モバイルフレンドリーとは
モバイルフレンドリーとは、スマートフォンの表示を最適化し、Webサイトを閲覧しやすくした状態を指します。
モバイルフレンドリーなサイトの特徴は、以下のとおりです。
- フォントサイズが適切で読みやすい
- 行間隔が適切で読みやすい
- ボタンやリンクがタップしやすい
- ページの表示速度が速い
- 文章を読みやすくするために適度に改行している
モバイル端末を利用するユーザーが増えたことで、モバイルフレンドリーなサイトが高く評価されるようになりました。
モバイルフレンドリーは重要なSEO対策の1つ
モバイルフレンドリーは重要なSEO対策の1つです。
理由は以下のとおりです。
- Googleがモバイルのユーザー体験を重視しているから
- ユーザーがコンテンツを閲覧する際の利便性が向上するから
モバイルフレンドリーでないサイトは良いユーザー体験を提供できないため、再検索や滞在時間の減少などにより、間接的に検索順位が下がる可能性があります。
また、滞在時間が長くなるほどコンバージョンが発生するチャンスも増えるので、サイトの収益化においてもモバイルフレンドリーは重要です。
モバイルフレンドリーを確認する方法
モバイルフレンドリーの確認方法は以下の2つです。
- Lighthouse
- PageSpeed Insights
順番に解説します。
Lighthouse
「Lighthouse」という拡張機能で、モバイルフレンドリーを確認できます。
まずLighthouseにアクセスし、右上にある「Chromeに追加」をクリックしてください。
続いて、モバイルフレンドリーを確認したいWebサイトを開き、Lighthouseのアイコンをクリックします。
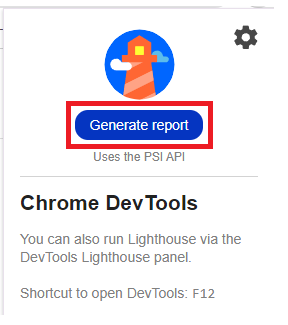
表示される「Generate report」ボタンをクリックします。

分析が終わるまで20~30秒ほどかかります。
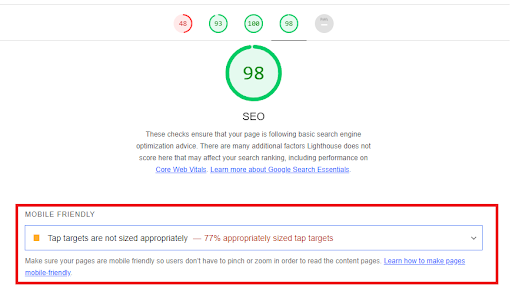
分析画面をスクロールすると「SEO」の評価項目があり、そのなかでモバイルフレンドリーを確認できます。

PageSpeed Insights
「PageSpeed Insights」というツールでも、モバイルフレンドリーを確認できます。
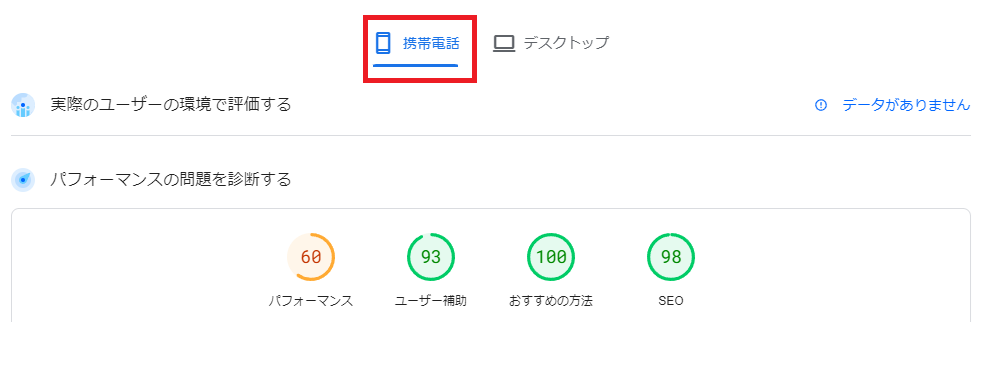
確認するには、検索窓に自サイトのURLを入力し「携帯電話」を選択してください。

すると、モバイルのデータが表示されます。

モバイルフレンドリーに対応するための7つのポイント
ここでは、モバイルフレンドリーに対応するためのポイントを7つ解説します。
- 文字の大きさを「16px」程度にする
- 最大5行を目安に改行する
- タップする箇所を「8px」以上離す
- 縦スクロールのみで閲覧できるようにする
- ページの表示速度を改善する
- インタースティシャル広告の使用を避ける
- レスポンシブWebデザインで対応する
文字の大きさを「16px」程度にする
モバイルフレンドリーに対応するために、文字の大きさを適切なサイズにしましょう。
文字が大きすぎても小さすぎても、ユーザーにとって読みにくいです。
文字の大きさの目安としては「16px」です。
「12px以下」になると小さすぎるので、16pxを目安にしましょう。
最大5行を目安に改行する
改行がないと読みにくいので、適度に改行しましょう。
目安としては最大5行です。
注意したいのは、パソコンとスマートフォンでは文章の見え方が異なることです。
例えば、パソコンでは2~3行の文章でも、スマートフォンだと6行以上で表示される場合があります。
6行以上になると文章に圧迫感があり、読む意欲が低下する可能性があります。
そのため、コンテンツを投稿する際にはスマホ画面でチェックし、5行以内に収まっているかを確認しましょう。
タップする箇所を「8px」以上離す
ボタンやリンクなどの距離が近すぎると、意図しない箇所を押してしまう「誤タップ」が発生しがちだからです。
そのため、間隔を十分に確保する必要があります。
目安としては「8px以上」です。
タップする箇所を離し、ユーザーが快適にページを閲覧できるようにしましょう。
縦スクロールのみで閲覧できるようにする
縦スクロールのみで閲覧できるようにするのが好ましいです。
左右のスクロールは操作しづらく、不便だからです。
そのため、縦スクロールのみで閲覧できるように、コンテンツの幅を調節することをおすすめします。
ページの表示速度を改善する
ページの表示速度も定期的に改善することが大切です。
表示に時間がかかるほど、ユーザーにとって利便性が悪いからです。
スマートフォンでのページ閲覧を快適にするためにも、ページ表示速度を定期的に改善する必要があります。
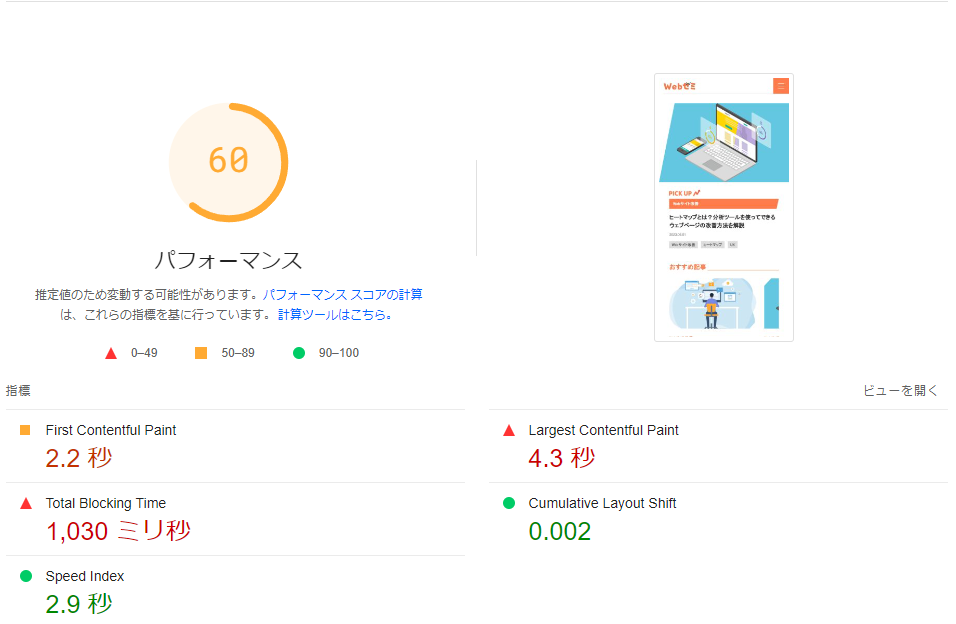
ページ表示速度を調べるには、先ほど紹介した「PageSpeed Insights」を使いましょう。
URLを打ち込むと、以下の画面が表示されます。

パフォーマンススコアが49点以下(赤色)であれば、すぐに表示速度を改善することをおすすめします。
【表示速度を改善する方法】
- 画像を圧縮する
- 不適切なCSSやJavaScriptコードを削除する
- 不要なプラグインを無効化する
- ブラウザのキャッシュを使って通信を減らす
インタースティシャル広告の使用を避ける
インタースティシャル広告とは、Webページに被る形で表示される広告です。
イヤでも広告が視界に入るので、ユーザーにとって邪魔な広告と言えます。
実際、Googleもインタースティシャル広告を避けることを推奨しています。
煩わしいダイアログやインタースティシャルが表示されると、Google や他の検索エンジンがコンテンツを把握することが困難になり、検索のパフォーマンスが低下する可能性があります。同様に、ユーザーがサイトを使いにくいと感じれば、検索エンジン経由も含め、そのサイトに再度アクセスする可能性は低くなります。
引用:Google検索セントラル|煩わしいインタースティシャルやダイアログを避ける
Webサイトの利便性が下がるので、SEOにおいて悪影響を与える恐れがあります。
そのため、インタースティシャル広告の使用を避けることをおすすめします。
レスポンシブWebデザインで対応する
レスポンシブWebデザインとは、ユーザーの端末に応じてWebページを最適化して表示する技術です。
例えば、パソコンからアクセスしたユーザーは、パソコン用に最適化されたページが表示されます。
モバイルでアクセスしたユーザーは、モバイル用に最適化されたページが表示される仕様となっています。
レスポンシブWebデザインはGoogleが推奨しているので、対応しておくと良いでしょう。
まとめ
モバイルフレンドリーは重要なSEO対策の1つです。モバイルフレンドリーに対応することで、コンテンツを閲覧する際の利便性が向上します。
反対に、モバイルフレンドリーでないサイトは利便性が悪いので、再検索や滞在時間の減少などにより、検索順位が下がる可能性があります。
また、滞在時間が長くなるほどコンバージョンが発生するチャンスも増えるので、サイトの収益化においてもモバイルフレンドリーは重要です。
この記事の内容を参考にして、モバイルフレンドリーを最適化しましょう。