GA4における滞在時間とは

滞在時間とは、Webサイトを訪問したユーザーがサイト内に滞在していた時間を指します。
具体的には、以下のような行動が滞在時間として計測されます。
- アクセスしたページを閲覧する
- サイト内のほかのページにアクセスする
- 資料をダウンロードする など
滞在時間が多いほどSEOにおいて有利とは必ずしもいえませんが、短すぎるのは問題です。コンテンツを読んでいないユーザーの悩みや疑問が解決された可能性が低いからです。
自サイトを離脱して競合サイトに移動されると、SEO評価が下がりやすくなります。
また、滞在時間が短いほど商品やサービスを販売促進するチャンスは減ります。
Webサイトのアクセスや売上を伸ばしたい方は、滞在時間を改善しましょう。
GA4より簡単にアクセス解析できるツール「サイトリード」
サイトリードを詳しく見る
滞在時間と平均エンゲージメント時間の違い

滞在時間はUAのときに使われていた指標で、GA4では「平均エンゲージメント時間」に変わっています。
変更に困惑している方も多いと思うので、それぞれの違いを詳しく解説します。
平均エンゲージメント時間は、ユーザーがサイトにアクティブに関与している時間だけ計測します。そのため、別のタブやウィンドウを開いている時間は計測されません。
一方、UAで使われていた滞在時間では、別のタブやウィンドウを開いている時間も含めて計測されていました。UAの滞在時間だとユーザーが真剣にコンテンツを読んでいる時間以外も計測されるため、Webページの改善において不都合があります。
GA4で平均エンゲージメント時間という指標に変更したことで、ユーザーの行動をより正確に把握できるようになりました。
GA4の滞在時間は2種類ある
GA4の滞在時間の種類は以下のとおりです。
- 平均エンゲージメント時間
- セッションあたりの平均エンゲージメント時間
順番に解説していきます。
平均エンゲージメント時間
平均エンゲージメント時間とは、アクティブユーザー1人あたりのエンゲージメント時間を指します。
計算式は以下のとおりです。
エンゲージメントの合計時間÷アクティブユーザー数
例えば、10人のアクティブユーザーがサイトを訪問して60分閲覧した場合、平均エンゲージメント時間は「60分÷10ユーザー=6分」となります。
平均エンゲージメント時間の見方
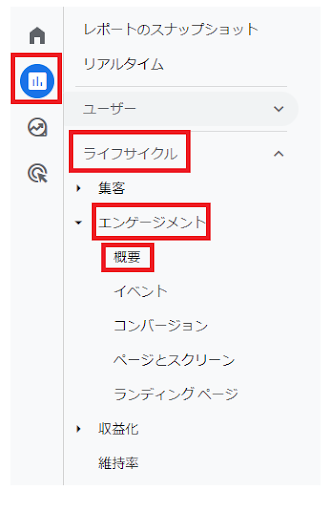
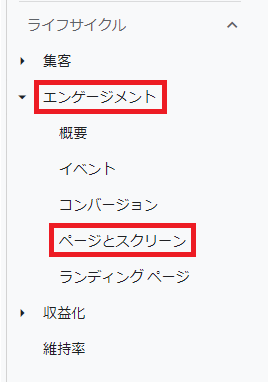
GA4左メニューから「レポート」→「ライフサイクル」→「エンゲージメント」→「概要」を選択します。

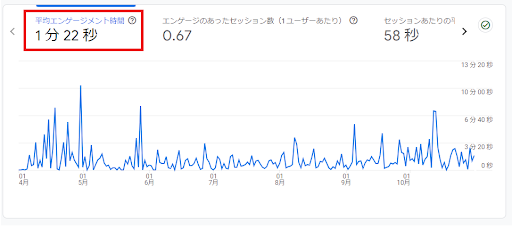
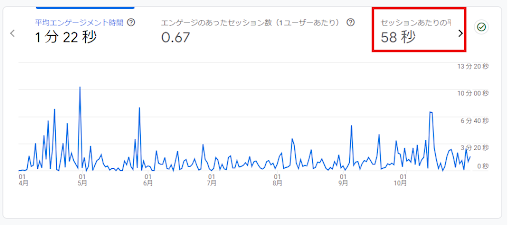
これで「平均エンゲージメント時間」を確認できます。

セッションあたりの平均エンゲージメント時間
セッションあたりの平均エンゲージメント時間とは、1セッションあたりのエンゲージメント時間を指し、以下の計算式で算出されます。
エンゲージメントの合計時間÷セッション数
例えば、10回セッションが発生し、30分閲覧した場合の平均エンゲージメントセッション時間は「30分÷10セッション=3分」です。
セッションあたりの平均エンゲージメント時間の見方
平均エンゲージメント時間の見方と同様に「レポート」→「ライフサイクル」→「エンゲージメント」→「概要」を選択してください。

GA4より簡単にアクセス解析できるツール「サイトリード」
サイトリードを詳しく見る
平均エンゲージメント時間の目安は1分30秒
「平均エンゲージメント時間の目安はどれくらいなの?」
結論からいうと、1分30秒ほどです。
【平均エンゲージメント時間の目安】
- 1分以下:改善が必要
- 1分30秒:平均的なエンゲージメント時間
- 2分以上:平均を上回る優れたコンテンツ
ただし、平均エンゲージメント時間は、ブログのジャンルや文字数によって大きく異なります。
また、検索意図の種類によっても異なります。
目安は検索意図の種類によっても異なる
検索意図は主に4種類あります。
- Knowクエリ:知りたい
- Goクエリ:行きたい
- Doクエリ:したい
- Buyクエリ:買いたい
例えば、何かを知りたいときに検索されるKnowクエリは、平均エンゲージメント時間が短くなる傾向があります。
「滞在時間」「SEO」など、言葉の意味さえわかってしまえば満足し、そのまま離脱する可能性が高くなります。
一方、平均エンゲージメント時間が長くなる傾向にあるのはBuyクエリです。買い物で失敗しないためにも、慎重に情報を読んだうえで購入するかを決めるからです。
商品やサービスの単価が高いほど慎重になり、平均エンゲージメント時間が長くなると考えられます。このように、検索意図の種類によって平均エンゲージメント時間は異なります。
あくまで目安ですが、以下に検索意図の種類ごとの平均エンゲージメント時間をまとめました。参考にしてみてください。
- Knowクエリ:1~2分
- Goクエリ:1~2分
- Doクエリ:2~3分
- Buyクエリ:3~5分
なお、Webページを改善する際には平均エンゲージメント時間を確認するだけでなく「ヒートマップ」を活用して詳細なユーザー行動を確認することが大切です。
ページ内のよく見られている箇所や離脱の多い箇所などを把握することで、改善の精度が上がります。
Webページを改善したい方は、ヒートマップの導入を検討してみてください。ヒートマップは、以下の記事で詳しく解説しています。
平均エンゲージメント時間を改善する5つのコツ
ここでは、平均エンゲージメント時間を改善するコツを解説します。
- 検索意図を満たしたコンテンツを作る
- 読みやすいように文章を整える
- スマートフォンで見ても読みやすいように整える
- 図解や表を用いて解説する
- リード文を見直す
平均エンゲージメント時間を改善したい方は、参考にしてみてください。
1.検索意図を満たしたコンテンツを作る
検索意図を満たしたコンテンツを作ることで、平均エンゲージメント時間が伸びる効果が期待できます。
ユーザーは「知りたい情報がない」と判断すると、すぐに離脱する可能性が高いからです。
そのため、検索意図を満たしたコンテンツを作りましょう。
【検索意図を満たしたコンテンツを作るポイント】
- キーワードから検索意図を分析する
- 検索上位記事の内容から検索意図を分析する
- 「Yahoo!知恵袋」「教えて!goo」などのQ&Aサイトで検索意図を調査する
>関連記事:検索意図の調べ方やSEOに活用する方法をブログ初心者向けに解説!
2.読みやすいように文章やデザインを整える
平均エンゲージメント時間を改善するために、読みやすいように文章やデザインを整えるのは基本です。
読みづらいほどユーザーにストレスを与えてしまい、すぐに離脱される可能性が高くなるからです。
読みやすいように文章やデザインを整えるために、以下のポイントを意識してみてください。
- 適度に改行する(2行が目安)
- 冗長な表現を削る
- 画像や図解を入れる
- 箇条書きを積極的に用いる
- ボックスやマーカーなどで文字を装飾する
3.スマートフォンで見ても読みやすいように整える
近年はパソコンよりスマートフォンでWebコンテンツを読む人も増えています。

スマートフォンでコンテンツを読んだ際に読みづらいと、すぐに離脱される可能性が高くなります。
そのため、以下のポイントを意識して、スマートフォンで見ても読みやすいように整えてみてください。
- 文章をチェックする際はモバイル画面でチェックする
- 適切な文字のサイズにする(目安は16px)
- モバイル画面では最大5行を目安に改行する
4.図解や表を用いて解説する
平均エンゲージメント時間を改善するのに、図解や表を用いるのも効果的です。
コンテンツが文章ばかりだと、情報を理解するのが大変だからです。
例えば、あなたも論文や資料などで文字がビッシリ書かれているのを見て、読む気がしなくなった経験があると思います。
それと同じで、ユーザーも文字を読まないで済むなら読みたくはないのです。
図解や表を用いて、わかりやすく情報を伝えましょう。
5.リード文を見直す
リード文とは、目次の前に書く冒頭文のことです。
この冒頭文は、ユーザーが知りたい情報が書いてあるかを判断するために重要です。
リード文で「知りたい情報が書いてなさそう」と判断されると、すぐに離脱され、結果として滞在時間が短くなります。
そのため、以下のポイントを意識してリード文を見直してみてください。
- リード文を書く前にペルソナを明確にする
- ユーザーの悩みに共感する
- ユーザーが知りたい情報が書いてあることを伝える
- 記事を読むことで得られる恩恵(ベネフィット)を伝える
- 200~500文字程度で情報を簡潔にまとめる
リード文の書き方は、以下の記事で詳しく解説しています。興味のある方は参考にしてみてください。
GA4の滞在時間に関するよくある質問
最後に、GA4の滞在時間に関するよくある質問にお答えします。
平均エンゲージメント時間が0秒になる原因は何ですか?
Googleアナリティクスの仕組みが原因です。
サイト内で最後に閲覧されていたページの滞在時間は、カウントされません。
そのため、最後に閲覧されたページは「0秒」と判断されます。
平均エンゲージメント時間をページごとに確認する方法は?
「レポート」をクリックし「閲覧数が最も多いページとスクリーン」→「ページとスクリーンを表示」を選択してください。

平均エンゲージメント時間が短い原因は、何が考えられるでしょうか?
平均エンゲージメント時間が短い原因は、以下が考えられます。
- ユーザーの検索意図を満たしていない
- 文章が読みにくい
- モバイル画面で操作しづらい
- リード文に記事の内容が書いていない
ユーザーは知りたい情報があって検索しているので「知りたい情報がなさそう」と判断されると、すぐに離脱される可能性が高いです。
また、文章が読みにくかったり操作性が悪かったりするのも、早期の離脱につながります。
滞在時間と一緒に直帰率もなくなったのですか?
滞在時間と一緒に直帰率もなくなりましたが、2022年6月のアップデートで復活しました。
GA4で直帰率を確認するには、レポート画面から「エンゲージメント」→「ページとスクリーン」を選択してください。

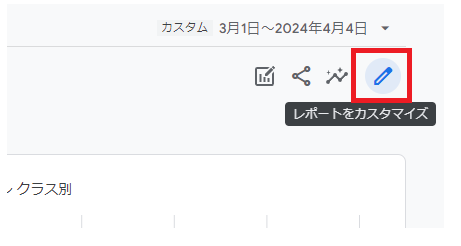
次に、右上にある「レポートをカスタマイズ」をクリックします。

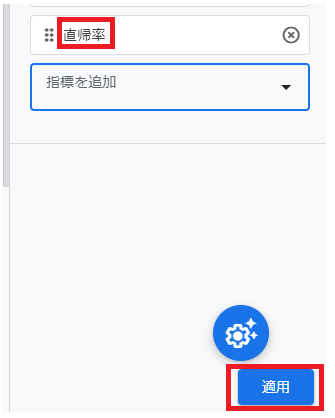
最後に「指標」→「指標を追加」から「直帰率」を選び、適用をクリックしてください。

これで直帰率を確認できます。
>関連記事:GA4の直帰率とは?基本知識や離脱率との違いなどを解説!

まとめ:滞在時間を伸ばしてWebサイトを改善しよう!
GA4の滞在時間について解説しました。
UAからGA4になる際に、滞在時間から平均エンゲージメント時間に変わってしまい、違いがわからず戸惑ったかもしれません。
それぞれの違いを以下にまとめます。
- 平均エンゲージメント時間:ユーザーがサイトにアクティブに関与している時間だけ計測
- 滞在時間:別のタブやウィンドウを開いている時間も含めて計測
ユーザーのサイト滞在時間を計測している点では同じですが、計測の基準に違いがあります。
滞在時間は、コンバージョン率に関わる重要な指標の1つです。
本記事の内容を参考にして滞在時間を伸ばし、Webサイトを改善していきましょう!