CTAボタンとは|ユーザーを行動に導くためのボタン
CTAボタンとはユーザーのクリックを促し、行動(コンバージョン)へ導くためのボタンを指します。
例えば、以下がCTAボタンです。

LP(ランディングページ)では、商品の購入ボタンや資料請求などがあります。ユーザーにクリックを促す際に、テキストだけでは目立ちません。
CTAボタンを設置することで、ユーザーにひと目で次の行動を促せます。
マーケティングにおけるCTAボタンの重要性
マーケティングにおいて、CTAボタンは重要です。
適切なCTAボタンを設置できるかで、CVRが大きく違ってくるからです。前述したように、CTAボタンはユーザーの次の行動を目立たせる役割があります。
また、ユーザーの離脱を防ぐ効果も期待できます。
ユーザーのニーズに合ったCTAボタンを設置することで、CVの向上につながるのです。
CTAボタンとCVボタンの違い
CTAボタンとCVボタンは似ているため、違いがよくわからない方も多いでしょう。
CVボタンとは、購入や申込みなどのコンバージョンに直結するボタンです。一方のCTAボタンは、コンバージョンには直結しない別ページへの誘導も含まれます。
どちらも行動を促す点では同じですが、コンバージョンに直結するかしないかの違いがあります。
CTAボタンのデザインを最適化するための基礎知識
CTAボタンのデザインを最適化するための基礎知識を解説します。
- 配色
- 形状
- サイズ
- アニメーション
配色
配色(カラー)は、赤やオレンジなどの目立つ色が必ずしもよいとは限りません。配色は自サイトのブランドカラーや背景に合わせることも大切だからです。
目立たせることも重要ですが、過度に目立たせると違和感が生じて逆効果となります。
そのため、全体のバランスを考えてCTAボタンの配色を決めましょう。
形状
ボタンの形状は以下があります。
- 四角
- 角丸
- 円形
一般的な形状は角丸ですが、必ずしもベストとは限りません。
重要になってくるのは、ブランドイメージです。それぞれの特徴に合わせて形状を決めましょう。
【形状の特徴】
- 四角:信頼性・安定性・厳格さ
- 角丸:柔らかい・優しい・親しみやすい
- 円形:安心・調和・包容
サイズ
サイズは大きすぎても小さすぎても問題なため、以下を目安にしてみてください。
- ひと目でCTAボタンの存在に気づける
- スマートフォンの表示でもクリックしやすい
上記を意識しつつ、全体とのバランスを調整したサイズにすることが大切です。
アニメーション
アニメーションをつけるのも効果的です。
CTAボタンに動きをつけることで、より目立つからです。
【アニメーションの例】
- CTAボタンが点滅する
- CTAボタンが上下する
- CTAボタンがクリックされたようにへこむ
上記を参考にして、アニメーションをつけるか検討してみてください。
ただし動きをつけすぎると主張が強くなり、ユーザーを不快にする恐れもあります。あくまで少し目立たせる程度のアニメーションにしましょう。
【CVRを高める】CTAボタンの作り方7つのポイント
CTAボタンを作成する際のポイントを解説します。
- シンプルな文章にする
- 行動のハードルを下げる文言を入れる
- マイクロコピーを活用する
- 自サイトのブランドカラーに合わせる
- 写真や画像を活用する
- ABテストを活用してCTAボタンを改善する
- ヒートマップを活用してクリックアクションを確認する
1つずつ見ていきましょう。
1.シンプルな文章にする
CTAボタンを作成する際は、シンプルな文章を心がけることが大切です。情報を詰め込みすぎると、伝えたい情報がうまく伝わらないからです。
そのため、文章は以下のようにシンプルにしましょう。
- 無料で登録する
- 今すぐ購入する
- 公式サイトをチェックする
ユーザーが商品やサービスにニーズを感じている場合、上記のようなシンプルな文章でも成約につながります。
2.行動のハードルを下げる文言を入れる
CVRを高めるためにも、行動のハードルを下げる文言を入れましょう。
例えば、以下があります。
- 無料で登録する
- 1分で申込み完了
- 無料でお見積り
- 今すぐの購入で50%オフ
- 無料モニターに参加する
行動のハードルを下げれば、ユーザーも次の行動がしやすくなります。
簡単にできるので、試してみてください。
3.マイクロコピーを活用する
行動のハードルを下げる文言を使う際に活用したいのがマイクロコピーです。
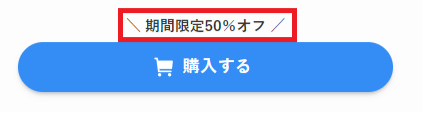
マイクロコピーとは、CTAボタンの近くに設置する短い文章を指します。

ボタン内の文章とは別にマイクロコピーを設置することで、ユーザーがクリックしたくなる価値を感じさせる効果が期待できます。
【マイクロコピーの例】
- 残り10個!
- 終了まで残り3日!
- 無料でお試しいただけます
- 60日間の返金保証付き
上記のような文言をマイクロコピーに記載し、CVRの向上につなげましょう。
4.自サイトのブランドカラーに合わせる
自サイトのブランドカラーに合わせてCTAボタンを作成しましょう。統一感がないと、ユーザーから見て違和感を覚える可能性が高いからです。
例えば、ブランドカラーが青や緑などの落ち着いた色に対して、CTAボタンが赤やオレンジなどの目立つ色だと違和感を覚えます。
ユーザーに違和感を与えないためにも、自サイトのブランドカラーに合わせてCTAボタンを作成することが大切です。
5.写真や画像を活用する
視覚的に目立つため、写真や画像を活用するのもおすすめです。
一例として、食材宅配サービス大手である「Oisix」のCTAボタンを紹介します。

CTAボタンの上に、食材の画像を掲載しています。
購入すると届く商品を掲載することで、ユーザーの安心感が増す効果が期待できます。
6.ABテストを活用してCTAボタンを改善する
CVRを高めるためには、ABテストを活用してCTAボタンを改善することも大切です。
比較検証しないと、最適なCTAボタンを作るのは難しいからです。
異なるデザインや文章のCTAボタンを作成し、CVRやCTR(クリック率)などを比較しましょう。
関連記事:ABテストとは?メリット・デメリット、やり方やおすすめのツールを紹介
7.ヒートマップを活用してクリックアクションを確認する
ヒートマップとは、Webサイトを訪問したユーザーの行動を可視化できるツールです。

ヒートマップを活用するとCTAボタンのクリック数がわかるため、改善につなげられます。
設置したCTAボタンがまったくクリックされていない場合は、デザインや配置などを変更しましょう。
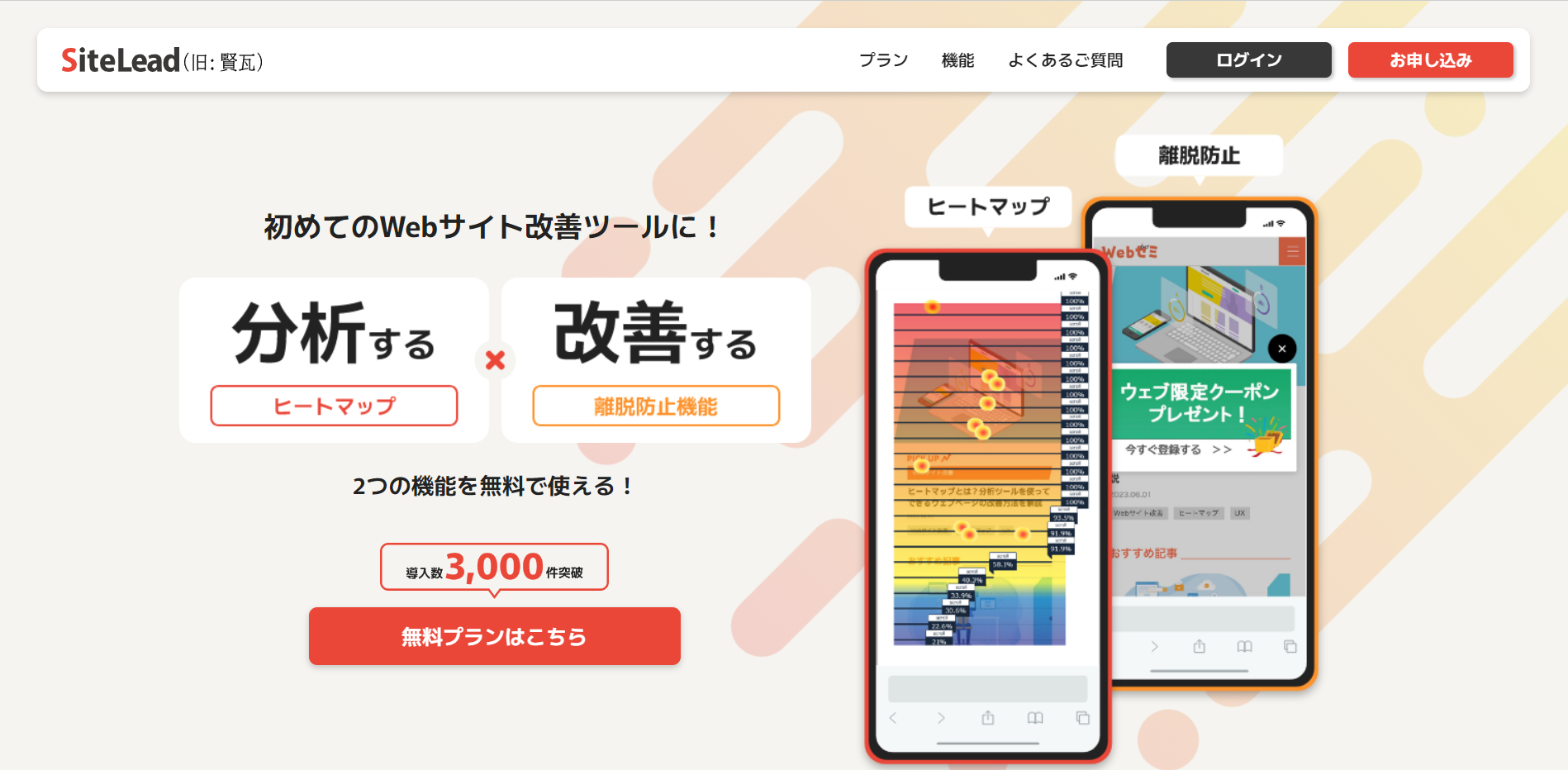
ヒートマップに興味のある方は「サイトリード」の公式サイトをチェックしてみてください。

サイトリードは、3種類のヒートマップを搭載しているツールです。
詳細なユーザー行動を把握できるため「CTAボタンがクリックされない」「CVが発生しない」などのWebサイトの課題を、簡単に見つけられます。
見つけた課題を解決すると、アクセスや売上の増加が期待できます。
「コスパNo.1のヒートマップツール」とご好評をいただいているサイトリードを、この機会に利用してみてください。
CTAボタンの成功事例3選
CTAボタンの成功事例を3つ紹介します。
- 楽天
- Apple
- SUNTORY
CTAボタンを作る際の参考にしてみてください。
1.楽天
最初に紹介するのは「楽天」のCTAボタンです。

楽天の強みである「ポイントサービス」をアピールしたCTAボタンとなっています。
こうすることで「楽天のサービスに契約すれば、お得にポイントを貯められる」とユーザーに訴求することに成功しています。
2.Apple
2つ目に紹介するのは「Apple」のCTAボタンです。

印象的なキャッチコピーの下に、CTAボタンが2つ設置されているのが特徴です。
選択肢を2つ用意することで、ユーザーの購買意欲に応じて好きなほうを選択できます。
また、高級感のある製品をCTAボタンの下に掲載しておくことで、ユーザーの購買意欲を高めています。
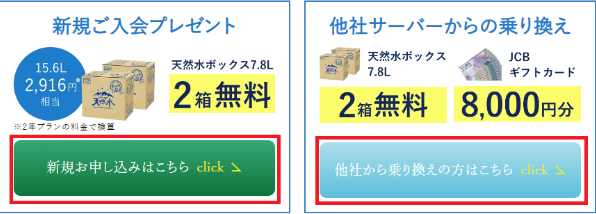
3.SUNTORY
最後に紹介するのは、大手飲料メーカーである「SUNTORY」のCTAボタンです。

新規と他社からの乗り換えの2つを用意しています。
他社のウォーターサーバーから乗り換えようか迷っているユーザーに対して、うまく訴求しています。
CTAボタンを作る際の注意点
最後に、CTAボタンを作る際の注意点を解説します。
- 作りっぱなしで放置しない
- CTAボタンを増やしすぎない
- CTAボタンを適当に配置しない
CTAボタンの作成に失敗しないためにも、注意点を押さえておきましょう。
作りっぱなしで放置しない
CTAは作りっぱなしにせず、定期的に改善しましょう。
前述したABテストツールやヒートマップを使うだけでなく、以下の点も意識してみてください。
- CTAまでの導線で離脱要因がないか
- ユーザーニーズに沿わない文言はないか
- まったくクリックされていないCTAボタンはないか
定期的にCTAボタンを改善し、CVRの向上につなげましょう。
CTAボタンを増やしすぎない
CTAボタンを設置しすぎるのはNGです。
多すぎるとコンテンツが読みにくくなってしまい、ユーザー満足度が下がる可能性が高いからです。
ユーザー満足度が下がるほど、次の行動を起こしてもらうのが難しくなります。
CVRを高めるためにも、CTAボタンを増やしすぎないようにしましょう。
CTAボタンを適当に配置しない
配置場所によってCVRも異なるため、適当に配置するのは問題です。
場所によってはCTAボタンを見落としたり、クリックしにくかったりする可能性があります。
CTAボタンは、以下の箇所に設置するのがおすすめです。
- 冒頭文の下
- コンテンツの最後
- フッターの上
- ポップアップ
- 商品やサービスの下
コンテンツの冒頭はよく読まれますし、最後までコンテンツを読んでくれたユーザーは、次の行動を起こしてくれる可能性が高くなります。
ただし、前述したように設置して終わりにするのはNGです。
ABテストやヒートマップを活用し、最適な配置場所を探しましょう。
ヒートマップに興味のある方は、以下の記事を読んでみてください。おすすめのヒートマップツールを紹介しています。
まとめ:CTAのデザインを最適化してCVを増やそう!
マーケティングにおいて、CTAボタンは重要です。適切なCTAボタンを設置できるかで、CVRは大きく変わります。
本記事の内容を参考にして、CTAボタンを最適化しましょう。
LPのCVRを改善したい方は、以下の記事も参考にしてみてください。LPO(ランディングページ最適化)について詳しく解説しています。