GA4の回遊率とは
GA4の回遊率とは、Webサイト上でユーザーが複数のページを読んだ割合を表した指標です。
特定のページを読んだユーザーが、ほかのページにどれだけ遷移したかがわかります。
つまり、回遊率が高いほど、ユーザーがほかのページに興味を示していることがわかるのです。
Webサイトの利便性やコンテンツの魅力を把握するうえで役立つため、GA4で回遊率をチェックしてみてください。
回遊率の確認方法
GA4で回遊率を確認する方法は簡単です。
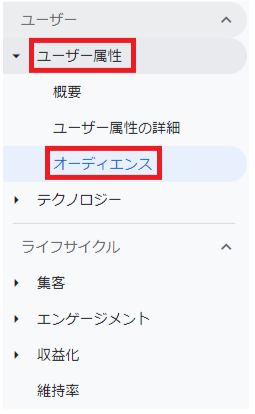
最初に、GA4の左メニューから「レポート」を選び「ユーザー属性」→「オーディエンス」をクリックしてください。

「セッションあたりのページビュー数」という項目がGA4の回遊率になります。

回遊率の計算式
回遊率の計算式は以下のとおりです。
PV数 ÷ 訪問数=回遊率
例えば、PV数が1,000で訪問数が500だった場合、回遊率は2です。
GA4の場合は「表示回数 ÷ セッション数」となります。
直帰率との違い
回遊率と似ている指標に「直帰率」があります。直帰率とは、ユーザーが最初のページで離脱した割合を表す指標です。
例えば、ユーザーが最初に読んだページである「ページC」のみを読んで離脱すると、直帰としてカウントされます。
一方の回遊率は前述したように、ユーザーが複数のページを読んだ割合を表す指標です。
【回遊率と直帰率の違いまとめ】
- 直帰率:最初のページで離脱するとカウントされる
- 回遊率:複数のページを読まれるとカウントされる
直帰率については、以下の記事で詳しく解説しています。興味のある方は読んでみてください。
>関連記事:GA4の直帰率とは?基本知識や離脱率との違いなどを解説!
離脱率との違い
離脱率も回遊率と似た指標です。離脱率とは、ユーザーが特定のページを見たあとに離脱した割合を表す指標です。
例えば、ホームページにアクセスしたユーザーが「ページA」で離脱すると、離脱としてカウントされます。
両者の違いは、回遊率はユーザーが複数のページを読んでいるかを表すのに対し、離脱率は特定のページからの離脱を表す指標です。
>関連記事:GA4の離脱率をページごとに確認する方法を解説!
GA4の回遊率が下がる3つの原因
GA4の回遊率が下がる原因は以下のとおりです。
- コンテンツの質が低い
- 回遊を促す導線が少ない
- Webサイトの使い勝手がよくない
回遊率が低い方は、該当するものがないかチェックしてみてください。
コンテンツの質が低い
コンテンツの質が低いと、回遊率が下がる可能性があります。
具体的には「知りたい情報がない」「情報がわかりにくい」などとユーザーから思われるほど、ほかのページを読んでもらえません。
回遊率を上げるには、ユーザーが知りたい情報を把握したうえで、理解してもらえるようにわかりやすく伝えることが大切です。
コンテンツの質を改善したい方は「ヒートマップ」の利用をおすすめします。
ヒートマップとは、Webサイトを訪問したユーザーの行動を詳細に把握できるツールです。

ユーザーの行動を詳細に把握できるため「CTAがクリックされていない」「訪問したユーザーがすぐに帰ってしまう」などの課題を簡単に見つけられます。
課題を解決すると、アクセスや売上の増加につながります。
ヒートマップについては以下の記事で詳しく解説しているので、参考にしてみてください。
>関連記事:ヒートマップとは?分析ツールを利用してできるWebページの改善方法を解説
回遊を促す導線が少ない
回遊率が低いのは、回遊を促す導線(内部リンク)が少ないことが原因かもしれません。
導線が少ないほど、ユーザーがほかのページに移動する選択肢が制限されます。結果として、コンテンツの品質には満足しても、ほかのページを読むことなく離脱します。
つまり、回遊率が下がるのです。
Webサイトの使い勝手がよくない
Webサイトの使い勝手がよくないことが原因で、回遊率が下がる場合もあります。使い勝手がよくないと、ユーザーはストレスを感じてしまうからです。
ストレスを感じるほど滞在するのが苦痛になり、結果として離脱されます。
【使い勝手のよくないWebサイトの特徴】
- ページの読み込み速度が遅い
- リンク切れが多い
- 画像や文字のサイズが適切でない
- 知りたい情報がすぐに見つからない
- 広告が多くて記事の内容に集中できない など
回遊率が低いと思う方は、上記に該当するものがないかチェックしてみてください。
Webサイトの回遊率を上げる7つのコツ
最後に、Webサイトの回遊率を上げるコツを解説していきます。
- GA4で回遊率を確認する
- ユーザーが知りたい情報を提供する
- 記事内容と関連した内部リンクを設置する
- わかりやすいアンカーテキストを設置する
- 離脱防止ポップアップツールで離脱を防ぐ
- 読みやすいように記事の見た目を整える
- スマートフォンでも読みやすい見た目に整える
回遊率を上げたい方は、参考にしてみてください。
1.GA4で回遊率を確認する
基本的なこととして、Webサイトの回遊率がどのくらいなのかを確認しておきましょう。
回遊率がわからないと、改善施策を実行したところで、成果が出ているのかわかりません。
改善施策の結果を正確に把握するためにも、最初にGA4で回遊率を確認してみてください。
2.ユーザーが知りたい情報を提供する
回遊率を上げるには、ユーザーが知りたい情報を提供することが大切です。
ユーザーが知りたい情報を提供するには、知りたい情報の把握が欠かせません。
【ユーザーが知りたい情報を把握する方法】
- キーワードを分析する
- アンケートやインタビューを実施する
- 「ヤフー知恵袋」や「教えて!goo」などのQ&Aサイトを活用する
知りたい情報を把握したら、見出しにキーワードを入れたりリード文で本文の概要を伝えたりして、うまくユーザーに伝える工夫を施しましょう。
3.記事内容と関連した内部リンクを設置する
記事内容と関連した内部リンクを設置しましょう。関連した情報であれば、ユーザーも「この記事を読みたい」となる可能性が高いです。
内部リンクを設置することは回遊率を上げるために大切ですが、記事内容と関連性のない内部リンクの設置は避けましょう。
例えば、GA4の使い方を解説している記事で「おすすめのランニングシューズ」の内部リンクを設置しても、まず読んでもらえません。
回遊率を上げるためにも、記事内容と関連した内部リンクを設置しましょう。
4.わかりやすいアンカーテキストを設置する
内部リンクを設置する際には、わかりやすいアンカーテキストを設置しましょう。
アンカーテキストとは、ページ内に設置するリンク付きの文章を指します。
一例として、NGなアンカーテキストと良いアンカーテキストを紹介します。
【NGなアンカーテキストの例】
パッと見て、どんな内容が書かれているのかわからないですよね。これでは、関連のある情報だと認識してもらうのは難しいです。
反対に、良いアンカーテキストはパッと見てどんな内容かがわかります。
【良いアンカーテキストの例】
わかりやすいアンカーテキストを簡単に作る方法は、記事タイトルをそのままアンカーテキストにすることです。
簡単にできるので、ぜひ試してみてください。
5.離脱防止ポップアップツールで離脱を防ぐ
「離脱防止ポップアップツール」で離脱を防ぐのもおすすめです。
離脱防止ポップアップツールとは、ユーザーがWebページを離れようとすると表示される「ポップアップ広告」を作成できるツールです。

ポップアップ広告を表示してユーザーの離脱を防げば、ほかのページに遷移してもらえる可能性が高くなります。
離脱防止ポップアップツールに興味のある方は、弊社が提供している「サイトリード」のご利用を検討してみてください。離脱防止ポップアップ機能を使えるだけでなく、Webサイト内でのユーザー行動を可視化できる「ヒートマップ機能」も搭載されています。
また、今なら年間払いで「40%OFFキャンペーン」も実施しております。
サイトリードに興味のある方は、公式サイトをご覧ください。

6.読みやすいように記事の見た目を整える
ユーザーの早期離脱を防ぐためにも、読みやすいように記事の見た目を整えましょう。
記事の見た目を整えるポイントは、以下のとおりです。
- 要点がすぐわかるように文字を装飾する
- 図解を制作する
- 箇条書きや表を活用する
パッと見て要点を理解できるようにするのがポイントです。
7.スマートフォンでも読みやすい見た目に整える
スマートフォンでも読みやすい見た目に整えましょう。
近年は、パソコンよりスマートフォンでインターネットを利用するユーザーが多いからです。

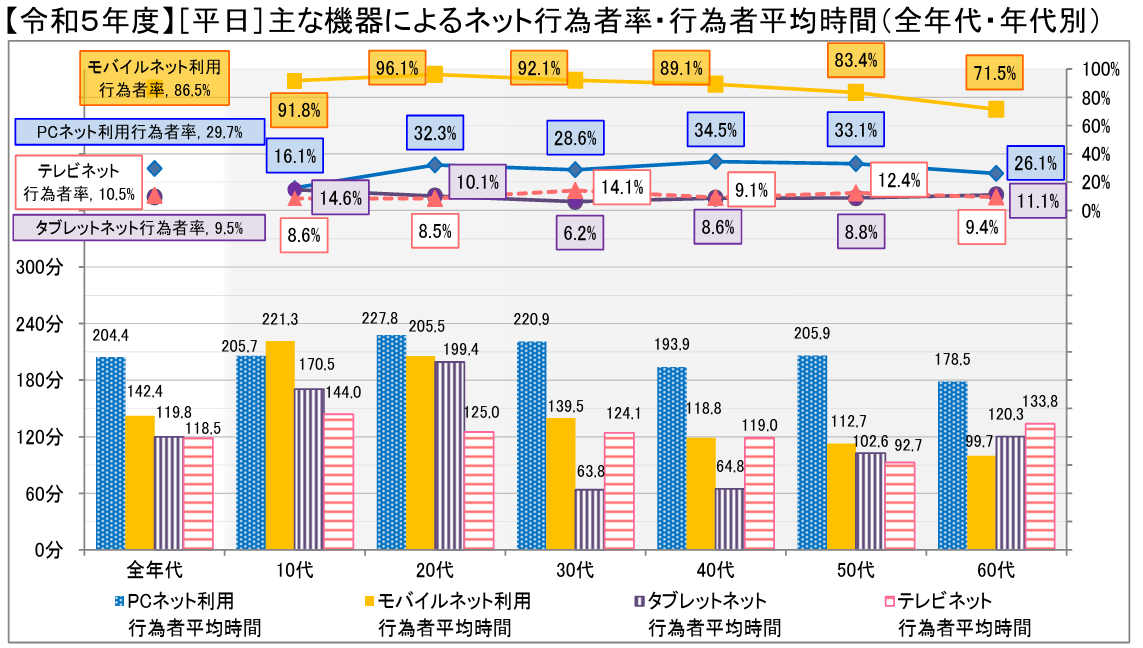
出典:総務省|令和5年度情報通信メディアの利用時間と情報行動に関する調査報告書 9P
スマートフォンで読みやすい見た目に整えるポイントは、以下のとおりです。
- 記事を執筆後にモバイル画面で確認する
- 画像を最適化する
- 文字の大きさを「16px」程度にする
- 最大5行を目安に改行する
パソコンだけでなく、スマートフォンでも読みやすい見た目に整えましょう。
まとめ:GA4の回遊率を確認してWebサイトを改善しよう!
回遊率は直帰率や離脱率などと比べると軽視されがちですが、重要な指標の1つです。回遊率が高いほど、ユーザーがほかのページに興味を示しているかを把握できます。
この記事の内容を参考にしてGA4で回遊率を確認し、Webサイトを改善していきましょう。
GA4についてより詳しく学びたい方は、以下の記事を読んでみてください。GA4の使い方を詳しく解説しています。
>関連記事:GA4の基本的な使い方を初心者向けに徹底解説!