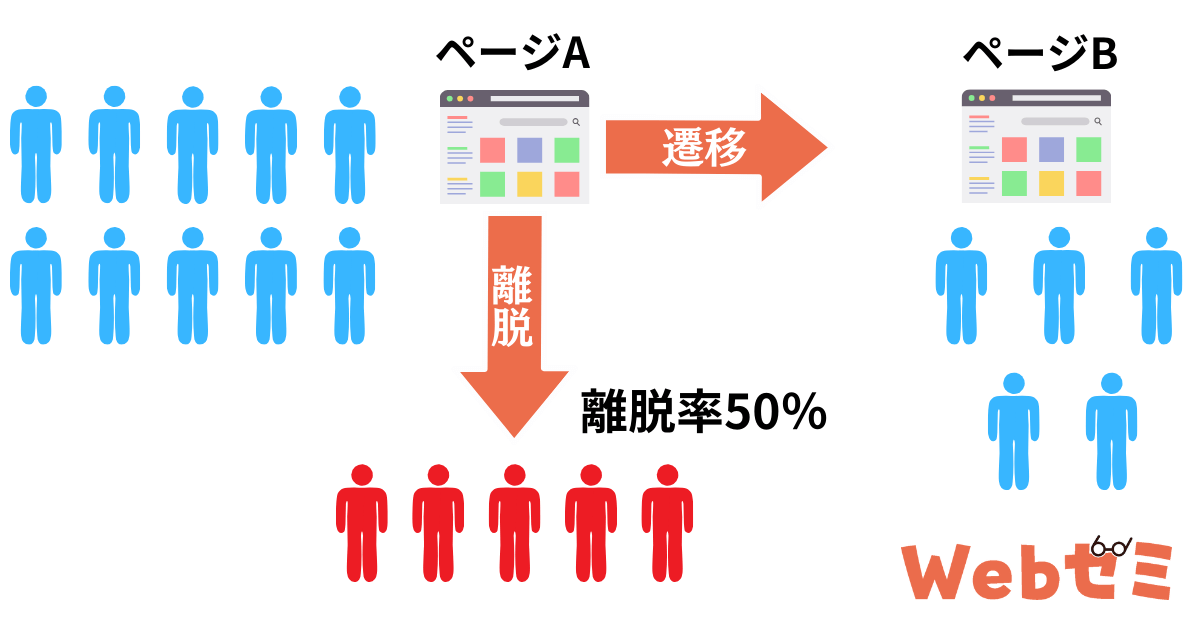
GA4の離脱率とは
GA4の離脱率とは、ユーザーが読んだ最後のページで離脱すると計測される指標です。
基本的に離脱率が高いほど「知りたい情報がなかった」「記事が読みづらい」など、ユーザーに不満をもたれている可能性が高いです。
そのため、離脱率が高すぎる場合は改善する必要があります。
離脱率の計算式
離脱率の計算式は以下のとおりです。
離脱数÷表示回数×100=離脱率
例えば離脱数が5、表示回数が10の場合、離脱率は「5÷10×100=50%」となります。

離脱率と直帰率の違い
離脱率と直帰率は似ているので、ややこしいですよね。
直帰率とは、エンゲージメントが発生しなかった割合を指します。
ユーザーがページを10秒未満で離脱し、イベント発生やほかのページへのアクセスもなかった場合、直帰として計測されます。
参考:アナリティクス ヘルプ|[GA4] エンゲージメント率と直帰率
それぞれの違いをまとめると、以下になります。
- 離脱率:最後のページで離脱すると計測される指標
- 直帰率:エンゲージメントが発生しなかった場合に計測される指標
離脱するタイミングによって、直帰か離脱かに分かれる仕組みとなっています。
>関連記事:GA4の直帰率とは?基本知識や離脱率との違いなどを解説!
離脱率をページごとに確認する方法
GA4はUA(ユニバーサルアナリティクス)とは違い、離脱率が表示されません。
そのため、離脱率を知りたい場合は自力で計算する必要があります。
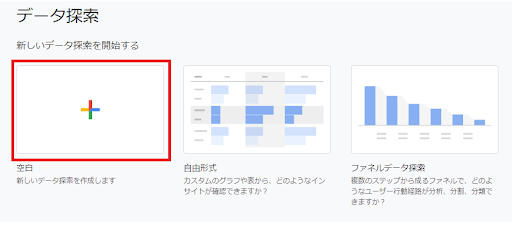
離脱率を計算するために離脱数を知りたいので、まず左メニューにある「探索」をクリックし「空白」を選んでください。

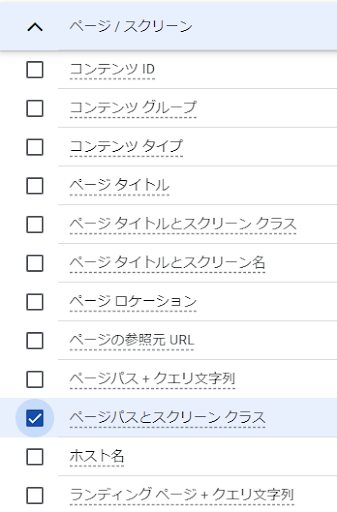
次に「ディメンション」をクリックし「ページパスとスクリーンクラス」を選択します。

選択したら、右上にある「インポート」をクリックします。
続いて「指標」を選択し「表示回数」「離脱数」をクリックし、インポートします。

次に「ページパスとスクリーンクラス」を「行」にセットし「表示回数」「離脱数」を「値」にセットします。
これでページごとの表示回数と離脱数が表示されるので、あとは先ほど解説した方法で計算するだけです。
離脱ポイントを確認したい場合は「ヒートマップ」がおすすめ
ヒートマップとは、Webサイトを訪問したユーザーの行動を詳細に分析できるツールです。

ヒートマップを導入していないと「いつも決まった箇所で読者が離脱している」という離脱ポイントに気づけません。
本来であればコンバージョンにつながったはずのアクセスを捨てていることになるため、投資してきた資金や時間をロスしているのと同じです。
損失を防ぎたい方は、ヒートマップを導入して離脱ポイントを確認しましょう。
おすすめのヒートマップは、こちらで確認できます。
GA4の離脱率が高くなる原因
ここでは、離脱率が高くなる原因を解説します。
- ページの読み込みが遅い
- スマートフォンの画面で読みづらい
- ユーザーが求める情報を提供できていない
- 文章が読みにくい
- 文章ばかりで画像や表がない
- Webページ内の回遊導線が整っていない
離脱率を下げたい方は、参考にしてみてください。
ページの読み込みが遅い
ページの読み込み速度が遅いとユーザーにとってストレスがかかるので、結果として離脱される可能性が高くなります。
実際、Googleが調査したデータによると、ページの読み込み時間が1秒から10秒に増加すると、モバイルサイトを訪問したユーザーが直帰する確率が123%増加すると報告しています。
離脱率を改善する場合、ページの読み込み速度が適切かを確認しましょう。
参考:Google|New Industry Benchmarks for Mobile Page Speed
スマートフォンの画面で読みづらい
パソコンの画面では文章が読みやすくても、スマートフォンの画面だと読みにくいケースも多いです。
近年ではパソコンよりスマートフォンを利用するユーザーが増えているため、スマートフォンの画面で文章が読みやすいようにする必要があります。
また、スマートフォンの画面を整えるのは離脱率を下げるだけでなく、SEOにおいても重要な要素です。
「モバイルフレンドリーアップデート」により、スマートフォンの画面で読みやすい、操作しやすい記事は掲載順位が上がりやすいです。
スマートフォンの画面の最適化はSEOにおいても重要なため、読みやすいように整えましょう。
参考:Google検索セントラル|モバイル フレンドリー アップデートを開始します
ユーザーが求める情報を提供できていない
ユーザーは情報を得るために検索するため、知りたい情報を提供できないと離脱され、ほかのサイトに移ってしまいます。
再検索されるのはSEOにおいてもマイナスなため、避けたいところです。
「離脱率が高すぎる」という方は、ユーザーが求めている情報を提供できているか確認してみてください。
【確認する際のポイント】
- リード文での離脱が多くないか
- 誤ったペルソナを設定していないか
- リード文でユーザーが知りたい情報があると伝わっているか
- 対策していない関連キーワードはないか
文章が読みにくい
文章が読みにくいと内容を理解しにくいため、ユーザーはストレスを感じてすぐにページを離れてしまいます。
Webページは、短くて簡潔な表現が求められる傾向にあります。
簡潔でわかりやすい文章を意識することで、ユーザーはストレスなく情報を得られ、結果として離脱を防げるのです。
ユーザーの離脱を防ぐためにも、わかりやすくて読みやすい文章を書くことが離脱率を下げるために大切です。
文章ばかりで画像や表がない
文章ばかりのページは内容を理解しにくいため、文章が読みにくいのと同様にストレスを感じ、すぐに離脱する可能性が高くなります。
Webページはテキストだけでなく画像や表を活用することで、情報を直感的に伝える工夫をすることが重要です。
画像や表のように視覚的な要素があると、要点を整理しやすくなり、ユーザーはスムーズに情報を理解しやすくなります。
Webページ内の回遊導線が整っていない
Webページ内の回遊導線が整っていないと、ユーザーはほかのページへ移動せずに離脱しやすくなります。
ほかのページへ移動せずに離脱されるほど、離脱率は高くなります。
そのため、離脱率を下げるにはWebページ内の回遊導線を整えることが大切です。
回遊導線を整える方法は、次で解説します。
GA4の離脱率を改善する5つの方法
最後に、離脱率を改善する方法を解説します。
- 記事をリライトする
- スマホ画面で読みやすくする
- 「PageSpeed Insights」でページ速度を改善する
- 検索意図を明確にする
- 内部リンクを設定して回遊導線を整える
離脱率を改善したい方は、参考にしてみてください。
1.記事をリライトする
離脱率を改善するには、記事をリライトするのが効果的です。
記事内にユーザーの知りたい情報がないと、すぐに離脱する可能性が高くなるからです。
ユーザーの知りたい情報を用意するためにも、リライトしましょう。
具体的には、以下のようにリライトする必要があります。
- リード文を見直す
- 図解やイラストを加える
- 記事の見た目を整える
- 信憑性の高い情報を用意する
- キーワード調査ツールを用いてユーザーの知りたい情報を調べる など
キーワード調査ツールは「ラッコキーワード」「再検索キーワード調査ツール」などがおすすめです。
2.スマートフォンの画面で読みやすくする
スマートフォンの画面でも読みやすい記事にしましょう。
読みやすい見た目にすると、ユーザーの離脱を防ぎやすくなります。
しかし「いちいちスマホでチェックするのがめんどくさい」と思う人も多いと思います。
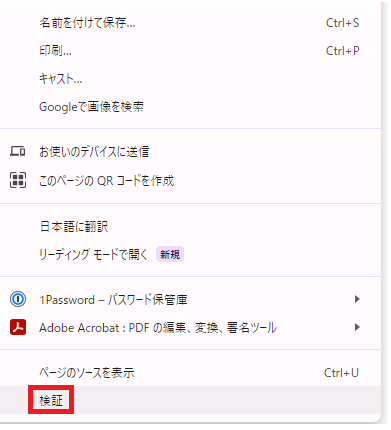
そこで便利なのが「検証機能」です。
やり方は簡単で、スマートフォンの画面で確認したいページ上で右クリックし「検証」を押すだけです。

これでパソコンの画面からスマホの画面に切り替えられます。
3.「PageSpeed Insights」でページ速度を改善する
ページの読み込み速度を改善するのに役立つツールが「PageSpeed Insights」です。
パフォーマンススコアを、以下の色で判定してくれます。
- 緑:改善する必要はほぼなし
- オレンジ:改善する余地あり
- 赤:改善点が大いにある
オレンジであれば、早急にページ速度を改善する必要はありません。スコアが赤色であれば、すぐに改善することをおすすめします。
具体的には、以下の方法でページ速度を改善できます。
- 画像を軽量化する
- ファイルを軽量化する
- 不要なJavaScriptを削除する
- 不要なプラグインを削除する
- ブラウザキャッシュを活用する など
ページ速度を改善し、ユーザーの離脱を防ぎましょう。
4.検索意図を明確にする
検索意図とは、ユーザーがキーワードを検索した目的のことです。
例えば「GA4 離脱率」というキーワードの場合、以下の検索意図が考えられます。
- GA4の離脱率について詳しく知りたい
- GA4の離脱率と直帰率の違いが知りたい
- GA4の離脱率の計算式や確認方法が知りたい
検索意図を明確にすると、ユーザーが求める情報を適切に伝えられます。
反対に、Webページの内容が検索意図と一致しない場合、ユーザーは「知りたい情報がない」と判断し、すぐに離脱する可能性が高くなります。
離脱率を改善するためにも、検索意図を調べてみてください。
検索意図の調べ方は、こちらの記事で確認できます。
>関連記事:検索意図の調べ方やSEOに活用する方法をブログ初心者向けに解説!
5.内部リンクを設定して回遊導線を整える
内部リンクとは、同じWebサイト内の異なるページを結ぶリンクを指します。

内部リンクを適切に設定するとユーザーがサイト内を回遊しやすくなり、結果として離脱率の改善につながります。
離脱率を改善するためにも、内部リンクを設定しましょう。
内部リンクの効果的な貼り方は、こちらの記事で詳しく解説しています。内部リンクの貼り方がわからない方は、参考にしてみてください。
まとめ
GA4の離脱率は、ユーザーがサイトに関心をもっているかを把握できる重要な指標です。
離脱率が高い場合「ユーザーの知りたい情報がない」「記事が読みにくい」などのネガティブな理由が考えられます。
そのため、離脱率が低すぎる場合は前述した方法で改善しましょう。
「GA4についてもっと詳しく学びたい」という方は、こちらの記事を読んでみてください。GA4の使い方を詳しく解説しています。
>関連記事:GA4の基本的な使い方を初心者向けに徹底解説!
.png)