Webサイトを改善する目的
Webサイトを改善する目的は、以下のとおりです。
- SEOによる検索上位の獲得
- CVRの向上
- CTRの向上
- リピーター数の向上
- サイト導線の改善
1つずつ解説します。
SEOによる検索上位の獲得
SEOによる検索上位の獲得を目指すことが、Webサイトを改善する目的の1つです。
検索結果で上位に表示されると目立つため、多くのユーザーをWebサイトに集客できます。
また、検索上位に表示されることで、Webサイトの信用性やブランド価値を高める効果も期待できます。
CVRの向上
CVR(コンバージョン率)とは、Webサイトを訪問したユーザーが特定の行動を起こした割合を表す指標です。
特定の行動は、例えば以下があります。
- 自社商品・サービスの購入
- 資料請求
- お問い合わせフォームの入力
CVRは、Webサイトの収益に直結する重要な指標です。
Webサイトを改善すると、ユーザーが自社で定めている特定の行動を起こしやすくなり、結果として収益の増加を見込めます。
CTRの向上
CTR(クリック率)は、Webサイトのタイトルがクリックされた割合を表す指標です。
タイトルがクリックされるほど多くのユーザーを集客でき、自社商品やサービスを販売する機会が増えます。
自社商品やサービスを販売する機会が増えるほど、収益の向上が期待できます。
リピーター数の向上
Webサイトを改善することでコンテンツの質が高まると、新規ユーザーを獲得できるだけでなくリピーター数の向上が期待できます。
リピーターが増えるほど、安定した収益を見込めます。
サイト導線の改善
Webサイトを改善すると、ユーザーを自社で設定している特定の行動に誘導できます。
例えば「自社商品の購入」という行動の発生を目指す場合、CTAボタン(ユーザーに行動を促すボタン)などを改善するのが一般的です。
サイト導線を改善するとCVRの向上が期待できるだけでなく、Webサイトの使いやすさも改善できます。
Webサイトが使いやすくなると、ユーザーの満足度が向上する効果も期待できます。
Webサイトを改善するメリット
Webサイトを改善するメリットを解説します。
- アクセス数が増える
- 見込み客を集客できる
- 売上の向上が期待できる
アクセス数が増える
Webサイトを改善してSEOで検索上位を獲得することで、アクセス数が増えます。
見込み客を集客できる
アクセス数を増やすことで、将来的に自社商品やサービスを購入してくれる可能性のある見込み客を集客できます。
売上の向上が期待できる
見込み客を集客するほど自社商品やサービスを販売する機会が増え、結果的に売上の向上が期待できます。
また、商品やサービスの購入などの直接的な収益だけでなく、資料請求やお問い合わせなどの将来的に収益につながるコンバージョンの獲得も見込めます。
Webサイトの改善で確認したい5つの指標
Webサイトの改善で確認したい指標を解説します。
- PV数
- クエリ
- コンバージョン数
- リピーター数
- ユーザーの流入元
Webサイトの改善を成功させるためにも、まずは基本を押さえておきましょう。
1.PV数
PV(ページビュー)数は、Webサイトのページが閲覧された回数を表す指標です。
サイトのアクセス数を把握するために必要な指標のため、確認しておきましょう。
PV数は「GA4」というツールで確認できます。
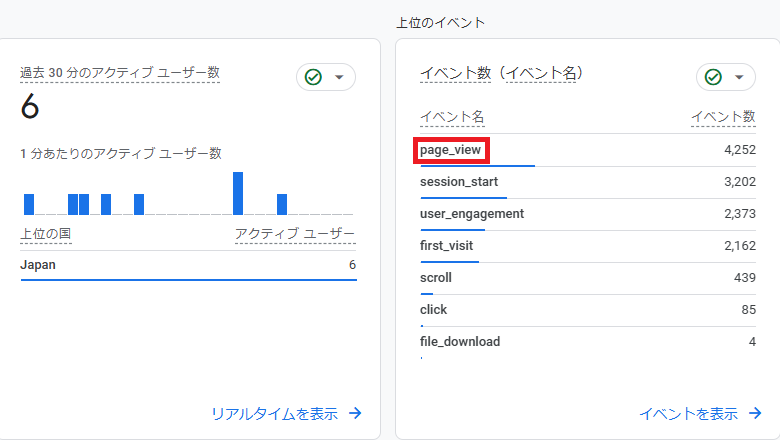
PV数を確認する方法
PV数を確認するにはGA4を開き、左メニューから「レポート」→「上位のイベント」を確認します。

赤枠で囲ってある指標がPV数です。
2.クエリ
クエリとは、ユーザーがGoogleで検索したときに入力した語句を指します。
ユーザーがどんな情報を求めているかを知るために、クエリも確認しておきたいところです。
クエリは「Googleサーチコンソール」というツールで確認できます。
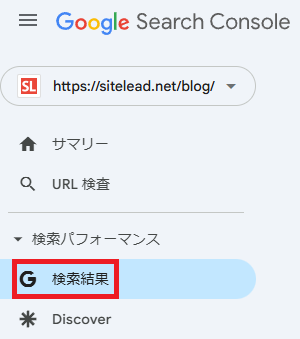
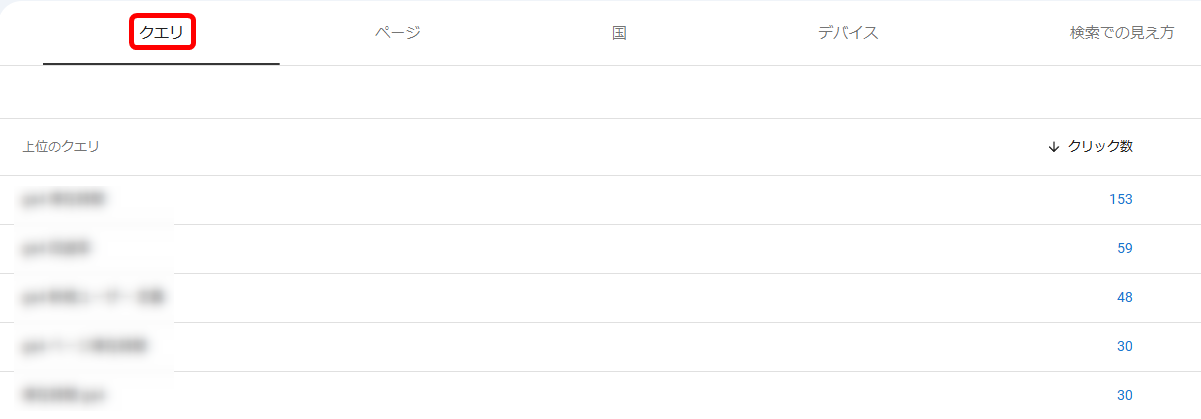
クエリを確認する方法
クエリを確認するにはGoogleサーチコンソールを開き、左メニューから「検索結果」を選択します。

これでクエリを確認できます。

3.コンバージョン数
コンバージョン数は、商品の購入や資料請求など、サイトで設定した目標の達成度を測るための指標です。
サイトの収益性に直結する指標なので、Webサイトを改善する際に必ず確認しましょう。
コンバージョン数は、GA4で設定すると確認できるようになります。設定方法は、以下の記事で解説しています。
関連記事:GA4でコンバージョンを設定・確認する方法、計測されない場合の対処法を解説
4.リピーター数
リピート数とは、過去にサイトを訪れたユーザーが再び訪問したかを把握できる指標です。
この指標は、Webサイトの利便性や魅力度を測るうえで重要となります。
リピーター数は、GA4で確認できます。
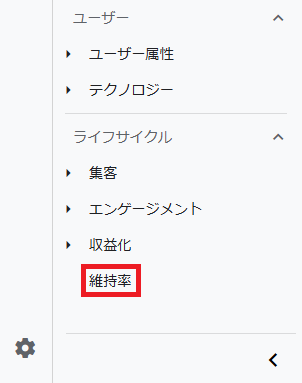
リピーター数を確認する方法
リピーター数を確認するには「レポート」→「維持率」を選択してください。

選択すると、リピーター数を確認できます。

5.ユーザーの流入元
ユーザーの流入元には、検索エンジンやSNSなどがあります。
どこから多く流入しているかで最適な集客方法が変わるため、ユーザーの流入元も調べておきましょう。
ユーザーの流入元は、GA4で確認できます。
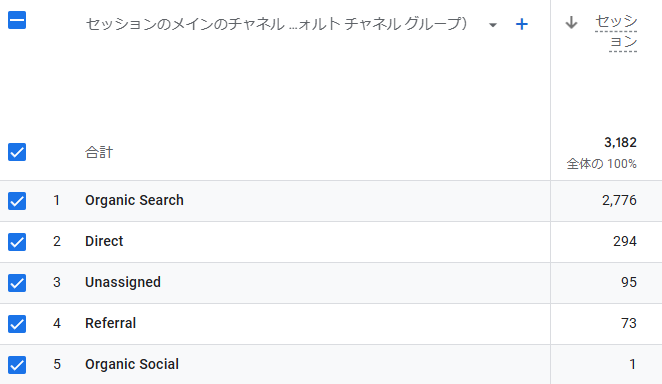
ユーザーの流入元を確認する方法
「レポート」→「上位のキャンペーン」からユーザーの流入元を確認できます。

検索エンジンは「Organic Search」SNSは「Organic Social」と表示されます。
企業にもよりますが、基本的な集客方法は検索エンジンです。
そのため、ユーザーの流入元を確認する際にはOrganic Searchを必ず確認しましょう。
Webサイトを改善する7つの手順
Webサイトを改善する手順は以下のとおりです。
- Webサイトのゴールを明確にする
- Webサイトを分析する
- 分析データを参考にして課題を抽出する
- 改善策を考える
- 改善策を実施する
- 定期的に施策の効果を確認する
- PDCAを回していく
手順に沿って解説していきます。
手順1:Webサイトのゴールを明確にする
最初に、Webサイトのゴールを明確にしましょう。
ゴールが不明確だと、具体的に何をどうやって改善すればいいのかわからないからです。
ゴールを明確にすることで、改善点も明確になります。
【Webサイトのゴールの例】
- 月間10万PVの獲得
- 月間コンバージョン数100以上
- 自社サービスの登録数を年間1,000件獲得
手順2:Webサイトを分析する
ゴールを明確にしたあとはGA4やGoogleサーチコンソールなどを利用して、Webサイトを分析しましょう。
分析する指標は、先ほど紹介した指標を参考にしてみてください。
- PV数
- クエリ
- コンバージョン数
- リピーター数
- ユーザーの流入元
関連記事:サイト分析は5つの手順を踏めばOK!おすすめのサイト分析ツールも紹介
手順3:分析データを参考にして課題を抽出する
続いて、分析したデータを参考にして課題を抽出します。
【Webサイトの課題の例】
- 検索エンジンからの流入が少ない
- 設置しているCTAボタンがクリックされていない
- リピート訪問率が10%を下回っている
分析したデータを参考にして、ゴールの達成を妨げている原因を特定します。
原因を特定することで、改善策が見えてきます。
手順4:改善策を考える
課題を抽出したあとは、改善策を考えます。
先ほどの課題であれば、例えば以下の改善策が考えられます。
課題 | 改善策 |
|---|---|
検索エンジンからの流入が少ない | ・SEO対策を自社で実施する |
設置しているCTAボタンがクリックされていない | ・ボタンのサイズやカラーをA/Bテストする |
リピート訪問率が10%を下回っている | ・LPを見直す |
手順5:改善策を実施する
考えた改善策を実施していきます。
実施する際には、優先順位をつけると良いでしょう。
重要性や緊急性の高い改善策から実施し、反対に重要性が低い改善策は後回しにします。
手順6:定期的に施策の効果を確認する
改善策を実施したあとは、定期的に施策の効果を確認しましょう。
施策の効果が出ていれば問題ありませんし、効果が出ていない場合は再び改善策を考えて実施します。
施策の効果を確認するには、GA4やGoogleサーチコンソールなどが必要です。
GA4やGoogleサーチコンソールなどを利用して施策の効果を確認するためにも、登録して利用できるようにしましょう。
登録方法は、以下の記事で確認できます。
手順7:PDCAを回していく
最後に、施策の効果を確認したうえで、PDCAを回していきます。
PDCAサイクルを回すことで持続的にサイトを改善し、成果の向上を図ります。
Webサイトの改善点の見つけ方
ここでは、Webサイトの改善点の見つけ方を解説します。
- Webツールを使う
- アンケートを集計する
- 競合サイトを参考にする
「改善点をうまく見つけられない」という方は、参考にしてみてください。
Webツールを活用する
改善点を見つけるための基本的な方法がWebツールです。
有料ツールでも良いですが、GA4やGoogleサーチコンソールなどの無料ツールでも改善点を見つけられます。
Webツールを活用して、サイトの改善点を見つけていきましょう。
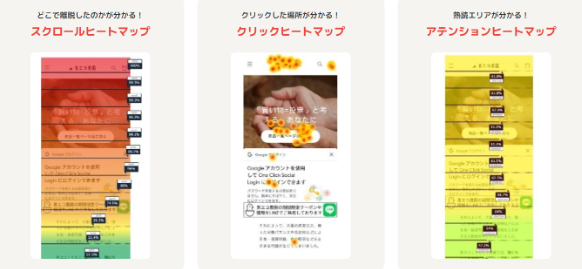
Webサイトの改善には「ヒートマップ」がおすすめ
ヒートマップとは、Webサイトを訪問したユーザーの行動を詳細に分析できるツールです。

ヒートマップを導入していないと「いつも決まった箇所で読者が離脱している」といった損失に気づけません。
本来であればコンバージョンにつながったはずのアクセスを捨てていることになるため、Webサイトに投資してきた資金や時間を捨てているのと同じです。
損失を防ぎたい方は、ヒートマップを導入してWebサイトを改善しましょう。
おすすめのヒートマップは、以下の記事で確認できます。
関連記事:【2025年最新版】おすすめのヒートマップツール11選を徹底比較!無料から有料まで幅広く紹介
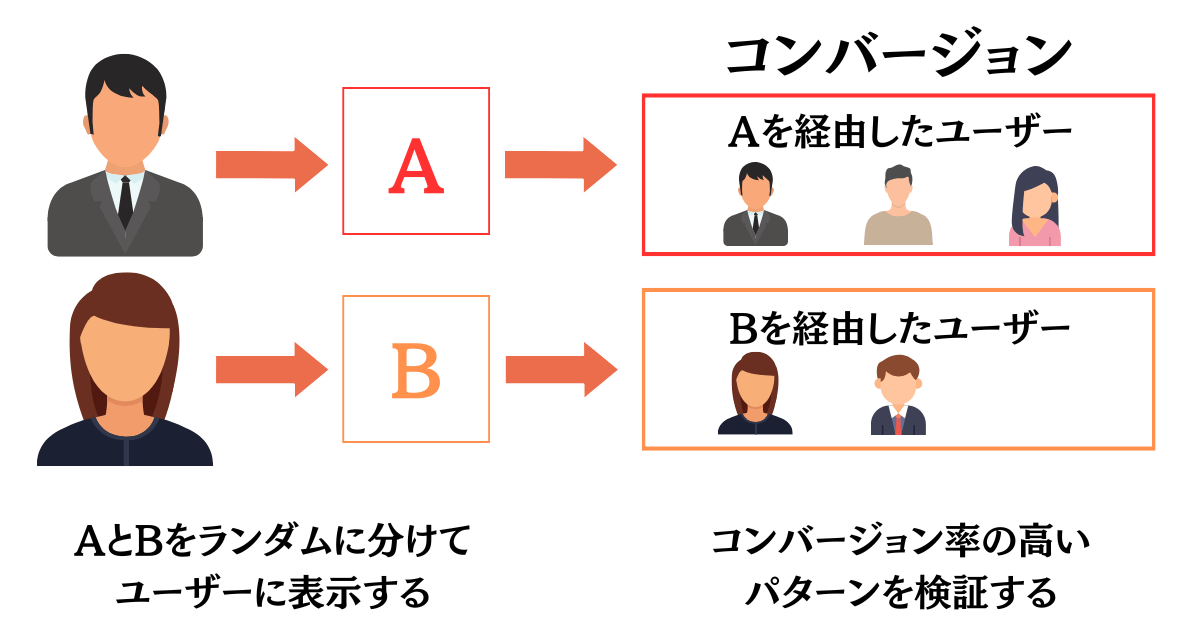
ABテストを実施する
ABテストとは、複数の選択肢(AとB)を比較し、どちらがより効果的かを検証する方法です。

Webサイトの訴求方法は、CTRに大きな影響を与えます。
ABテストを活用して異なる訴求方法を比較し、どの要素が効果的であるかを検証しましょう。
例えば、CTAボタンの色やテキストなどをテストし、AとBのどちらがCVRやCTRが高いかを比較します。
ABテストで最適なパターンを選択することで、CVRの向上につながります。
関連記事:ABテストとは?メリット・デメリット、やり方やおすすめのツールを紹介
アンケートを集計する
改善点を見つけるために、アンケートを集計する方法もあります。
アンケートを集計すると、Webサイトの利便性やデザインなどの改善点を客観的に把握できます。
主なアンケートの集計方法は、以下のとおりです。
- Googleフォーム
- クラウドソーシング(クラウドワークスやランサーズなど)
Googleフォームは無料、クラウドソーシングも数百~数千円と低コストでアンケートを集計できます。
Webサイトの改善点を見つけたい方は、アンケートの集計を検討してみてください。
競合サイトを参考にする
競合サイトを参考にして改善点を見つける方法もあります。
参考にする際のポイントは、以下のとおりです。
- コンテンツの内容
- コンテンツのジャンル
- 利用しているSNS
- サイト構造
- サイトのデザイン
競合サイトを分析して自社に足りない要素を洗い出すことで、改善につなげられます。
Webサイトを改善する際の注意点4つ|失敗を防ぐ
ここでは、Webサイトを改善する際の注意点を解説します。
- 目的が不明確な状態でサイト改善をしない
- 経験や勘でサイト改善をしない
- 企業目線のみでサイト改善をしない
- 施策の効果を確認せずにサイト改善をしない
Webサイトの改善で失敗しないためにも、注意点を押さえておきましょう。
1.目的が不明確な状態でサイト改善をしない
目的が不明確な状態でサイトを改善するのは避けましょう。
目的が不明確だと方向性や優先順位などが定まらず、ムダな改善を繰り返すおそれがあるからです。
効率よくサイトを改善するためにも、目的を明確にしたうえで改善することが大切です。
2.経験や勘でサイト改善をしない
どれだけサイトを改善してきた実績があっても、経験や勘だけで改善を図るのはよくありません。
根拠や仮説もなく改善すると、的外れな改善策をしてしまう可能性が高いからです。
また、経験や勘だけでサイトを改善してしまうと、効果を検証しづらくなります。
経験や勘だけでサイトを改善するのではなく、Webツールで測定したデータやアンケートの情報など、客観的な情報を活かして改善しましょう。
3.企業目線のみでサイト改善をしない
企業目線のみでサイトを改善してしまうと、ユーザー視点を欠くことになります。
ユーザー視点を欠いてしまうと、ユーザーが求めるニーズやサイトの課題に対応することが難しくなります。
ユーザー満足度を高めるためにも、企業目線だけでなくユーザーの視点もとり入れましょう。
4.施策の効果を確認せずにサイト改善をしない
施策の効果を確認せずにサイトの改善を図ると、改善策の効果や問題点を把握できません。
効果や問題点を把握できないと、最適な改善策につなげるのが難しくなります。
サイトの改善で成果を出すためにも、施策を実施したあとに効果を確認することが大切です。
Webサイトの改善に役立つツール5選
Webサイトの改善に役立つツールを5つ紹介します。
- サイトリード
- GA4
- Googleサーチコンソール
- PageSpeed Insights
- GRC
1.サイトリード

「サイトリード」は、3種類のヒートマップを搭載したヒートマップツールです。

サイト内のユーザー行動を可視化することで、Webサイトの改善点を簡単に見つけられます。
また、ヒートマップを利用できるだけでなく「離脱防止ポップアップ機能」を搭載しているため、離脱率の改善にも効果的です。
サイトリードは1,000PV未満のWebサイトであれば、30日間無料でご利用いただけます。
「コスパNo.1のヒートマップツール」とご好評をいただいているサイトリードを、この機会に無料で試してみてください。
2.GA4(Googleアナリティクス4)

GA4は、PV数(表示回数)やコンバージョン数などを確認できるアクセス解析ツールです。
PV数やコンバージョン数だけでなく、ページ滞在時間やスクロール率などのSEOやコンバージョンを左右する重要な指標も確認できます。
Googleサーチコンソールと同様、Webサイトを改善する際に必須のツールといえます。
GA4のアカウントをまだ作成していない方は、以下の記事を読んでみてください。
関連記事:GA4とは?必要な初期設定や活用事例をわかりやすく解説!
3.Googleサーチコンソール

Googleサーチコンソールは、クエリやサイトの平均掲載順位などを確認できるアクセス解析ツールです。
また、クリック率やページの表示回数など、アクセスに関連する重要な指標も確認できます。
無料で利用できるため、登録しておくことをおすすめします。
関連記事:Googleサーチコンソールの使い方7選をブログ初心者向けに解説!
4.PageSpeed Insights

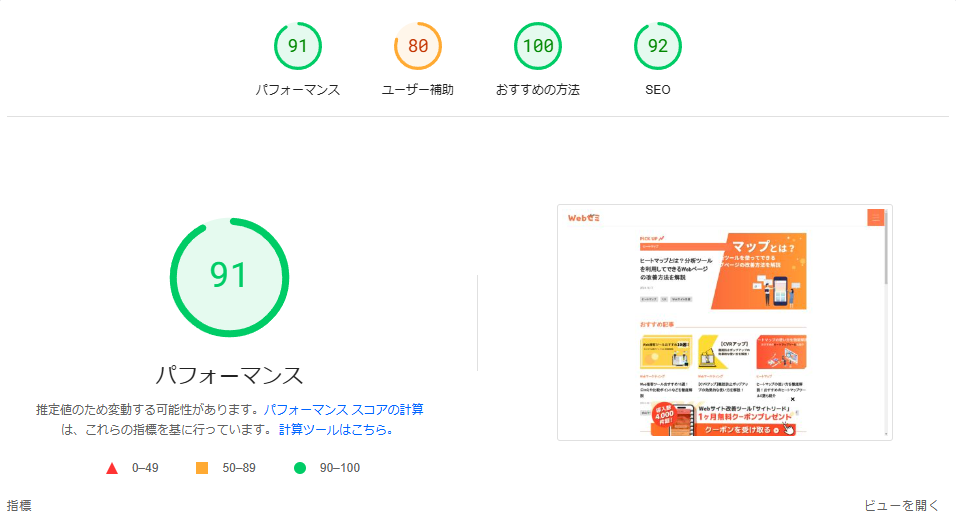
「PageSpeed Insigts」は、Webサイトの表示速度を確認できる無料ツールです。
以下のようにWebサイトの表示速度を点数化し、表示してくれます。

Webサイトの表示速度が遅いとユーザーにストレスがかかり、すぐに離脱される可能性が高くなります。
すぐに離脱されると商品やサービスの購入機会を失うため、PageSpeed Insigtsを利用して定期的に表示速度を確認しましょう。
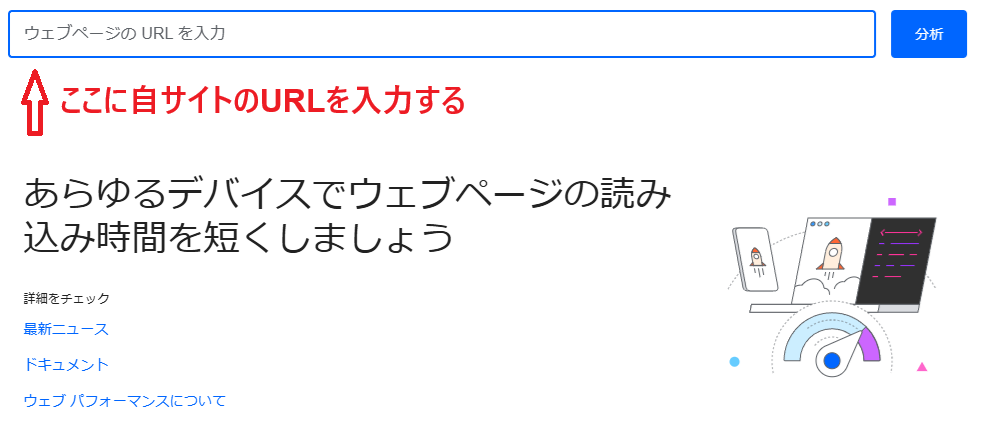
確認する方法は簡単で、検索窓に自サイトのURLを入力するだけです。

URLを入力すると、表示速度のスコアが表示されます。
スコアが緑色だと良好で、赤色だと改善が必要です。改善点は「診断」に表示されます。

スコアが赤色だった場合は診断を参考にし、Webサイトの表示速度を改善してみてください。
5.GRC

「GRC」は、コンテンツの検索順位を確認できるツールです。
コスパに優れており、月額495円の「ベーシックプラン」でも、500個のキーワードをチェックできます。
Webサイトの改善において、検索順位を把握しておくことは重要です。
検索順位が低ければ改善が必要ですし、反対に検索順位が高ければ改善する必要がないケースもあります。
つまり、検索順位によってWebサイト改善の施策や方向性などが決まるということです。
自サイトにとって最適な施策を実践するためにも、GRCの導入を検討してみてください。
ただし、GRCはWindows向けのツールのため、Macを使っている方は「RankTracker」がおすすめです。
Webサイト改善のコンサルティング会社を利用するメリット・デメリット
ここまで、自社でWebサイトを改善するために必要な情報をお伝えしてきました。
Webサイトは自社で改善できますが「コンサルティング会社を利用しようかな」という方も多いと思います。
そこで、Webサイト改善のコンサルティング会社を利用するメリット・デメリットを紹介します。
メリット | ・成果が出る可能性が高くなる |
デメリット | ・コンサルタント料がかかる |
Webサイト改善の知識や経験のない初心者と比べて、コンサルティング会社はその道のプロです。
成果が出る可能性が高くなるだけでなく、早く成果が出やすいです。
また、コンサルタントにWebサイト改善を依頼することで、社員のリソースをほかの重要な業務に回せる点もメリットといえます。
一方「月に数十万~数百万のコンサルタント料がかかる」「改善作業を外注することで自社でノウハウを蓄積しにくい」などがデメリットです。
また、必ずしも期待している成果が得られるとは限りません。コンサルタント会社を利用した結果、収益よりコンサルタント料のほうが高くて赤字になる可能性があります。
そのため、コンサルティング会社を利用するかは慎重に検討すると良いでしょう。
費用対効果を考慮したうえで、コンサルティング会社の利用を検討してみてください。
Webサイトの改善まとめ
Webサイトを改善する方法は以下のとおりです。
- Webサイトのゴールを明確にする
- Webサイトを分析する
- 分析データを参考にして課題を抽出する
- 改善策を考える
- 改善策を実施する
- 定期的に施策の効果を確認する
- PDCAを回していく
Webサイトを改善するのは時間や手間がかかりますが、改善に成功するとWebサイトの収益性を高める効果が期待できます。
便利なツールも数多くあるため、いろいろと試してみてください。無料のツールを試すだけなら、費用は発生しません。
本記事の内容を参考にしてWebサイトを改善し、自社ビジネスの収益性を高めていきましょう。