直帰率とは|最初のページのみ読んで離脱した割合
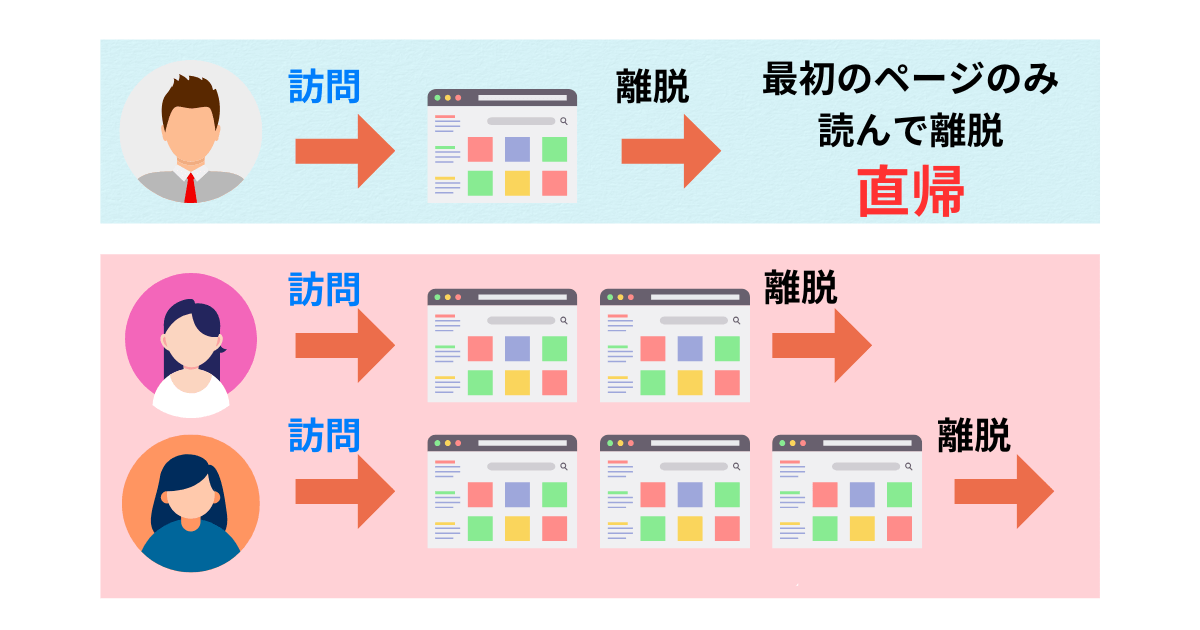
直帰率(Bounce Rate)とは、Webサイトを訪れたユーザーが最初のページのみ読んで離脱した割合を表す指標です。
離脱は検索画面に戻るとカウントされます。
直帰率はWebサイトの改善点を見つけるのに役立つため、コンテンツ制作において重要な指標です。
直帰率と離脱率の違い
直帰率と似た言葉で「離脱率」があります。
離脱率(Exit Rate)とは、ユーザーが最終的に離脱したページの割合を表す指標です。一方、直帰率は最初に読んだページのみで離脱した場合が対象です。

どちらも離脱をカウントする点では同じですが、ユーザーが読んだページ数に違いがあります。
直帰率は低いほうがいいとは限らない
直帰率が低い場合、ユーザーは複数のページを読み、サイトに長くいるということです。ということは、コンテンツに興味をもっていると考えられるため、基本的に直帰率は高いほど良いとされています。
ただし、必ずしも直帰率が低いほうがいいとは限りません。
検索した目的を達成すると、ユーザーは早々に離脱することがあるからです。
例えば、言葉の意味を調べるために辞書サイトを訪れた場合、意味がわかればすぐに離脱します。
このように、直帰率が低いほどいいとは限らないため、サイトの種類や目的に合わせて評価する必要があります。
直帰率の計算方法
直帰率の計算方法は以下のとおりです。
直帰率 =(最初のページで離脱した訪問者数 ÷ 訪問者数)× 100
例えば、ページAに100人が訪問して50人が離脱した場合、直帰率は50%になります。
直帰率を確認する方法
直帰率を確認する方法は、一般的には「GA4」を使います。
GA4で直帰率を確認する方法は以下の記事で詳しく解説しているので、参考にしてみてください。
関連記事:GA4の直帰率とは?離脱率との違いや確認方法、目安などを解説!
ただし、GA4では直帰率を確認できても、ページごとの直帰ポイントはわかりません。
ページごとの直帰ポイントを調べたい方は「ヒートマップ」の利用をおすすめします。
ヒートマップとは、Webサイトを訪問したユーザーの行動を詳細に分析できるツールのことです。

直帰ポイントをヒートマップで調べて改善することで、直帰率を下げられます。
ヒートマップに興味のある方は、以下の記事がおすすめです。
関連記事:ヒートマップとは?分析ツールを利用してできるWebページの改善方法を解説
直帰率の平均値
あくまで目安ですが、直帰率の平均値は以下のデータを参考にしてみてください。
サイトの種類 | 直帰率の平均値 |
|---|---|
ECサイト | 20~45% |
BtoBサイト | 25~55% |
リードジェネレーションWebサイト | 30~55% |
コンテンツWebサイト | 35~60% |
ランディングページ | 60~90% |
辞書・ブログ・ポータルサイト | 65~90% |
参考:CXL|Bounce Rate Benchmarks: Averages by Industry in 2023
直帰率の平均値はサイトの種類や業種、ターゲット層などによって大きく異なります。
例えば、辞書やブログサイトは疑問が解決するとすぐに離れることが多いため、直帰率が高い傾向にあります。
平均値と比べて直帰率が高い場合は、改善を検討すると良いでしょう。
直帰率とSEOの関係性
「直帰率とSEOは関係あるの?」と気になる方も多いでしょう。
結論、直帰率とSEOは直接的な関係はないと考えられます。
しかし、間接的にSEOに影響を及ぼす可能性はあります。以下は「Googleアナリティクス ヘルプ」が公表している文章の引用です。
直帰率の高さが問題になるかどうかは状況によります。
直帰率の高さが問題になるのは、ユーザーがサイト内の複数のページを閲覧することが必要な場合です。たとえば、サイトのトップページがサイト内の他のページ(ニュース記事、商品ページ、購入手続きなど)の入り口として機能している状況で、多くのユーザーがトップページのみを閲覧しているとすると、高い直帰率は望ましくありません。
一方で、ブログのような 1 ページのみのサイトや、その他の 1 ページのみのセッションが想定されるようなコンテンツを提供している場合、直帰率の高さはまったく問題になりません。
引用:Googleアナリティクス ヘルプ|直帰率
直帰率が高いのは「知りたい情報がない」「ページの読み込み時間が長い」などの不満が原因だと考えられます。
直帰率が高くてSEOに影響を及ぼすことはなくても、ユーザー満足度が低いことでSEO評価が下がる可能性はあります。
SEO評価を下げないためにも直帰率を確認して、ユーザー満足度の高いWebサイトにしましょう。
直帰率が高い5つの原因
直帰率が高くなる原因について解説します。
原因は様々ですが、主に以下の原因が考えられます。
- 読者ニーズを満たした記事が書けていない
- リード文が魅力的でない
- ページの読み込みにかかる時間が長い
- モバイルユーザビリティが低い
- 内部リンクを設置していない
直帰率を改善するには、直帰率が高い原因を把握することが大切です。
この章の内容を参考にして、原因を特定しましょう。
1.読者ニーズを満たした記事が書けていない
読者ニーズを満たした記事が書けていないと、直帰率が高くなります。
ユーザーにとって知りたい情報のない「価値のないコンテンツ」と判断されるからです。
上記の問題を解決するには、コンテンツの網羅性を高めることが重要です。
網羅性を高めることで読者ニーズを満たしやすくなるため、結果として直帰率を下げられます。
2.リード文が魅力的でない
直帰率を改善するには、コンテンツの冒頭文である「リード文」が重要です。
ユーザーは、リード文を読んでコンテンツに知りたい情報が書かれているかをチェックします。
リード文に読者ニーズを明記していないと「読む価値がないコンテンツ」と判断され、すぐに離脱される可能性が高くなります。
3.ページの読み込み時間が長い
ページの読み込みに時間がかかると、ユーザーはイライラして離脱しやすくなります。
ユーザーからすれば、すぐにコンテンツを読めるのは当たり前だと思っています。読み込みに時間がかかるとストレスが溜まり、すぐに離脱してしまうのです。
また、すぐに離脱されることでコンバージョン率の低下にもつながります。
上記の問題を解決するためにも、ページの読み込み速度が遅ければ改善が必要です。
4.モバイルユーザビリティが低い
モバイルユーザビリティとは、スマートフォンやタブレットなどのモバイル端末で、Webサイトやアプリを利用する際の使いやすさを表す指標です。
モバイルユーザビリティが低いと、ユーザーはモバイル端末でコンテンツを読む際にストレスを感じやすくなるため、離脱される可能性が高くなります。
5.内部リンクを設置していない
内部リンクとは、自サイト内の異なるページを結びつけるリンクを指します。

ユーザーが内部リンクをクリックした時点で直帰を防げるため、直帰率を下げるのに効果的です。
ただし、ユーザーが内部リンク先の情報に興味をもたないとクリックする可能性は低いので、ユーザーが知りたい情報を提供する必要があります。
直帰率を改善する6つのコツ
直帰率が高い原因を把握したら、以下の方法で直帰率を改善します。
- 直帰ポイントをヒートマップで調べる
- 読者ニーズに漏れがないよう調べてから記事を書く
- 続きを読みたいと思われるリード文を書く
- ページの読み込み速度を改善する
- モバイルファーストで記事を書く
- 内部リンクを設置する
直帰率を改善したい方は、参考にしてみてください。
1.直帰ポイントをヒートマップで調べる
前述したように、直帰ポイントをヒートマップで調べて改善することで、直帰率を下げられます。
直帰率の改善には、弊社ヒートマップツール「サイトリード」のご利用を検討してみてください。

サイトリードは、3種類のヒートマップを搭載したツールです。
詳細なユーザー行動を把握できるため、直帰率を改善できるのはもちろん「コンバージョンが発生しない」「訪問した読者がすぐに離脱してしまう」などのWebサイトの課題も簡単に見つけられます。
見つけた課題を解決すれば、アクセスや売上が増加するでしょう。
また、ユーザーの詳細な行動を分析できるだけでなく、離脱防止ポップアップを活用することでユーザーの早期離脱を防ぎます。

今なら年間払いで「40%OFF」になっているので、この機会にサイトリードを利用してみてください。
2.読者ニーズに漏れがないよう調べてから記事を書く
早期の離脱を防ぐためにも、読者ニーズに漏れがないよう調べてから記事を書きましょう。
読者ニーズを知るポイントは「キーワード」と「上位記事の分析」です。
キーワードは「ラッコキーワード」「キーワードプランナー」などのツールを利用して調べます。
例えば「営業職 残業」「ダイエットサプリ おすすめ」など、キーワードからユーザーの悩みや知りたい情報がわかります。
次に、上位記事の分析です。
上位記事は、Googleのアルゴリズムに「この記事は読者ニーズを満たしたコンテンツだ」と認められたものが上位表示されます。
つまり、上位記事を分析することで、読者ニーズを知るヒントが得られます。
ユーザーが知りたい情報に漏れがないように、キーワードと上位記事を調べてみてください。
関連記事:検索意図の調べ方やSEOに活用する方法をブログ初心者向けに解説!
3.続きを読みたいと思われるリード文を書く
ユーザーはリード文を読んで知りたい情報が書かれているかをチェックするため「続きを読みたい」と思われるリード文を書きましょう。
ポイントは以下のとおりです。
- 問題提起してユーザーに当事者意識をもってもらう
- ユーザーの悩みに共感する
- 悩みを解決する手段を伝える
- コンテンツの内容を伝える
- コンテンツを読むことで得られるベネフィットを伝える
特に重要なのは、コンテンツを読むことで得られる「ベネフィット」を伝えることです。
悩みを解決し、理想の未来を手に入れた姿を想像してもらえるように書きます。
慣れないと難しく感じるかもしれませんが、直帰率を改善するためにも、続きを読みたいと思われるリード文を書きましょう。
関連記事:リード文の書き方をブログ初心者向けに解説【例文あり】
4.ページの読み込み速度を改善する
ページの読み込み時間が長いとユーザーが離脱する可能性が高くなるため、改善が必要です。
目安は、Googleが「web.dev」で公表している2.5秒以内です。
参考:web.dev|Largest Contentful Paint (LCP)
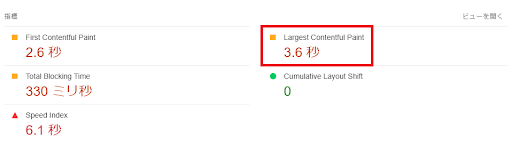
ページの読み込み速度はGoogleが提供している「PageSpeed Insights」で確認できます。

0~100点のスコアで、サイトパフォーマンスを測定します。
読み込み速度を改善する主な方法は、以下のとおりです。
- 画像を圧縮化する
- JavaScriptを削減する
- キャッシュを削減する
2.5秒を目安にして読み込み速度を改善しましょう。
5.モバイルファーストで記事を書く
スマホで記事を読む人も多いため、スマートフォンやタブレットでの記事の読みやすさを改善しましょう。
具体的には、以下の方法が考えられます。
- レスポンシブデザインを採用する
- ページの読み込み速度を改善する
- テキストのフォントサイズを大きくする など
また、記事を書き終わったあとにスマートフォンの画面でチェックしましょう。
パソコン画面では読みやすくても、スマートフォンの画面だと読みにくいことは多いです。
スマートフォンの画面で確認するには、パソコン画面で右クリックし「検証」を選択すると、スマホ画面に切り替わります。

スマートフォンやタブレットを利用しているユーザーのためにも、モバイルファーストで記事を書いてみてください。
6.内部リンクを設置する
内部リンクを設置することで、ユーザーにほかのページへの回遊を促し、直帰を防ぐのに役立ちます。
また、関連する情報を提供できるため、ユーザーの満足度も上がりやすくなります。
内部リングを設置するタイミングは、「ユーザーに疑問が出たタイミング」です。
ユーザーの悩みや疑問を想像し、その悩みや疑問を解決するための内部リンクを設置しましょう。
内部リンクについては以下の記事でも解説しているので、参考にしてみてください。
直帰率を改善すべきページの見つけ方
最後に、直帰率を改善すべきページの見つけ方を解説します。
「どのページの直帰率を改善すればいいかわからない」という方は、参考にしてみてください。
PVが多いページ
PVが多いページは改善しましょう。
「PVが多い=コンバージョンが発生する機会が多い」といえるため、直帰率が高いのはもったいない状況です。
本来であればコンバージョンにつながったはずのアクセスを捨てていることになるため、Webサイトに投資してきた資金や時間を捨てているのと同じです。
改善効果が高いため、直帰率の改善をおすすめします。
コンバージョン率の高いページ
コンバージョン率の高いページも、直帰率を改善すべきです。
コンバージョン率の低いページも改善は必要ですが、コンバージョン率の高いページのほうがコンバージョンを見込めるため、優先順位が高いです。
Webサイトの収益性を高めるためにも、コンバージョン率の高いページの直帰率を改善しましょう。
まとめ:直帰率を改善してWebサイトの収益性を高めよう!
直帰率と離脱率の違いや、直帰率の改善方法について解説しました。
この記事の要点を以下にまとめます。
- 直帰率とは最初のページで離脱した割合を表す指標
- 直帰率は低いほうがいいとは限らない
- 読者ニーズを満たした記事が書けていないと直帰率は高くなる
- ページの読み込み時間が長いとユーザーが直帰する可能性は高くなる
- 内部リンクを設置することで直帰される可能性を下げられる
直帰率の改善において最も重要なのは、読者ニーズを満たした記事を書くことです。
ユーザーが知りたい情報が書かれていないと離脱されるだけでなく、SEOにおいても問題があります。
直帰率を改善するだけでなく、運営しているWebサイトを上位表示するためにも、読者ニーズを満たした記事を書きましょう。
.png)