GA4で見るべき指標一覧
GA4で見るべき指標は以下のとおりです。
- ユーザー
- セッション数
- コンバージョン
- 表示回数
- 平均エンゲージメント時間
- デフォルトチャネルグループ
- ページのスクロール数
- 離脱数
- eコマース購入数
1つずつ解説していきます。
ユーザー
ユーザーというと、特定期間のユーザーの合計である「総ユーザー」と勘違いしている方も多いでしょう。
GA4におけるユーザーは「アクティブユーザー」を指します。
アクティブユーザーとは「前面にページが1秒以上表示されたユーザー」のことです。ユーザー指標はサイト改善において重要なので、正しい定義を覚えておくと良いでしょう。
また一言でユーザーといっても、GA4では複数のユーザーに関連する指標があります。
以下の表をご覧ください。
ユーザーの種類 | 概要 |
|---|---|
総ユーザー | 特定期間のユーザーの合計 |
アクティブユーザー | 前面にページが1秒以上表示されたユーザー |
新規ユーザー | 初めてサイトを利用したユーザー |
リピーター | 過去に1回以上セッションを開始したユーザー |
各指標をサイト改善に役立てる場合、ユーザーの種類によってとるべき改善施策が変わります。
各ユーザーの違いを押さえたうえで、サイト改善に取り組みましょう。
ユーザーの見方
ユーザーを確認するには、左メニューにある「レポート」を選ぶと表示されます。

GA4より操作が簡単なアクセス解析ツール「サイトリード」
サイトリードを詳しく見る
セッション数
セッション数とは、訪問から離脱までの一連の行動が何回あったかを計測する指標です。
例えば、Aさんという人がWebサイトを訪れ5ページ読んだとします。この場合のセッション数は「1」です。
何ページ読んでも、訪問から離脱までを1つのセッションとしてカウントします。
なお、時間をあけて2回に分けて訪問すると2セッションとなります。
>関連記事:GA4のセッション数とは?ユーザーや表示回数との違いもわかりやすく解説
セッションの見方
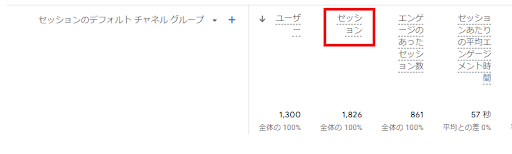
セッションを確認するには「レポート」→「集客」→「トラフィック獲得」を選んでください。
これでセッションを確認できます。

コンバージョン
目標の達成を把握するのに使う指標であり、収益に直結する重要な指標の1つです。
GA4でコンバージョンを確認したい場合は、コンバージョンを設定する必要があります。
コンバージョンの設定方法は、以下の記事で詳しく解説しています。興味のある方は読んでみてください。
>関連記事:GA4のコンバージョン設定!設定方法や注意点を解説
表示回数
表示回数とは、ユーザーがWebサイトやアプリなどを表示した回数を表す指標です。
ユーザーが閲覧したページ回数を把握したいときに利用されます。
表示回数とセッション数は意味が似ているので、違いがよくわからないかもしれません。表示回数は閲覧されたページ数、セッション数は訪問回数です。
例えばユーザーが1回の訪問で5ページ閲覧すると、セッションは1、表示回数は5です。
表示回数の見方
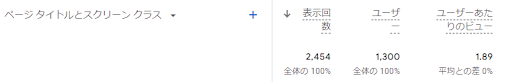
表示回数を確認するには「レポート」→「ページとスクリーンを表示」をクリックしてください。
すると、表示回数を確認できる画面が出ます。

平均エンゲージメント時間
平均エンゲージメント時間は、UAでいう「滞在時間」に近い指標です。ユーザーの滞在時間を計測している点では同じですが、計測の対象が変わっています。
UAの滞在時間では、別タブやウィンドウを開く時間も計測されていました。
一方、平均エンゲージメント時間は別タブやウィンドウを開く時間は対象外です。
つまり、ユーザーがコンテンツの閲覧に集中している時間のみが対象となっています。
UAのときから仕様が変わったものの、現在でもサイト改善において重要な指標の1つです。
平均エンゲージメント時間の見方
レポートを開くと、平均エンゲージメント時間を確認できます。

デフォルトチャネルグループ
デフォルトチャネルグループとは、Webサイトを訪れたユーザーがどの経路から来たのかがわかる指標です。
例えば「検索エンジンからの流入」「SNSからの流入」などを把握できます。
デフォルトチャネルグループを分析することで、表示回数を増やすための施策を考える際に役立ちます。
デフォルトチャネルグループの見方
デフォルトチャネルグループを確認するには「レポート」→「トラフィック獲得レポートを表示」をクリックします。

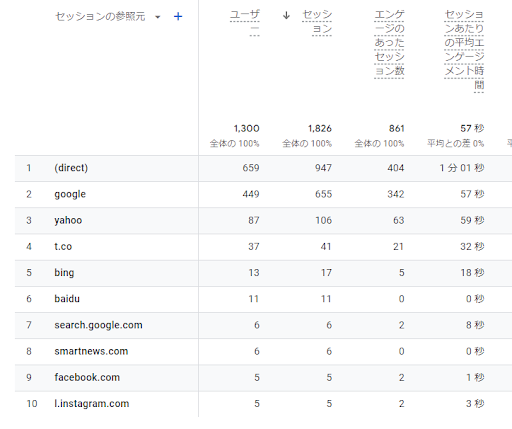
より詳しく調べたい場合は、下向き三角をクリックし「セッションの参照元」を選んでください。

「Google」「Facebook」など、流入元から確認できます。
ページのスクロール数
ページのスクロール数は、ページの90%の部分までユーザーが読むと計測される指標です。
90%といいましたが「Googleタグマネージャー」で計測箇所は変更できます。
ユーザーが途中で離脱するほど、ニーズを満たしているコンテンツとはいえないでしょう。ユーザーが具体的にどこまで読んで離脱したかを知ることで、コンテンツの改善に役立ちます。
>関連記事:GA4のスクロール率を計測する方法や設定手順などを解説!
ページのスクロール数の見方
ページのスクロール数を確認するには「レポート」→「ページとスクリーンを表示」をクリックします。
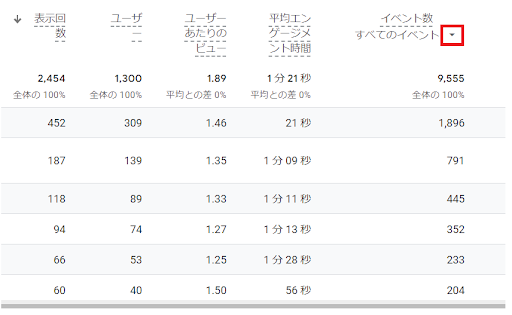
すると、以下の画面が表示されます。

「すべてのイベント」の右にある下向き三角をクリックし「scroll」を選んでください。
これでページのスクロール数を確認できます。

離脱数
離脱数とは、特定のページで最後のイベントが発生した箇所がわかる指標です。
特定ページでの離脱が多いということは、ユーザーがサイト内を回遊せずに離脱しているということです。
回遊を増やすのもSEO対策において重要なので、離脱数は把握しておきましょう。
>関連記事:GA4の離脱率とは?計算式やページごとに確認する方法を解説!
離脱数の見方
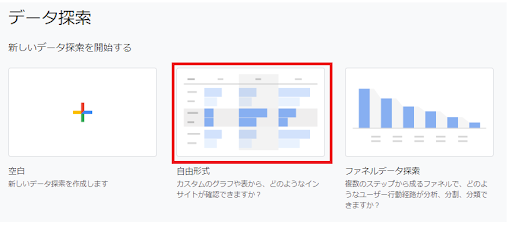
離脱数を確認するには、左メニューバーの「探索」を開き、自由形式のデータ探索を作ります。

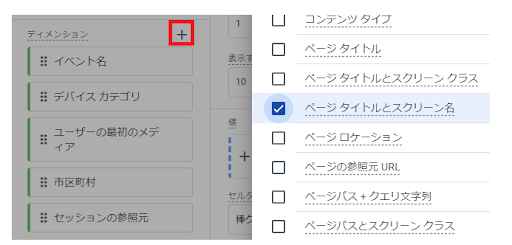
次に「ディメンション」→「ページ/スクリーン」から「ページタイトルとスクリーン名」を選択し、右上にある「インポート」をクリックしてください。

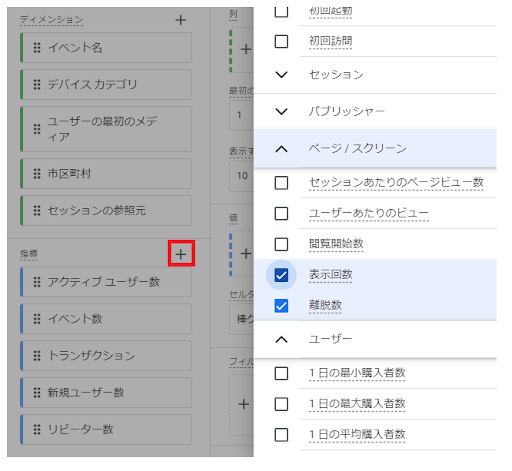
次に「指標」→「ページ/スクリーン」から「離脱数」と「表示回数」を選択し、インポートをクリックします。

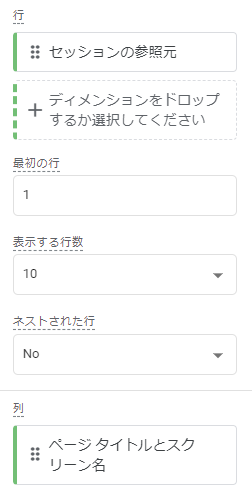
続いて「行」にセッションの参照元をセットし「列」にページタイトルとスクリーン名をセットします。

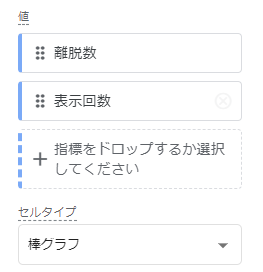
最後は「値」に離脱数と表示回数をセットします。

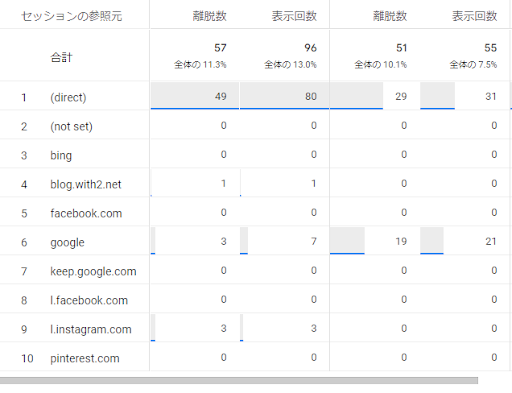
すると、離脱数が表示されます。

表示回数をセットしたのは、離脱率を把握するためです。
「離脱数÷表示回数×100」で計算し、離脱率が高すぎるようであれば、改善する必要があるでしょう。
eコマース購入数
最後は、ECサイトを運営している方向けの指標です。
eコマース購入数とは、ECサイト上でのユーザーの購買行動を確認できる指標です。
ECサイトを運営している方は、確認するとサイト改善に役立ちます。
ただし、確認するにはeコマースの実装が必須です。
実装するには計測する対象ページに計測記述を追加したり、Googleタグマネージャーで計測設定を追加したりする必要があります。
GA4で見るべき指標一覧まとめ
GA4で見るべき指標について解説しました。
GA4で見るべき指標一覧 | 指標の説明 |
|---|---|
ユーザー | 前面にページが1秒以上表示されたユーザー |
セッション数 | 訪問から離脱までの一連の行動を指す |
コンバージョン | 目標の達成を把握するのに使う指標。収益に直結する重要な指標の1つ |
表示回数 | ユーザーがページを閲覧した回数。UAでは「ページビュー」という名称だった |
平均エンゲージメント時間 | ユーザーがページを見ていた時間。UAでは「滞在時間」という名称だった |
流入経路 | Webサイトを訪れたユーザーがどの経路から来たのかがわかる指標 |
ページのスクロール数 | ページの90%の部分までユーザーが読むと計測される指標 |
離脱数 | 特定のページで最後のイベントが発生した箇所がわかる指標 |
eコマース購入数 | ECサイト上でのユーザーの購買行動を確認できる指標 |
GA4は、Webサイトを改善するのに必須といえるほど優れたツールです。GA4の機能を最大限に活かすためにも、基礎知識を知っておく必要があります。
本記事の内容を参考にしてGA4の基礎知識から学び、Webサイトを改善していきましょう。
ただし、GA4のみでWebサイトを改善するのは不十分です。
GA4は「どの箇所が熟読されているか」「どの箇所がよくクリックされているか」などがわからないからです。
改善点を把握するためにも、GA4だけでなく「ヒートマップ」の利用をおすすめします。
ヒートマップとは、Webサイトを訪問したユーザーの詳細な行動を分析できるツールです。

ユーザーの詳細な行動を把握できるため「コンバージョンが発生しない」「訪問したユーザーがすぐに帰ってしまう」などの課題を簡単に見つけられます。
課題を解決するとコンバージョンやアクセスの増加につながるため、Webサイトを改善したい方はヒートマップの導入を検討してみてください。