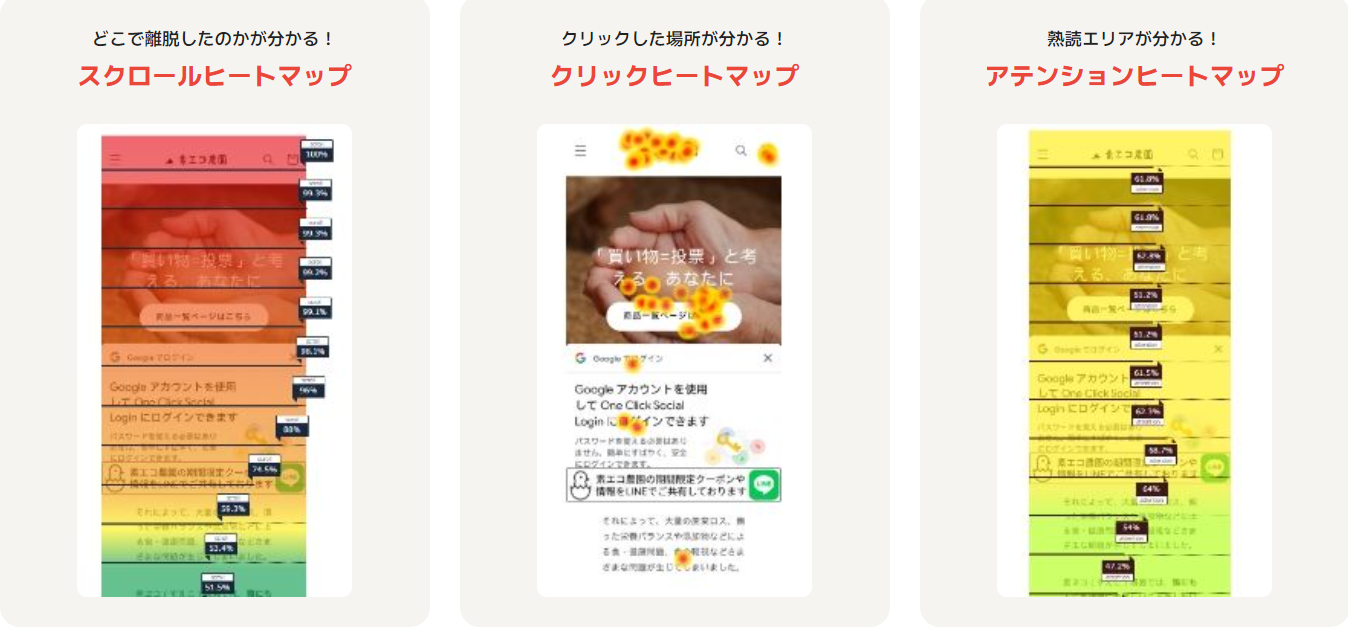
サイトリードは、3種類のヒートマップを搭載しているツールです。

サイトリードで取得したデータをWebサイトの改善に活用すると、アクセスや売上の増加につながります。
1,000PV未満の小規模のWebサイトであれば、無料でお試しいただけます。
「コスパNo.1のヒートマップツール」とご好評をいただいているサイトリードを、この機会に無料で利用してみてください。

GA4のスクロール率についてよくある質問
最後に、GA4のスクロール率についてよくある質問にお答えします。
GA4で「not set」が表示される原因は?
GA4で「not set」が表示される原因は以下のとおりです。
- GA4の設定ミス
- セッションデータの欠損
- リファラースパム
- page_viewイベントの未発生 など
データを正しく取得できなかった場合に「not set」は表示されます。
スクロール以外のイベントはどんなものがある?
スクロール以外のイベントは、例えば以下があります。
- 初回訪問(first_visit)
- 訪問回数(session_start)
- クリック数(click)
- 広告のクリック数(ad_click)
- 画面の遷移(screen_view)
- ページビュー数(page_view)
- 離脱クリック(click)
- サイト内検索(view_search_results)
- フォームの操作(form_start)
スクロールだけでなく、Webサイト改善において重要なデータを取得できます。
まとめ:スクロール率を改善してWebサイトの収益性を高めよう!
スクロール率は、GA4の数ある指標のなかでも重要です。
Webページを最後まで読んでもらえるほど、自社商品やサービスが成約するチャンスが増えます。
本記事の内容を参考にしてGA4のスクロール率を設定し、Webサイトの収益性を高めていきましょう。
GA4についてより詳しく学びたい方は、以下の記事を読んでみてください。GA4の使い方を詳しく解説しています。
>関連記事:GA4の基本的な使い方を初心者向けに徹底解説!