EFOとは|エントリーフォームを最適化すること
EFOとは、エントリーフォームを最適化することです。
会員登録や資料請求などのフォームの操作性を改善するために、以下のような施策を行います。
- 入力項目を必要最小限にする
- 必須入力と任意入力を明記する
- 入力ミスやエラーをリアルタイムで指摘する
EFOを実施することでユーザーの離脱を防ぎ、入力完了率を高められます。
マーケティングにおけるEFO施策の重要性
マーケティングにおけるEFO施策の重要性を解説します。
- ユーザー体験の向上
- コンバージョン率の向上
- データ品質の向上
- コスト効率の向上
ユーザー体験の向上
エントリーフォームは、ユーザーが最初の接点となる重要な要素です。
ユーザーが簡単かつ迅速に情報を提供できるようにすることで、ポジティブなユーザー体験を提供できます。
ユーザーがスムーズにフォームを記入できることは、サイトやアプリの信頼性や使いやすさにも直結します。
>関連記事:UX(ユーザーエクスペリエンス)とは?UIやCXとの違い、ユーザー体験を向上させるコツを解説
コンバージョン率の向上
エントリーフォームは、ユーザーが重要なアクション(登録・アカウント作成など)に移行するために重要です。
フォームの最適化により、ユーザーがアクションを完了する確率を高められます。
ユーザーがフォームの入力に苦労したりエラーメッセージがわかりにくかったりすると、ユーザーは途中で入力を断念してしまう可能性があります。
データ品質の向上
エントリーフォームは、重要な情報を収集するための手段です。
フォームの設計に問題があると、ユーザーが誤った情報を提供する可能性が高まります。
エントリーフォームの最適化により、データ品質の向上につながります。
コスト効率の向上
フォームの入力が簡素化されると、サポートやエラー修正に要する時間やリソースを削減できます。
また、正確な情報が収集されることにより、マーケティング施策の効果を最大化できます。
ユーザーがフォーム入力で離脱してしまう主な原因
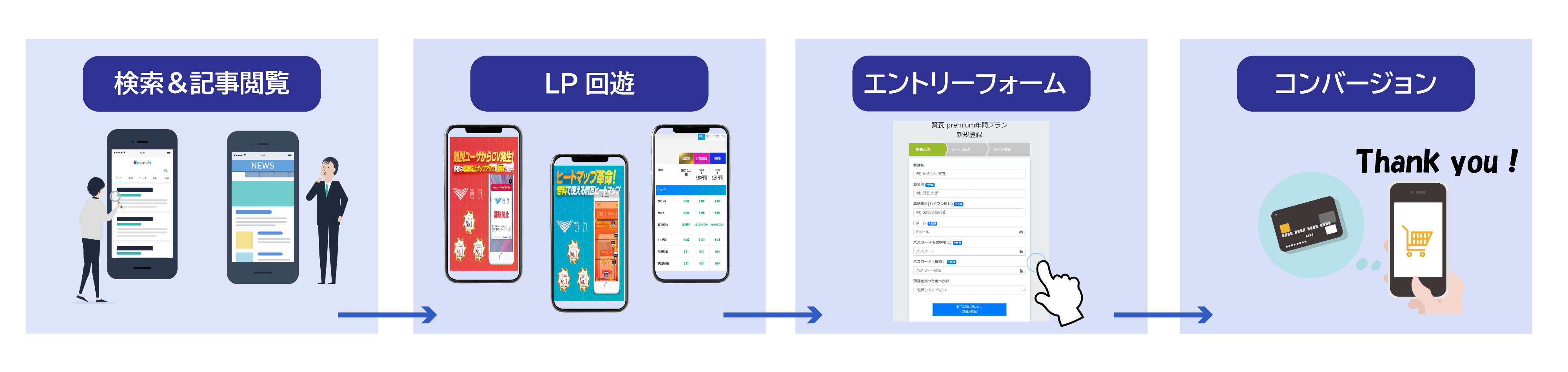
サイトを訪れたユーザー行動は、以下のようになっています。

離脱ポイントはエントリーフォームだけではないため、ユーザー行動を俯瞰したうえで改善点を考えていく必要があります。
ユーザーがフォーム入力で離脱してしまう原因を見ていきましょう。
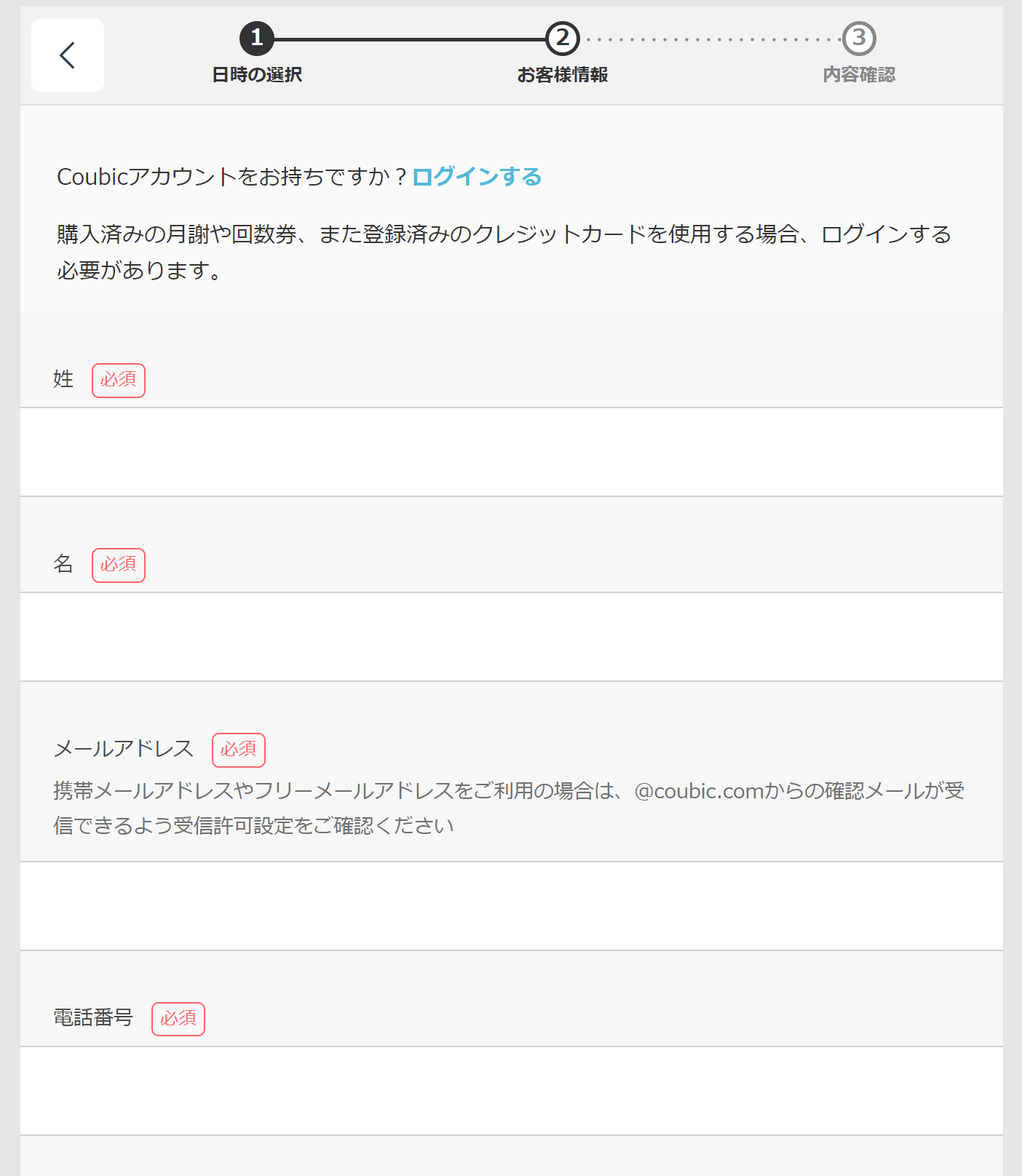
- 入力箇所が多すぎる
- 入力エラーがあった際に具体的な箇所がわかりづらい
- 住所の自動入力がない
- 半角・全角エラーが発生する
入力箇所が多すぎる
入力箇所が多すぎると、ユーザーはストレスを感じて離脱してしまう可能性が高まります。
そのため、最小限の情報入力に留めておけるようなフォームにしておきましょう。
また、入力が必須のステップごとに進んでいくフォームが望ましいです。
入力エラーがあった際に具体的な箇所がわかりづらい
エラー箇所がわからないと入力が面倒になり、離脱の原因となります。
例えば「数字は半角で入力する」「電話番号のハイフンは不要」などのエラーが多い傾向にあります。
入力して次の画面に進もうとしてもエラーが表示される場合、具体的にどこが不足しているのか・問題があるのかを明示することが離脱を防ぐために大切です。
住所の自動入力がない
フォームのなかでも住所は特に入力に手間がかかるため、離脱されやすい項目です。
自動入力がないとユーザーの負担が大きく、面倒に感じて離脱する可能性が高くなります。
半角・全角エラーが発生する
入力フォームのエラーで多いのが半角・全角のエラーです。
パソコン操作に慣れている人ならまだしも、あまり慣れていない方にとっては半角・全角の切り替えも負担になります。
入力する項目に合わせて自動的に半角・全角に切り替わる仕様にしておくのが望ましいです。
離脱率を改善するEFO対策9選
離脱率を改善するEFO対策を解説します。
- 入力項目を絞る
- 住所の自動入力アシストを導入する
- 半角・全角の自動切り替えを導入する
- フォームのデザイン・レイアウトを見直す
- ヒートマップを活用して離脱ポイントを特定する
- 入力例を記載する
- 入力内容の復元機能を導入する
- 必須入力と任意入力を明記する
- 離脱防止ポップアップを活用してユーザーの離脱を防ぐ
フォームの離脱率を改善したい方は、参考にしてみてください。
入力項目を絞る
入力項目が多いとユーザーは途中で面倒に感じてしまい、フォーム入力を完了せずに離脱する可能性が高くなります。
必要最低限の入力項目に絞ることで、入力の負担を軽減して完了率を向上させられます。

特に、スマートフォンでの入力は手間がかかるため、入力項目を減らすとユーザーの負担を軽減できます。
住所の自動入力アシストを導入する
住所の入力は手間がかかるため、フォームの離脱率が高くなりやすい項目です。
自動で住所が補完される機能を導入すると、ユーザーの入力作業を短縮できます。
例えば、ECサイトの配送先入力フォームで郵便番号を入力すると「東京都渋谷区〇〇」まで自動で表示される仕組みを取り入れると、ユーザーは番地を入力するだけで済みます。
また、過去に登録された住所データを活用して入力中に候補を自動表示することで、ユーザーの負担を軽減することも可能です。
住所の入力支援を取り入れることでストレスなく入力を完了でき、結果としてコンバージョン率の向上につながります。
半角・全角の自動切り替えを導入する
フォームによっては半角と全角の使い分けが異なるため、入力ミスが発生しやすくなります。
上記が原因でエラーが発生するとユーザーはストレスを感じ、離脱する可能性が高くなります。
ユーザーの離脱を防ぐためにも、以下の対策を実施しましょう。
- 電話番号の入力欄で自動的に半角に変換できるようにする
- 名前の欄で全角に変換される仕組みを導入する
銀行の振込フォームや会員登録のパスワード入力欄でも、全角・半角の自動変換機能を採用することで、入力エラーを防ぎやすくなります。
フォームのデザイン・レイアウトを見直す
入力しづらいフォームはユーザーの負担を増やし、離脱の原因になります。そのため、フォームのデザイン・レイアウトを見直しましょう。
例えば、スマートフォン向けのフォームでは入力欄とボタンの間隔を十分に確保し、指でタップしやすいデザインにすることが重要です。
また、エラーメッセージは赤などの目立つ色で表示し、修正が必要な入力欄のすぐ近くに表示することで、ユーザーが迷わず修正できます。

ヒートマップを活用して離脱ポイントを特定する
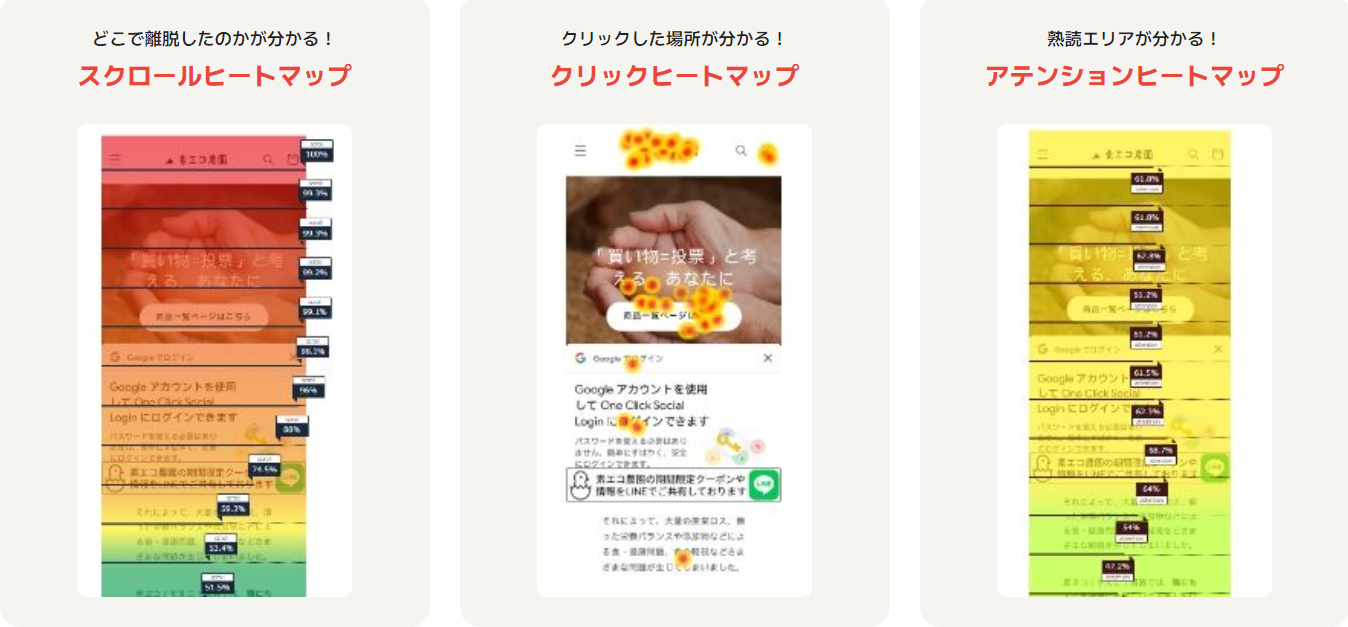
ヒートマップとは、サイトを訪問したユーザーの行動を可視化できるツールです。

ヒートマップを活用すると、ユーザーが離脱したポイントを把握できます。
例えば、パスワードの入力欄で離脱が多発している場合、パスワードの入力条件を簡略化したりリアルタイムで入力ルールを表示したりすることで、入力完了率の向上が期待できます。
また、BtoBの資料請求フォームでは、会社名の入力欄で離脱が多い場合「任意入力」に変更することで、離脱を防ぐことが可能です。
このように、ヒートマップを活用して離脱ポイントを特定すると、スムーズに改善が進みます。
ヒートマップに興味のある方は、以下の記事を読んでみてください。おすすめのヒートマップを紹介しています。
関連記事:おすすめのヒートマップツール11選を徹底比較!無料から有料まで幅広く紹介
30日間無料で利用できるヒートマップ「サイトリード」

ヒートマップツールに興味のある方は「サイトリード」の公式サイトをチェックしてみてください。
サイトリードは、3種類のヒートマップと離脱防止ポップアップ機能を搭載したツールです。

詳細なユーザー行動を把握できるため「訪問したユーザーがすぐに帰ってしまう」「フォームの入力が完了する前に離脱してしまう」などのWebサイトの課題を簡単に見つけられます。
サイトリードは1,000PV未満のWebサイトであれば、30日間無料でお試しいただけます。
「コスパNo.1のヒートマップツール」とご好評をいただいているサイトリードを、この機会に無料で利用してみてください。

入力例を記載する
入力する内容がわかりにくいとユーザーは迷い、入力ミスやエラーが発生しやすくなります。
具体的な入力例を記載し、迷わずに正しく入力できるようにしましょう。
例えば、電話番号の入力欄に「090-1234-5678」と例示すると、ハイフンの有無で迷わずに済みます。
郵便番号の欄では「123-4567」と記載すると、7桁の半角数字で入力すべきことがすぐにわかります。
上記のように入力例を明記し、ユーザーが迷わずスムーズに入力できるようにしてみてください。
入力内容の復元機能を導入する
誤ってページを閉じてしまったり通信エラーが発生したりして入力内容が消えると、再入力を面倒に感じ、離脱につながる場合があります。
入力内容を復元できるようにすると再入力の手間を減らせるため、離脱を防ぎやすくなります。
入力内容の復元機能は「qualva EFO」「Gyro-n EFO」などを導入すると、利用可能です。
必須入力と任意入力を明記する
必須入力と任意入力の区別がわかりにくいと、ユーザーは不要な項目まで入力しようとして余計な時間がかかります。
必須項目と任意項目を明確にすると必要最低限の情報を入力でき、ストレスなくフォームの入力を完了可能です。
例えば、必須項目には「*」のマークを付けるのが一般的です。
ただし、単に「*」を付けるだけではわかりにくいため「*必須」と文字で補足すると、よりわかりやすくなります。

任意入力の項目は「任意」と明記すると、ユーザーの入力負担を軽減できます。
離脱防止ポップアップを活用してユーザーの離脱を防ぐ
離脱防止ポップアップとは、フォーム入力中にページを離れようとしたユーザーに対して、ポップアップを表示できるツールです。

ポップアップを表示して引き止めることで、ユーザーの離脱を防ぐ効果が期待できます。
例えば、離脱しそうなユーザーに対して「入力内容はまだ送信されていません。本当にページを離れますか?」などの再考を促すメッセージを表示すると、離脱率の改善につながります。
ユーザーの離脱を防ぎたい方は、離脱防止ポップアップのご利用を検討してみてください。
関連記事:【CVRアップ】離脱防止ポップアップの効果的な使い方を解説!
ユーザーの離脱を防げるツール「サイトリード」
「サイトリード」は、離脱防止ポップアップを搭載したWebツールです。

離脱防止ポップアップを活用することで、ユーザーが途中で離脱するリスクを低減し、フォームの入力完了率を高められます。
ユーザーの離脱を防ぎたい方は、サイトリードで離脱防止ポップアップを試してみてください。

EFO対策の効果を検証する方法
EFO対策の効果を検証するには、以下の方法があります。
- アクセス解析ツールを利用する
- ヒートマップツールを利用する
- ABテストツールを利用する
「Googleアナリティクス4」などのアクセス解析ツールやヒートマップツールを利用して、フォームのどの項目で離脱が発生しているかを確認します。
次に、ABテストを実施して入力完了率の変化を比較することで、改善の効果を具体的に把握できます。
また、エラーメッセージの表示回数や入力時間の推移をチェックし、ユーザーがスムーズに入力できているかを評価することも大切です。
定期的に効果の検証と改善を繰り返し、入力完了率の高いフォームに仕上げていきましょう。
簡単にEFOを実践できるおすすめツール
最後に、簡単にEFOを実践できるおすすめツールを紹介します。
- Form Assist
- GORILLA EFO
- EFO CUBE
- formrun
- EFOcats
EFOを効率よく進めたい方は、参考にしてみてください。
Form Assist

特徴 | ・業界最多40種類のアシスト機能を搭載している |
料金 | 要問合せ |
おすすめな人 | ・豊富な機能を利用したい人 |
『Form Assist』は10年連続シェアNo.1のEFOツールです。
業界最多40種類のアシスト機能を搭載しており、豊富な機能を活用して課題を解決できます。
タグを設置するだけで簡単に導入できるため、Webツールの操作に慣れていない方でも安心して利用できます。
また「上級ウェブ解析士」の専任コンサルタントが、コンバージョンアップのためのサポートをしてくれる点も魅力です。
URL:https://efo.showcase-tv.com/formassist
GORILLA EFO

特徴 | ・入力サポート機能が20種類ある |
料金 | ・9,800円/月(1アカウント5フォームまで) |
おすすめな人 | ・コストを抑えたい人 |
『GORRILA EFO』は、コスパの良さがウリのEFOツールです。
月額9,800円+初期費用3万円で利用できるため、コストを抑えたい方におすすめのツールです。
低コストながらも入力サポート機能は20種類あり、1アカウント5フォームまで利用できます。コスパの良いツールをお探しの方は、GORILLA EFOのご利用を検討してみてください。
EFO CUBE

特徴 | ・入力補助機能を26個搭載している |
料金 | 5万円/月 (5フォームまで) |
おすすめな人 | ・豊富な機能を利用したい人 |
『EFO CUBE』は、入力補助機能が充実したEFOツールです。
26種類の入力補助機能が搭載されているため、豊富な機能を活用してさまざまな施策を展開できます。
また「自動レポート作成機能」を搭載しており、EFO担当者の工数を割くことなく、様々な場面で計測データを活用可能です。
URL:https://www.efo-cube.info/
formrun

特徴 | ・フォーム作成の手間が少なく、簡単に操作できる |
料金(税込) | ・FREE:0円 |
おすすめな人 | ・操作性が簡単なツールを利用したい人 |
『formrun』は、フォーム作成の手間が少なく、簡単に操作できるEFOツールです。
どんなフォームでも30秒で作れる手軽さが支持を得ており、ユーザー数は40万人を超えています(2025年2月時点)。
「Webツールの操作に慣れていない」「導入してもうまく使えるか不安」という方におすすめのツールです。
EFOcats

特徴 | ・CV数の改善率171%を達成している |
料金(税込) | ・SPサイト最適化:44,000円/月(1ドメインあたり)+初期費用30万円 |
おすすめな人 | ・コンバージョン数を改善したい人 |
『EFOcats』は、CV数の改善率171%を達成しているコンバージョンアップに強みのあるEFOツールです。
サイト訪問時のユーザー心理を研究して設計されており「申込みをしたい」「購入したい」というモチベーションを下げることなく、サクサクとゲーム感覚で完了まで進めます。
また、離脱防止機能を搭載しているため、離脱率の低減も期待できます。
まとめ:EFOを実践して自社ビジネスの収益性を伸ばそう!
EFOは、コンバージョン率を高めるために重要な施策です。
ユーザー行動全体を見て、改善点を見つけていきます。
アクセス解析やヒートマップなどを活用してユーザー行動を把握したうえで、離脱防止策を考えてコンバージョン獲得を目指しましょう。