Googleタグマネージャーとは
Googleタグマネージャー(GTM)とはGoogleが提供している無料ツールで、さまざまなタグを一元管理できます。
Googleアナリティクスのタグはもちろん「Facebook」「X」などのSNSのタグも一元管理できます。
初心者でもOK!Googleタグマネージャーの使い方
Googleタグマネージャーの使い方は下記のとおりです。
- Googleタグマネージャーのアカウントを作成する
- Webサイトにコードを埋め込む
手順に沿って順番に解説していきます。
手順1:Googleタグマネージャーのアカウントを作成する
最初に、Googleタグマネージャーのアカウントを作成します。
Googleタグマネージャーのページにアクセスし、右上にある「無料で利用する」をクリックしてください。
すると、以下の画面が表示されるので「アカウントを作成」をクリックします。

クリックすると以下の画面が表示されるので、順番に項目を埋めていきます。

「アカウント名」は、社名・本名・サイト名など、何でもOKです。
「国」は、日本を選択し、下にあるチェックボックスにチェックを入れます。
次の「コンテナ名」に、計測したいWebサイトのドメインを記載してください。
最後の「ターゲットプラットフォーム」はウェブを選択し、画面下にある「作成」をクリックしてください。
すると利用規約が表示されるので、言語は「English」、画面下にあるチェックボックスをチェックし、右上にある「はい」を選択します。
これでアカウントの作成は完了です。
次は、Webサイトにコードを埋め込みます。
手順2:Webサイトにコードを埋め込む
アカウントを作成したら、次はWebサイトにコードを埋め込みます。
コードを埋め込む方法は2通りあるので、順番に見ていきましょう。
今回はワードプレスを使用している場合の手順になります。
WordPressテーマから埋め込む
WordPressテーマからコードを埋め込む方法を解説します。
お使いのテーマによっては埋め込めないので、ご注意ください。
今回は、有料テーマ「SWELL」を使って解説します。
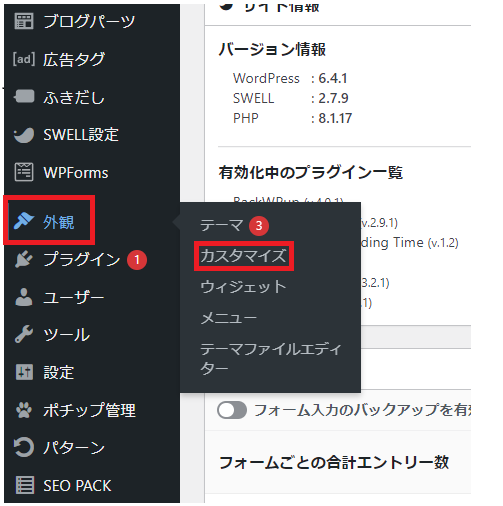
左メニュー「外観」を選択し「カスタマイズ」をクリックします。

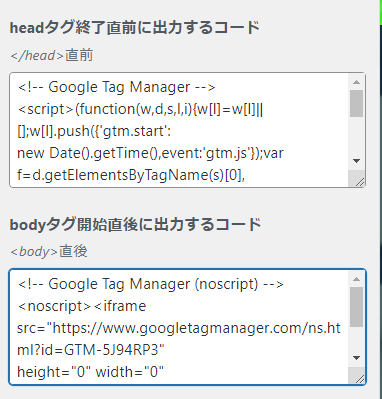
次に「高度な設定」を選択し「headタグ終了直前に出力するコード」「bodyタグ開始直後に出力するコード」の箇所に、コピペしたコードを入力します。
貼り付けるコードは、管理画面右上にある「コンテナID」から取得できます。

コードをコピーしたら、以下のように貼り付けるだけです。

最後に「公開」をクリックすれば、コードの埋め込みは完了です。
Webサイトに直接コードを埋め込む
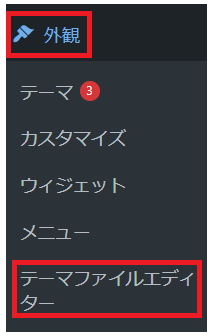
直接コードを埋め込むには、左メニューから「外観」→「テーマファイルエディター」を開いてください。

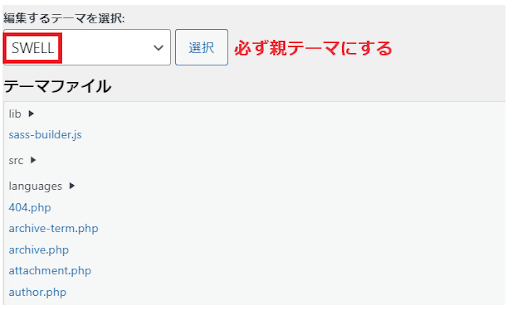
次に「編集するテーマを選択」を確認します。親テーマではなく子テーマになっていると、Googleタグマネージャーを設置できないからです。
設定が子テーマになっている方は、親テーマに変更してください。

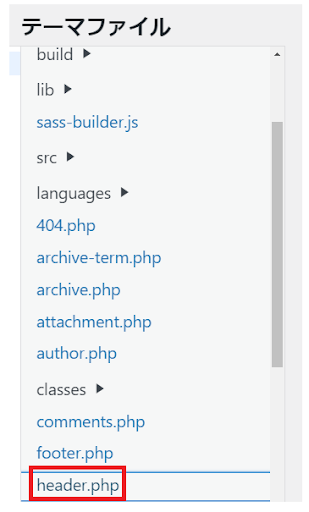
続いて、テーマファイルから「header.php」を選んでください。

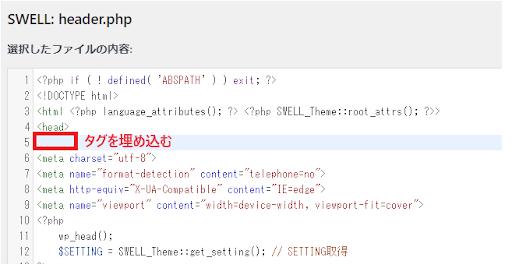
選択したら、<head>の直後にコピーしたコードを埋め込みます。

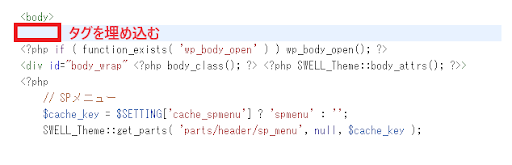
<head>直後に埋め込んだあとは、<body>の直後に埋め込みます。

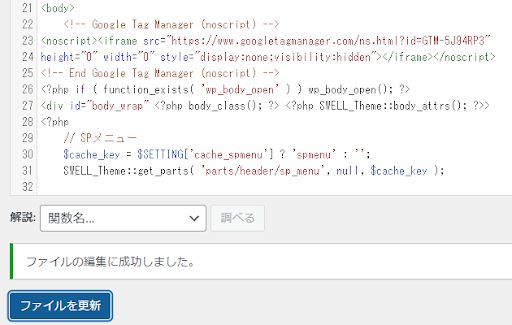
「ファイルを更新」をクリックし「ファイルの編集に成功しました」と表示されれば、googleタグマネージャーの設定は完了です。

Googleタグマネージャーを導入する3つのメリット
ここでは、Googleタグマネージャを導入するメリットについて解説します。
- タグの管理がラクになる
- タグの管理を外部業者に任せなくていい
- サイトが重くなりにくい
タグの管理がラクになる
Googleタグマネージャーを導入することで、タグの管理がラクになります。
Webサイトのコードをいじらなくても、タグマネージャーの管理画面で一元管理できます。
タグの管理を外部業者に任せなくていい
Googleタグマネージャーを導入すれば、タグの管理を外部業者に任せずに済みます。
外部に委託すれば費用がかかるだけでなく、ちょっとした変更をするにしても、連絡を取ったり変更を繰り返す手間もかかるでしょう。
Googleタグマネージャーを導入すれば、コストを削減し、管理作業がラクになります。
サイトが重くなりにくい
最後のメリットとして、Googleタグマネージャーを導入すると、サイトが重くなりにくいです。
タグをWebサイトに設置していくほど、どんどん重くなります。
Googleタグマネージャーを使って分析ツールを一元管理することで、サイトが重くなりにくくなります。
Googleタグマネージャーを導入するデメリット
メリットの多い一方で、以下のようなデメリットがあります。
- 初心者にはハードルが高い
- Googleツール意外とは相性の悪いタグがある
初心者にはハードルが高い
Googleタグマネージャーは、初心者には少しハードルが高いです。
特に、Web系に詳しくない人は難しく感じるでしょう。
専門用語もたくさん出てきますし、うまく設定できないことも多々あります。
そのため、初心者にとっては少しハードルが高いです。
Googleツール以外とは相性の悪いタグがある
Googleタグマネージャーは、すべてのツールに対応しているわけではないので、相性の悪いタグがあります。
なかには非対応のタグもあるので、注意が必要です。
Googleタグマネージャーの導入はこんな方におすすめ
Googleタグマネージャーのメリット・デメリットを解説しました。
メリット・デメリットを考慮すると、下記に該当する方はGoogleタグマネージャーを導入することをおすすめします。
- 費用や手間などのコストを削減したい方
- 少しでも効率よく成果を出したい方
- いろいろな分析ツールを使いたい方
反対に、Googleアナリティクスくらいしか分析ツールを使う予定のない方は、無理して導入する必要はないでしょう。
まとめ
Googleタグマネージャーの使い方について解説しました。
前述したように、初心者にとっては操作が難しいと思いますが、使えるようになると便利です。
費用や手間を削減し、効率よくWebサイトを改善したい方は、ぜひGoogleタグマネージャーを使ってみてください。
.png)