GA4の直帰率とは
GA4の直帰率とは、エンゲージメントが発生しなかった割合のことです。
ユーザーがページを10秒未満で離脱し、イベントが発生したりほかのページにアクセスしたりすることもなかった場合、直帰としてカウントされます。
参考:アナリティクス ヘルプ|[GA4] エンゲージメント率と直帰率
直帰率は、サイト改善においてユーザー満足度を測る指標として用いられます。
直帰率が高すぎるとユーザー満足度が低いといえるため、改善が必要な場合もあります。
直帰率の計算式
直帰率の計算式は以下のとおりです。
セッション全体(100%)-エンゲージメント率(%)=GA4の直帰率
例えば、エンゲージメント率が70%の場合、GA4の直帰率は「100%-70%=30%」となります。
直帰率と離脱率の違い
どちらもユーザーの離脱行動を計測するという点では同じですが、以下の違いがあります。
- 直帰率:エンゲージメントが発生しないと計測される
- 離脱率:最後のページで離脱すると計測される
直帰率は前述したように、エンゲージメントが発生しないと計測される指標です。
一方の離脱率は、最後のページで離脱されると計測される指標です。
例えば「ページA」にアクセスしたユーザーが「ページC」を読み、そこでサイトを離れると離脱として計測されます。
離脱行動を計測する点では同じでも、ユーザーが離脱するタイミングによって直帰か離脱かで分かれます。
直帰率の目安
あくまで目安ですが、以下のデータを参考にしてみてください。
サイトの種類 | 直帰率の平均 |
|---|---|
ECサイト | 20~45% |
BtoBサイト | 25~55% |
リードジェネレーションWebサイト | 30~55% |
コンテンツWebサイト | 35~60% |
ランディングページ | 60~90% |
辞書・ブログ・ポータルサイト | 65~90% |
参考:CXL|Bounce Rate Benchmarks: Averages by Industry in 2023
直帰率の平均は、サイトの種類や業種によって大きく異なります。
例えば、辞書サイトは知りたいことがわかったらすぐに離脱するので、直帰率が高いです。
そのため、自社サイトと同じ種類のサイトの直帰率を比べるべきです。比べてみて高い場合は、改善すると良いでしょう。

GA4の直帰率を確認する方法
ここでは、GA4の直帰率を確認する方法を解説します。
データ探索から確認する
直帰率は、データ探索から確認できます。
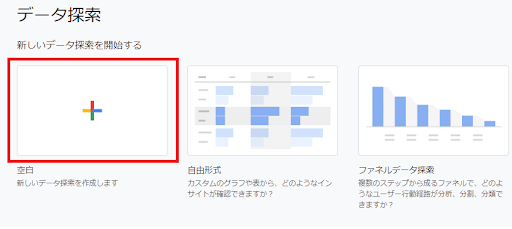
確認するには、まず「データ探索」→「空白」をクリックしてください。

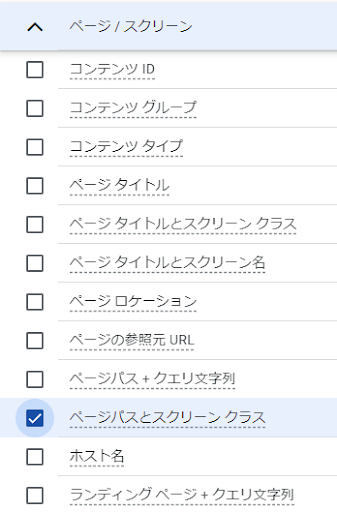
次に「ディメンション」→「ページパスとスクリーンクラス」を選択し、右上にある「インポート」をクリックします。

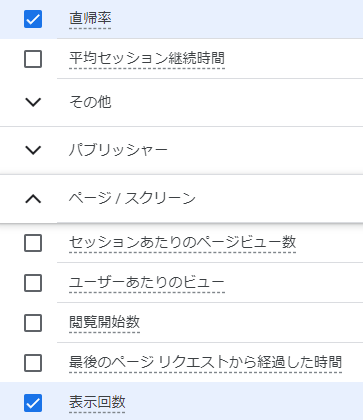
続いて「指標」を選び「表示回数」「直帰率」をクリックし、インポートしてください。

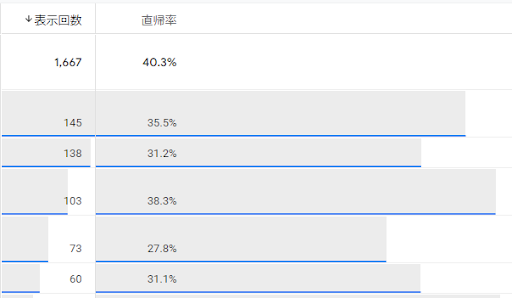
最後に「ページパスとスクリーンクラス」を「行」にセットし「表示回数」「直帰率」を「値」にセットします。
これでページごとの直帰率が表示されます。

標準レポートをカスタマイズする
続いて、標準レポートをカスタマイズして確認する方法を解説します。
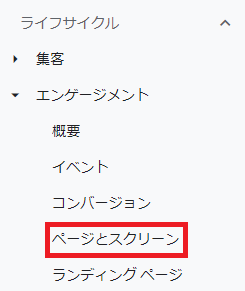
まず、左メニューから「レポート」を選び「ページとスクリーン」をクリックしてください。

続いて、右上にある鉛筆マークを選びます。

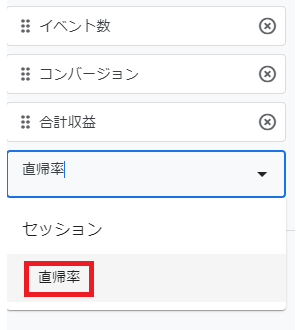
次に「指標」→「指標を追加」をクリックし、直帰率と入力してください。
すると直帰率が表示されるので、追加します。

追加したら画面右下にある「適用」をクリックしてください。
これで直帰率が表示されます。

GA4の直帰率は低いほどいいとは限らない
直帰率が高すぎると「改善したほうがいいのかな」と気になるかもしれませんが、必ずしも直帰率が低いほどいいとは限りません。
基本的にユーザーは知りたい情報を入手できたら、離脱する可能性が高いからです。この場合は知りたい情報を提供できているので、ユーザーの役に立っていますよね。
このように、ユーザーに貢献しても離脱されるケースはあるので、必ずしも直帰率が低いほどいいとはいえません。
極端に直帰率が高い場合でもない限り、過度に気にする必要はないでしょう。直帰率が高いかどうかは、先ほど紹介した目安を参考にしてみてください。
GA4の直帰率を改善する7つのコツ
最後に、直帰率を改善する方法を解説します。
- ヒートマップツールで離脱ポイントを探す
- リード文を見直す
- 内部リンクを見直す
- 記事をリライトする
- サイトデザインを変える
- CTAボタンを設置する
- PageSpeed Insightsでページ速度を改善する
直帰率が高すぎて改善を検討している方は、参考にしてみてください。
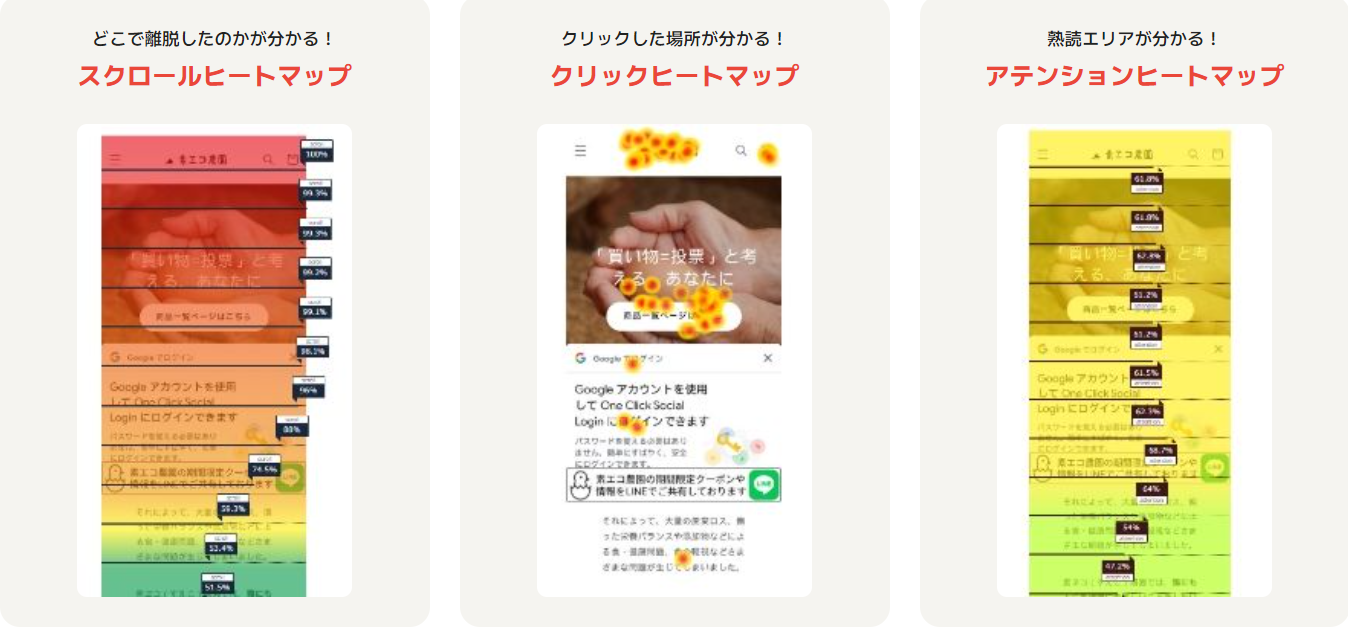
1.ヒートマップツールで離脱ポイントを探す
ヒートマップツールとは、Webサイトを訪問したユーザーの行動を可視化できるツールです。

例えば、ボタンをクリックしたりホームページをスクロールしたりする行動を分析可能です。
ヒートマップツールで離脱ポイントを探して改善すると、直帰を防ぎやすくなります。
また、ユーザーの行動を参考にすることで、以下のメリットもあります。
- スクロールやクリックなどの行動を把握できる
- CTAボタンを最適化できる
- 離脱の多いポイントを把握して改善できる
直帰を防ぐだけでなく、Webサイトの収益性を高める効果も期待できます。
Webサイトの収益性を高めたい方は、ヒートマップツールの導入を検討してみてください。
直帰率の改善に役立つツール「サイトリード」

ヒートマップツールは「サイトリード」がおすすめです。
サイトリードは、3種類のヒートマップと離脱防止ポップアップ機能を搭載したツールです。

詳細なユーザー行動を把握できるため「訪問したユーザーがすぐに帰ってしまう」「CTAボタンがクリックされない」などのWebサイトの課題を見つけられます。
見つけた課題を解決すると、アクセスや売上が増加するでしょう。
サイトリードの詳細は、こちらから確認できます。

2.リード文を見直す
リード文とは、コンテンツの冒頭に書かれている文章のことです。
多くのユーザーはリード文を読んで続きを読むかを判断するので、直帰されるかを大きく左右します。
ユーザーが「続きを読みたい」と思えるリード文であれば続きを読まれ、ほかのページを読んでもらえる可能性も高くなります。
魅力的なリード文を作る手順は、以下のとおりです。
- ユーザーの悩みを言語化する
- ユーザーの悩みに共感し、解決策を提示する
- 記事の内容を伝える
- コンテンツを読むベネフィットを伝える
- 続きを読むよう促す
上記を参考にして魅力的なリード文を作り、ユーザーの直帰を防ぎましょう。
関連記事:リード文の書き方をブログ初心者向けに解説【例文あり】
3.内部リンクを見直す
直帰が多いのは、ほかのページを読まれるための工夫が足りていない可能性があります。
ほかのページを読んでもらうには、内部リンクを設置するのが効果的です。内部リンクとは、同じWebサイト内の異なるページを結ぶリンクを指します。

内部リンクをクリックすると別ページに遷移するため、直帰を防げます。直帰率を改善したい方は、内部リンクを見直してみてください。
【内部リンクを見直す際のポイント】
- リンク切れになっていないか確認する
- ブログカードを設置してABテストしてみる
- コンテンツの内容と関連性のある内部リンクを追加する
- アンカーテキスト(リンク付きのテキスト)を変えてみる など
クリックされないと直帰は防げないため、ユーザーがクリックしたくなる内部リンクを設置するのがポイントです。
4.記事をリライトする
直帰率を改善するには、記事をリライトするのが効果的です。
知りたい情報がなかったりコンテンツが読みにくかったりすると、ユーザーは離脱したくなります。すぐに離脱されるほど、直帰率は高くなります。
直帰を防ぐためにも、定期的にリライトすると良いでしょう。具体的には、以下のようにリライトするのがおすすめです。
- 図解やイラストを入れる
- 信憑性の高い情報を提供する
- 読みやすいように文章の見た目を整える
- スマホ画面でも読みやすいように見た目を整える
- キーワード調査ツールを用いてユーザーの知りたい情報を調べる
キーワード調査ツールは、無料で利用できる「ラッコキーワード」「再検索キーワード調査ツール」などがおすすめです。
関連記事:リライトとは?意味やSEO効果を高めるリライトのやり方を徹底解説!
5.サイトデザインを変える
サイトデザインはユーザーの印象を大きく左右します。
Webサイトを訪れたユーザーに「ダサいし、大した情報はなさそう」「画像や文字などが小さくて読みづらい」などと思われれば、直帰される可能性が高くなります。
直帰を防ぐためにも、サイトデザインを見直すと良いでしょう。
【サイトデザインを見直す際のポイント】
- パソコンだけでなく、スマホやタブレットなどの画面にも最適化されているか
- 画像や文字のサイズは適切か
- CTAボタンを目立つように装飾できているか など
ホームページはもちろん、コンテンツ内で使用するボックスや吹き出しなどもサイトデザインの1つとして見られています。そのため、ホームページのデザインを見直すだけでなく、コンテンツのデザインも見直してみてください。
6.CTAボタンを設置する
CTAボタンとは、Webサイトを訪問したユーザーのクリックを促し、行動(コンバージョン)へ導くためのボタンを指します。
例えば、以下の画像の赤枠で囲ってある箇所がCTAボタンです。

ボタンをクリックするとほかのページに遷移するため、直帰を防げます。CTAボタンは直帰を防ぐだけでなく、Webサイトの収益に直結する要素です。
Webサイトの収益性を高めるためにも、CTAボタンの設置をおすすめします。
【CTAボタンを作る際のポイント】
- シンプルな文章にする
- 行動のハードルを下げる文言を入れる
- マイクロコピー(CTAボタンの上や下にある短い文章)を活用する など
作り方は以下の記事で詳しく解説しているので、参考にしてみてください。
関連記事:CTAボタンのデザインや作り方などをわかりやすく解説!
7.PageSpeed Insightsでページ速度を改善する
直帰率を改善するには、Googleが無料で提供しているPageSpeed Insightsでページ速度を改善するのも1つの手です。
ページの読み込み速度が遅いほどユーザーはストレスを感じ、離脱される可能性が高くなるからです。
そのため、ページの読み込み速度を遅すぎる場合は改善する必要があります。
PageSpeed Insightsの使い方は簡単で、ページ速度を調べたいWebサイトのURLを入力し、分析をクリックするだけです。
少し待つと、以下の画面が表示されます。

パフォーマンスが良いと緑色、改善が必要であればオレンジ、パフォーマンスが低いと赤色で判定されます。
オレンジであれば早急に改善する必要はないですが、赤色であればすぐに改善したいところです。
ページの読み込み速度を改善する方法は、以下のとおりです。
- 画像を軽量化する
- ファイルを軽量化する
- 不要なJavaScriptを削除する
- 不要なプラグインを削除する
- ブラウザキャッシュを活用する
上記の方法を実践し、ページの読み込み速度を改善しましょう。
まとめ:直帰率はWebサイト改善において重要な指標の1つ
GA4の直帰率は、Webサイト改善において重要な指標の1つです。
知りたい情報がなかったりコンテンツが読みにくかったりするほど、ユーザーが直帰する可能性は高くなります。直帰率が高すぎるとユーザー満足度が低いともいえるので、改善が必要な場合もあります。
過度に気にする必要はありませんが、以下の目安と比べて高すぎる場合は改善すると良いでしょう。
サイトの種類 | 直帰率の平均 |
|---|---|
ECサイト | 20~45% |
BtoBサイト | 25~55% |
リードジェネレーションWebサイト | 30~55% |
コンテンツWebサイト | 35~60% |
ランディングページ | 60~90% |
辞書・ブログ・ポータルサイト | 65~90% |
本記事の内容を参考にして、直帰率の改善を検討してみてください。
>関連記事:GA4の基本的な使い方を初心者向けに徹底解説!
