GA4の表示回数とは
GA4の表示回数とは、ユーザーがWebサイトやアプリなどを表示した回数を表す指標です。
UA(ユニバーサルアナリティクス)ではPV数とされていましたが、GA4になってから表示回数に変更となりました。
表示回数とPV数(ページビュー数)の違い
表示回数とPV数の大きな違いは、カウントされる対象です。
PV数はWebページが表示された回数のみをカウントしているのに対し、表示回数はアプリの表示もカウントしています。
従来のUAではアプリの表示はカウントされなかったので、正確な表示回数とはいえませんでした。
GA4になってからはアプリの表示回数をカウントする仕様に変更したことで、正確な表示回数を把握できるようになりました。
表示回数とユーザー数の違い
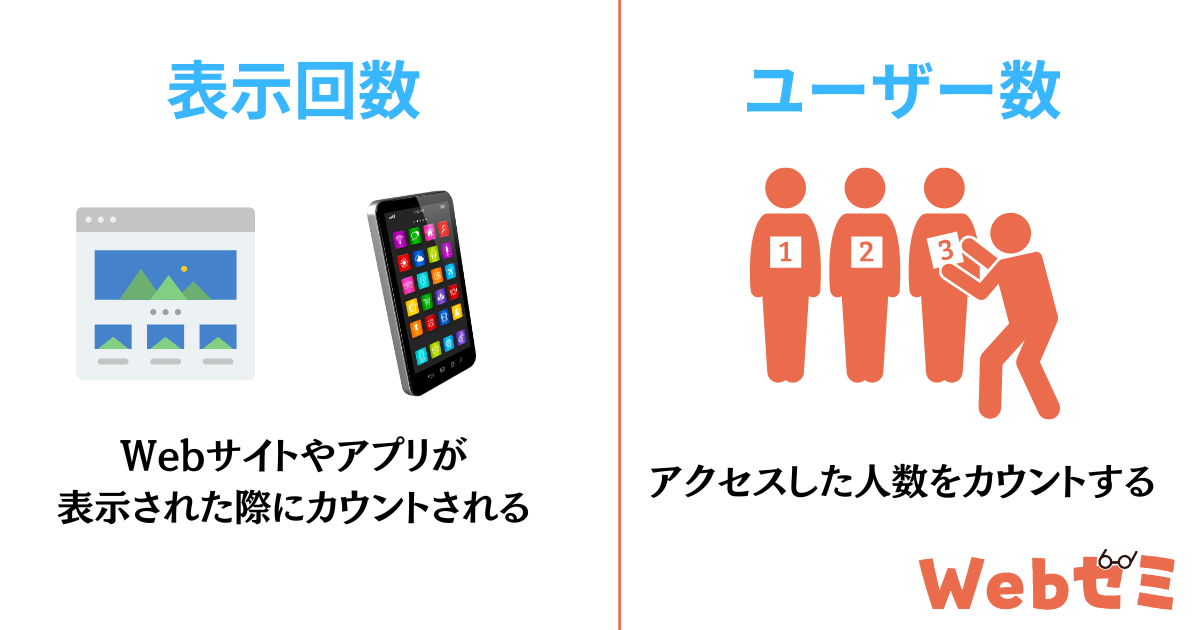
表示回数と似ている指標に「ユーザー数」があります。
ユーザー数とは、Webサイトやアプリにアクセスした人数を表す指標です。
一方の表示回数は前述したように、ユーザーがWebサイトやアプリなどを表示した回数を表す指標です。

ユーザー数については以下の記事で詳しく解説しているため、興味のある方は読んでみてください。
関連記事:GA4の新規ユーザーの見方やユーザーの種類について徹底解説!
表示回数とセッション数の違い
「セッション数」も表示回数と似ており、違いがわかりづらい指標です。
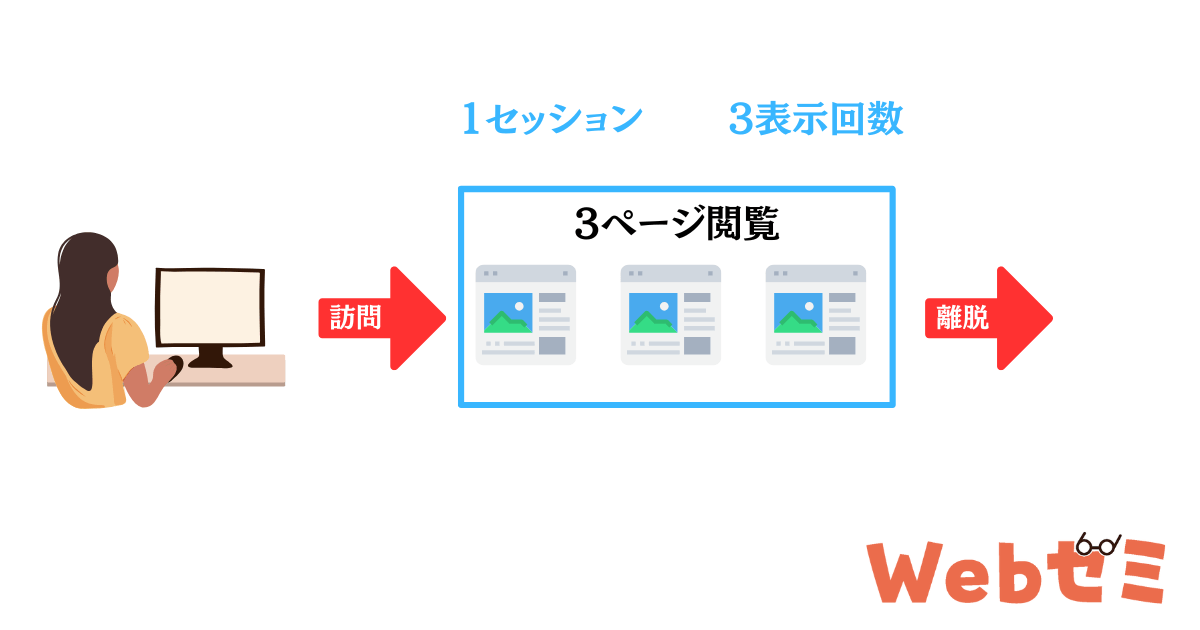
セッション数とは、ユーザーがWebサイトに訪問してから離脱するまでの一連の行動を指します。
例えば、ユーザーがWebページを3回読んでも「1セッション」としてカウントされます。
一方、表示回数はWebページを3回読んだ場合「3表示回数」としてカウントされる仕組みです。

関連記事:GA4のセッション数とは?ユーザーや表示回数との違いもわかりやすく解説
表示回数とイベント数の違い
イベント数とは、Webサイトやアプリで以下のようなイベントが収集された場合にカウントされる指標です。
- 初回訪問(first_visit)
- ページビュー数(page_view)
- スクロール数(scroll)など
どちらの指標もGA4でカウントされる点は同じですが、計測対象が異なります。
GA4の表示回数を確認する方法
ページごとの表示回数をGA4で見れるため、確認方法を紹介します。
- 標準レポート
- 探索レポート
GA4でページごとに表示回数を確認すると、どのページがよく見られているかを把握できます。
ただし、表示された回数だけでなく、アクセスの多いページのどこが熟読されているかを確認することが望ましいです。
熟読エリアを分析することでサイト内の解像度が上がり、適切にページを改善できます。
ページ内の分析はGA4では難しいため、ほかのツールの利用を検討してみてください。
弊社が提供している「サイトリード」は、ページの熟読エリアをひと目で把握できます。

詳細な機能を確認したい方は、こちらをご覧ください。

標準レポート
最初に、標準レポートで確認する方法を解説します。
Webサイト全体の表示回数
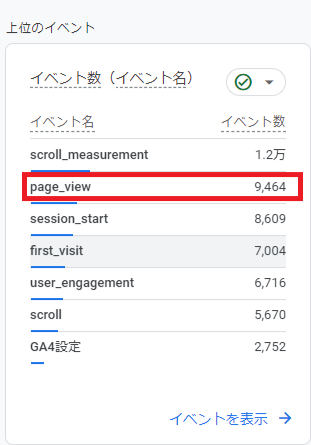
Webサイト全体の表示回数を調べるには、左メニューから「レポート」→「上位のイベント」を確認してください。

赤枠で囲ってある「page_view」が表示回数です。
ページごとの表示回数
ページごとの表示回数を調べるには「レポート」→「ページとスクリーンを表示」をクリックしてください。

これでページごとの表示回数を確認できます。

探索レポート
表示回数は、探索レポートでも確認できます。
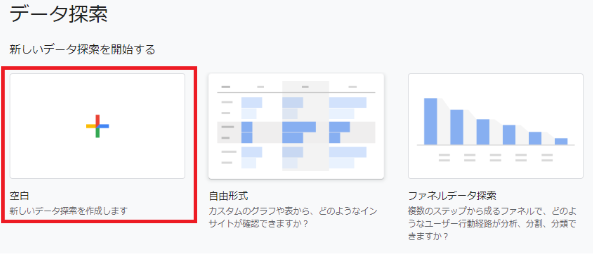
まず、GA4の左メニューにある「探索」を選択し、テンプレートギャラリーから「空白」をクリックしてください。

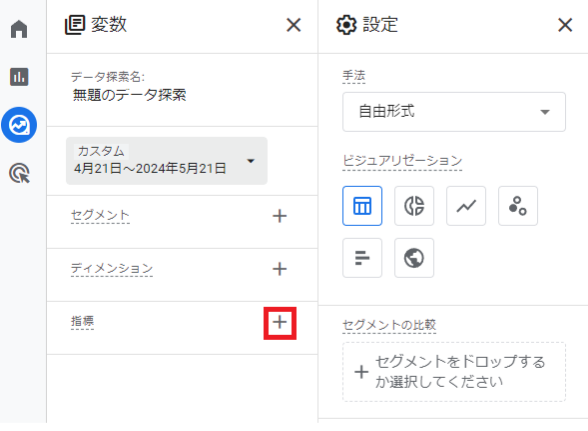
続いて、指標の横にあるプラスボタンをクリックします。

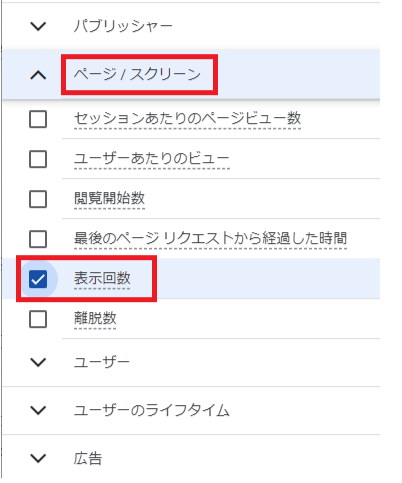
「ページ/スクリーン」→「表示回数」にチェックを入れて、画面右上にある「インポート」をクリックしてください。

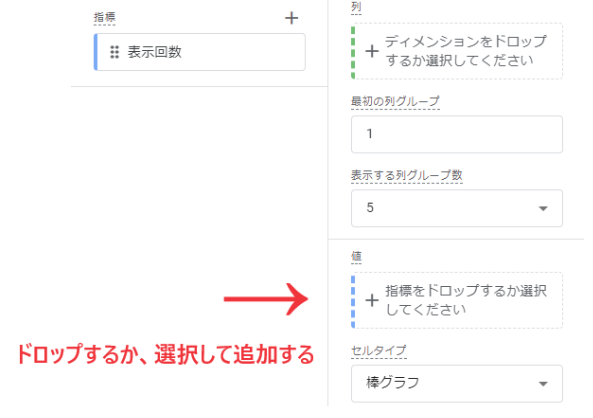
最後に、表示回数を「値」の部分にドロップするか、もしくは選択して追加すると、表示回数が表示されます。

探索よりレポートのほうが簡単に確認できるので、よくわからなければレポートで確認すればOKです。
GA4の表示回数を増やす4つの方法
最後に、GA4の表示回数を増やす方法を解説していきます。
- SEO対策
- SNS運用
- Web広告
- ヒートマップ分析
GA4の表示回数を増やしたい方は、参考にしてみてください。
1.SEO対策
表示回数を増やすうえで、もっとも基本的な施策といえます。
Webサイトへの流入の大半は、検索エンジンを経由しているからです。
Webサイトによって異なるものの、検索エンジンからの流入は7~9割を占めます。
そのため、表示回数を増やしたい方はSEO対策を実施しましょう。
SEO対策のやり方については、以下の記事で詳しく解説しています。SEO対策に興味のある方は、読んでみてください。
関連記事:自分でできるSEO対策のやり方を初心者向けにわかりやすく解説
2.SNS運用
SNSを運用して表示回数を増やす方法も効果的です。
具体的には、SNSで集客したユーザーをWebサイトに誘導します。Webサイトに誘導して流入数が増えるほど、表示回数も増えていきます。
質の高いコンテンツを投稿して多くのユーザーに注目された場合、表示回数の増加に大きく寄与するでしょう。
ただし、投稿内容によっては炎上するリスクがあります。
「炎上した場合の対策」「炎上を起こさないためのマニュアル作り」などをしておくことが大切です。
関連記事:SNSマーケティングとは?Webマーケティングとの違いや5つの手法などを解説!
3.Web広告
Web広告を活用する方法もあります。多くのユーザーが広告をクリックすると表示回数が増えます。
ただし、表示回数を増やすことだけを目的にしないよう注意が必要です。
表示回数が増えたところで、必ずしも収益につながるとは限りません。
Web広告を出すのに費用はかかるため、採算がとれるかを検討したうえでWeb広告を活用しましょう。
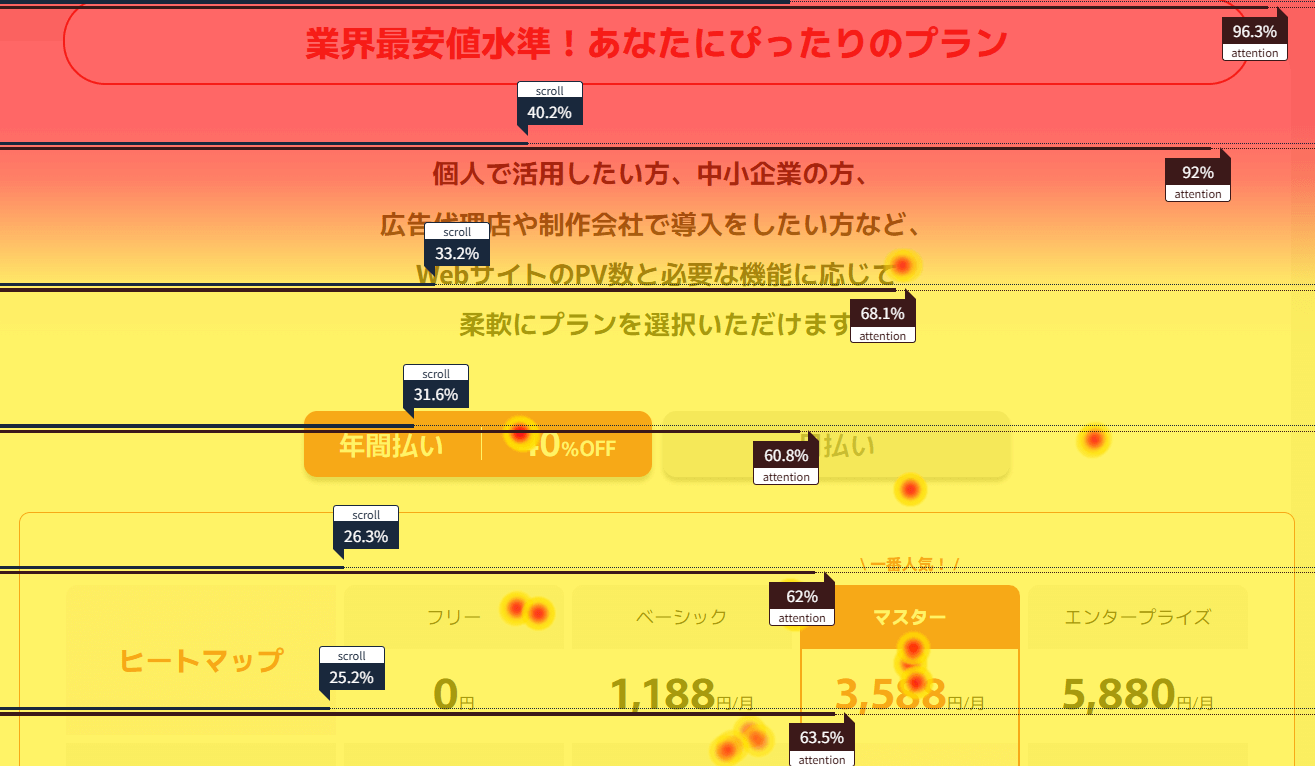
4.ヒートマップ分析
ヒートマップとは、Webサイトを訪問したユーザーの行動を可視化できるツールです。

ユーザーの詳細な行動を分析できるため、Webサイトを改善する際に役立ちます。
Webサイトの改善に成功すると検索順位の向上につながるため、表示回数の増加が期待できます。
ヒートマップを導入していないと「いつも決まった箇所で読者が離脱している」といった損失に気づけません。
本来であればコンバージョンにつながったはずのアクセスを捨てていることになるため、Webサイトに投資してきた資金や時間を捨てているのと同じです。
損失を防ぎたい方は、ヒートマップの導入をおすすめします。
ヒートマップツールに興味のある方は「サイトリード」の導入を検討してみてください。
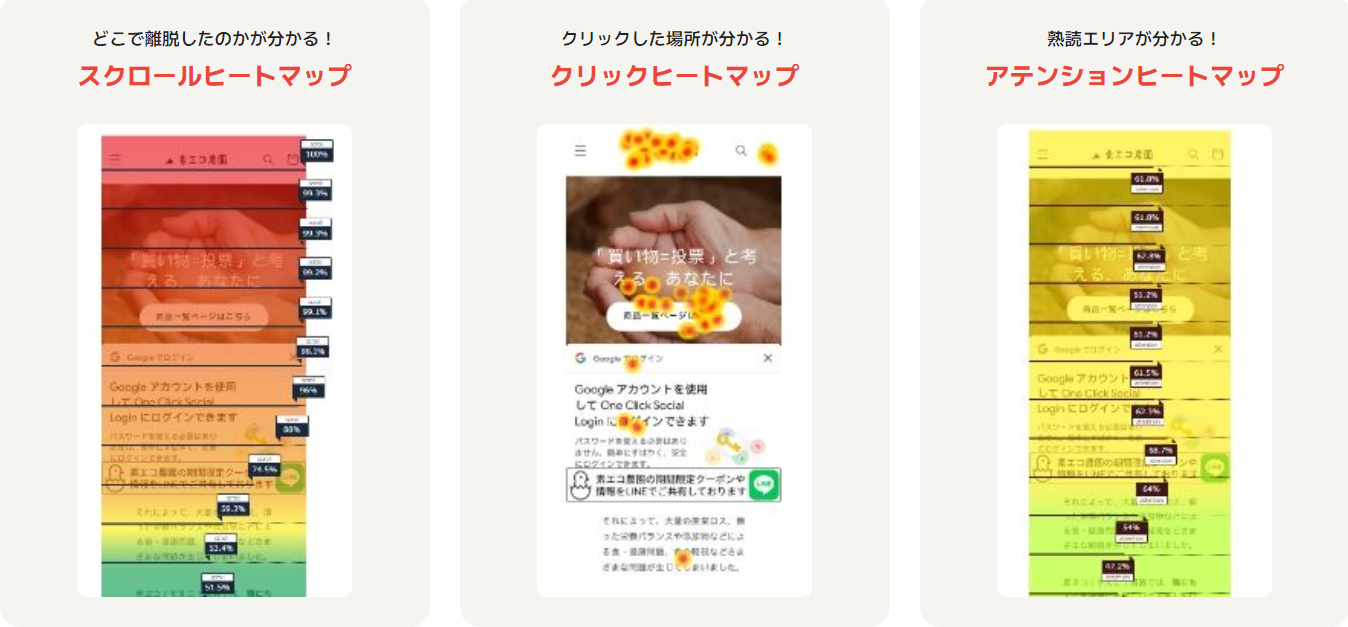
サイトリードは、3種類のヒートマップを搭載しているツールです。

詳細なユーザー行動を把握できるため「コンバージョンが発生しない」「最後までコンテンツを読んでもらえない」などのWebサイトの課題を、簡単に見つけられます。
見つけた課題を解決すると、アクセスや売上の増加につながります。
また、サイトリードはヒートマップを利用できるだけでなく、ユーザーの離脱を防ぐ「離脱防止ポップアップ」も利用可能です。

離脱を防ぐと自社商品やサービスを認知してもらえる機会が増えるため、コンバージョンの増加が期待できます。
サイトリードは1,000PV未満の小規模のWebサイトであれば、無料でお試しいただけます。
「コスパNo.1のヒートマップツール」とご好評をいただいているサイトリードを、この機会に無料で利用してみてください。

まとめ:表示回数を増やすためにもGA4を活用しよう!
Webサイトの収益を向上させるためにも、表示回数を増やすことは重要です。表示回数が増えるほど、自社商品やサービスが成約するチャンスが増えます。
この記事の内容を参考にして、表示回数を増やすためにGA4を活用しましょう。
GA4についてより詳しく学びたい方は、以下の記事を読んでみてください。GA4の使い方を詳しく解説しています。