ヒートマップとは|ユーザー行動を可視化できるツール
ヒートマップとは、Webサイトを訪問したユーザーの行動を可視化できるツールを指します。

ページのどの箇所がよく読まれているのか、どのリンクがクリックされたかが感覚的に理解できるため、Webページの課題を簡単に見つけられます。
Webページの課題とは「コンバージョンが発生していない」「設置したCTAがクリックされていない」などです。
Webページの課題を改善するとアクセスや売上の増加につながるため、多くのWeb担当者やアフィリエイターがヒートマップを利用してコンテンツを改善しています。
ヒートマップツールを利用してどのようにWebサイトの課題を見つけるのか、どうやって課題を解決していくのかを見ていきましょう。

ヒートマップの仕組み
ヒートマップはユーザーが操作するマウスの動きを追跡し、マウスのログからヒートマップを作り出す仕組みです。
熟読されている箇所は濃く表示され、あまり読まれていない箇所は薄く表示されます。

マウスの動きをヒートマップ上に可視化することで、ユーザーの行動パターンや思考を分析できます。
Webサイト改善におけるヒートマップの重要性
Webサイト改善において、ヒートマップを利用することは重要です。コンバージョン率やCTAボタン(行動を促すボタン)のクリック率など、収益に直結する指標を改善するのに役立つからです。
ヒートマップは、CTAボタンがどのくらいクリックされているのか、行動を促す文章が熟読されているのかなどを把握できます。
Webページの改善点を見つけることに優れているため、ランディングページやアフィリエイトサイトなどの改善に利用されています。
ヒートマップツールを導入していないと「いつも決まった箇所で読者が離脱している」といった損失に気づけません。
損失を防ぎたい方は、ヒートマップツールの導入をおすすめします。
ヒートマップに興味のある方は、以下の記事を読んでみてください。おすすめのヒートマップを紹介しています。
>関連記事:おすすめのヒートマップツール11選を徹底比較!無料から有料まで幅広く紹介
ヒートマップのメリット・デメリット
ヒートマップのメリット・デメリットは、以下のとおりです。
メリット | デメリット |
|---|---|
・ユーザー行動を可視化できる | ・サイト全体の把握は得意でない |
専門知識のない初心者の方でも、タグを設置するだけで簡単にWebページの改善に役立つデータを取得できます。
一方で、ヒートマップはページ単位のデータを取得するツールのため、サイト全体の把握は得意ではありません。
サイト全体を把握するには「Googleアナリティクス4」「Googleサーチコンソール」などのツールを利用するのが一般的です。
ヒートマップツールの費用相場
ツールによって価格にばらつきはありますが、費用相場は月額6,000~20,000円ほどです。
導入費用はツールに搭載されている機能数によって大きく異なり、なかには月額10万円を超えるヒートマップツールもあります。
必要な機能に絞ってヒートマップツールを導入すると、費用を抑えられます。
「ツールの導入費用を抑えたい」「試しに無料でヒートマップを利用してみたい」という方には「サイトリード」がおすすめです。
サイトリードは、業界最安値水準の価格でサービスを提供しております。

最短約5分で導入できるため、スムーズにヒートマップの機能をお試しいただけます。
無料プランも用意しているので、まずは試しながら検討してみてください。

シンプルで使いやすいヒートマップツール「サイトリード」

「低価格で始めやすいヒートマップを探している」「シンプルで使いやすいヒートマップを利用したい」という方には、サイトリードがおすすめです。
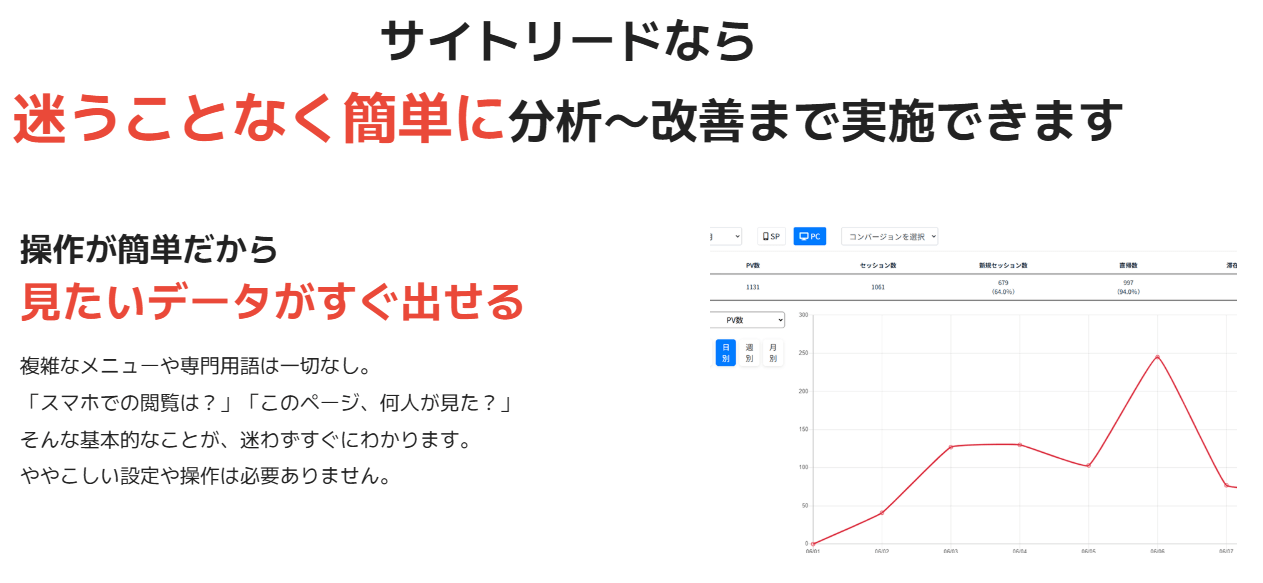
業界最安値水準でコスパが高く、誰でも簡単に使えるシンプルな操作性が好評を得ています。
特に、初めてヒートマップを導入する企業様に選ばれています。
Webサイトの改善に慣れていない初心者の方でも、分析しやすいシンプルな設計が特長です。

「でも、安いだけなんじゃないの?」と思うかもしれませんが、ご安心ください。
サイトリードはタグの設置から分析方法まで、初めての方でも安心して導入いただける無料サポートをご用意しています。
設置して終わりではなく、貴社の課題を解決するためのサポート体制を整えています。
初めてのWebサイト改善には、サイトリードのご利用を検討してみてください。

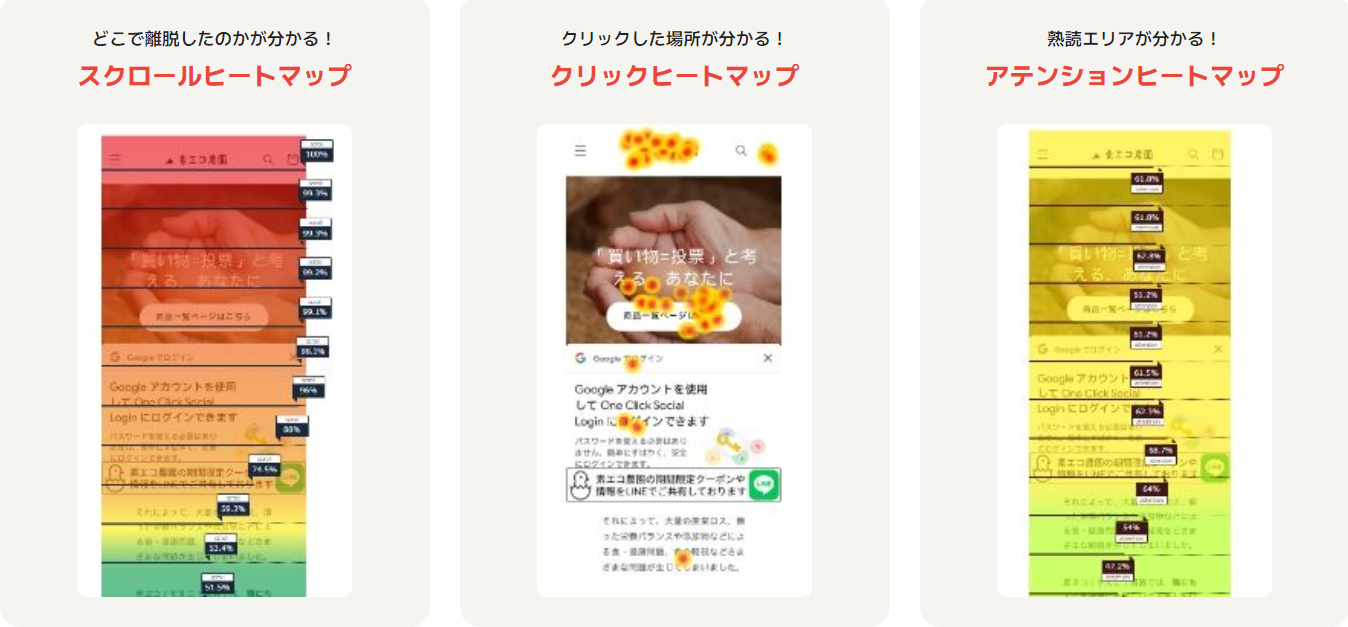
ヒートマップの見方

ヒートマップの基本的な知識について理解を深めたところで、ヒートマップの見方を紹介します。
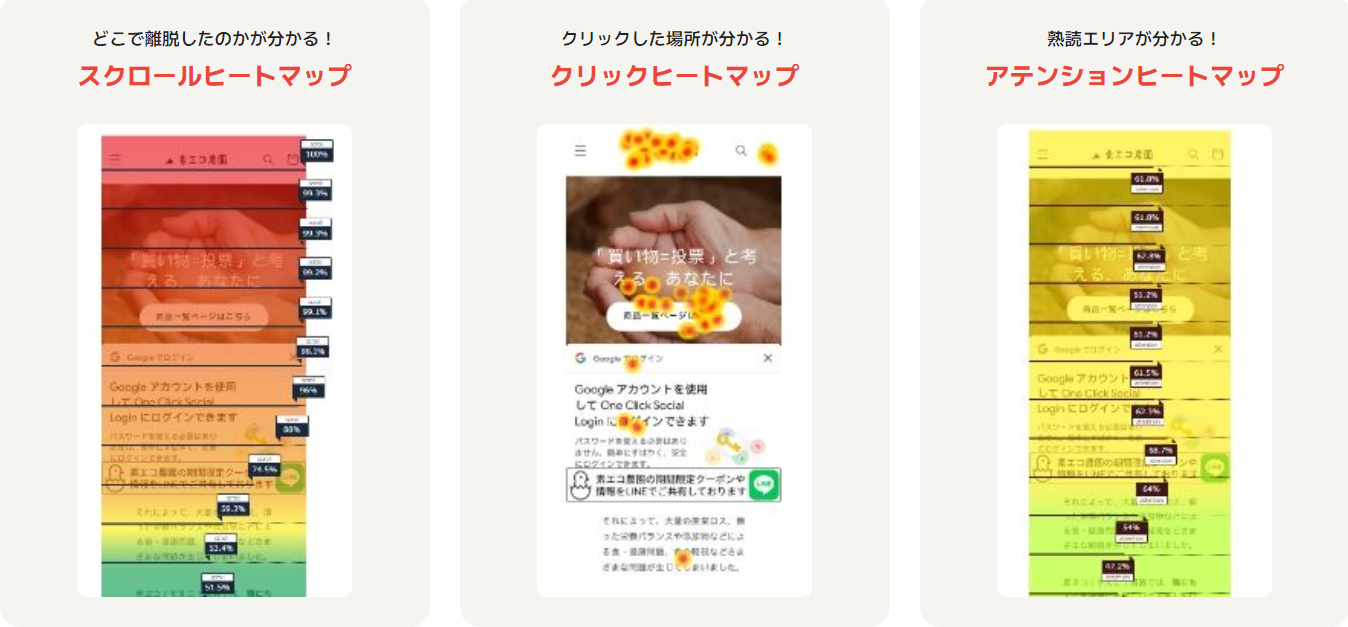
ヒートマップツールを利用することで把握できる「熟読エリア」「終了エリア」「クリックエリア」について、1つずつ見ていきましょう。
熟読エリア
ヒートマップはマウスの通過した位置や表示された時間の長さを基に、ページ上のコンテンツがユーザーにどのくらい熟読されたのかを計測可能です。
特に、ユーザーがじっくりと読み込んだ箇所を「熟読エリア」と呼びます。
熟読エリアに掲載されているコンテンツは、訪問者が強い興味を抱いた情報や目を引く魅力的な内容であるとわかります。

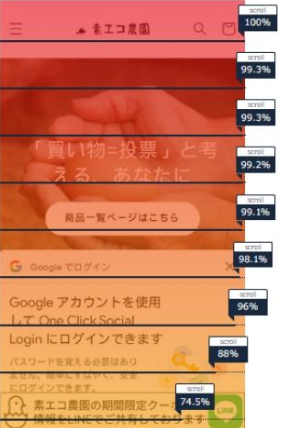
終了エリア
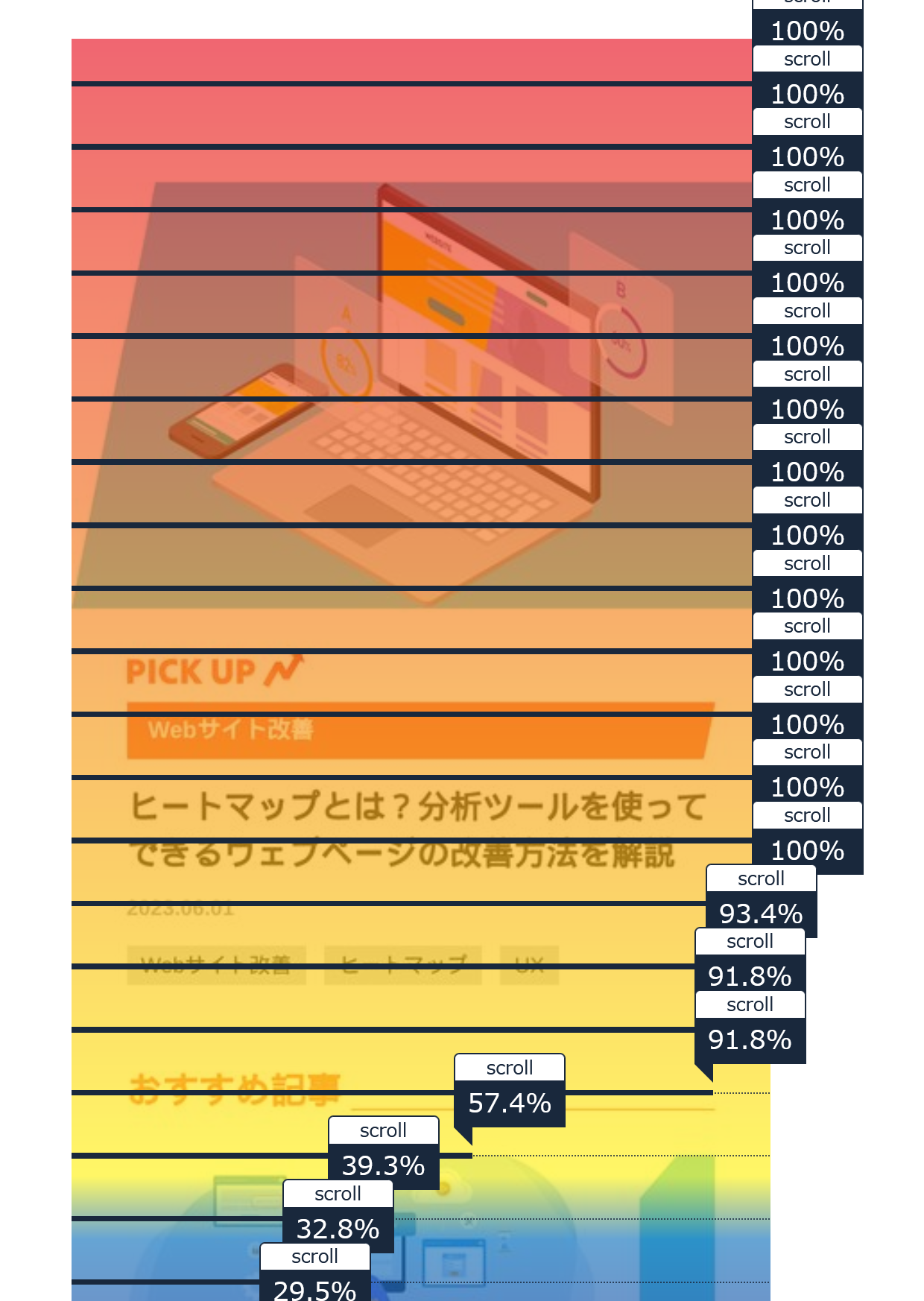
ヒートマップを利用するとユーザーがどこまでスクロールし、どこで読むのをやめたかがわかります。
多くのユーザーが離脱した箇所を「終了エリア」と呼びます。終了エリアの位置によって、ユーザーがページ上のどの場所で興味を失ったのかがわかるのです。
終了エリアまで到達したことで、ユーザーが求めていた情報を得られたというケースが考えられます。
反対に、終了エリアまでの情報が魅力的でなかったことで、ユーザーが離脱してしまった可能性もあります。後者と判断される場合は、Webページを改善しましょう。

クリックエリア
「クリックエリア」とは、ヒートマップ上でユーザーが頻繁にクリックした場所を示すエリアです。
このエリアを分析することで、資料請求や問い合わせなど、コンバージョンにつながるリンクがどの程度クリックされたのかを可視化できます。
また、ページ内でクリックされやすい位置やユーザーの目を引くデザイン要素も把握できます。これらの情報を利用し、Webページの最適化が可能です。

ヒートマップツールの分析方法
最後に、ヒートマップツールの分析方法を解説します。
ヒートマップツールを活用してWebサイトを改善したい方は、参考にしてみてください。
熟読エリア:熟読される箇所に重要なコンテンツを配置する

Webページを以下のように分類し、優先順位を立てましょう。
重要度が高いコンテンツ | 重要度が低いコンテンツ | |
|---|---|---|
熟読されている | (問題なし) | 原因を考えて改善 |
熟読されていない | 最優先で改善 | (できれば改善) |
CTAボタン(ユーザーの行動を促すボタン)やバナーなど、重要度の高いコンテンツが熟読されていることが理想です。
重要なコンテンツが読み飛ばされている場合は、最優先で改善しましょう。
重要度の高いコンテンツが読み飛ばされる原因と対策は、以下のとおりです。
読み飛ばされる原因 | 対策 |
|---|---|
文章ばかりで読みにくい | 図表や強調文字を追加する |
ユーザーの知りたい情報が書かれていない | キーワードやヒートマップで取得したデータを基に構成を見直す |
ユーザーの興味から外れた内容が多すぎる | 文章量を減らすか削除する |
一方で、重要度がそれほど高くないと思っていたのに熟読されているコンテンツがある場合、実はユーザーにとって重要だった可能性があります。
その際は、コンテンツの構成を見直すことも検討しましょう。
終了エリア:ユーザーが離脱したマイナスの原因を見極める
終了エリアでは、ユーザーが読むのをやめた理由を見極めることが重要です。読むのをやめた理由は、プラスの理由とマイナスの理由があります。
プラスの理由は、リンクを押して関連ページに遷移したことが考えられます。ページ制作の意図通りにユーザーが行動しているため、問題はありません。
マイナスの理由は、以下のとおりです。
- コンテンツの内容に飽きた
- コンテンツの価値が低いと判断された
- ページが使いにくかったり、読み込みが遅かったりした など
対策としては、重要度の高いコンテンツやリンクはページの上部に配置し、ユーザーに読まれやすいようにします。
また、ページのユーザビリティを見直し、使いやすさや読み込み速度を改善することも効果的です。
上記の対策を実施すると終了エリアにおけるマイナスの要因を減らすことができ、結果としてユーザーの満足度向上につながります。
クリックエリア:よくクリックされる場所にリンクを配置する

CTAボタンやバナーなど、コンバージョンにつながるリンクにクリックが集中していると理想的です。
反対に、クリックしても意味がない箇所にクリックが集まっている場合、ページの見直しが必要です。具体的には「新しいリンクの設置」「CTAボタンのサイズや色を見直す」などの施策が考えられます。
また、クリック率が低いリンクをページの上部に配置し、目立たせることも検討してみてください。
配置によってもクリック率は変わるため、移動させることでコンバージョン率が向上する可能性があります。
ヒートマップについてよくある質問
最後に、ヒートマップについてよくある質問にお答えします。
「ヒートマップは意味がない」といわれる理由は?
主な理由は、取得したデータから具体的な改善策を導き出せていないからだと考えられます。
例えば、ユーザーの離脱箇所を把握しても、原因を考えてコンテンツを修正しないと状況が変わりません。
データを分析して仮説検証を繰り返すことで、ヒートマップはサイト改善ツールとしての効果を発揮します。
サイト改善の詳細が知りたい方は、Webサイトを改善する7つの手順|改善点の見つけ方も解説!をご覧ください。
GA4などのアクセス解析ツールとヒートマップはどう使い分けますか?
アクセス解析ツールとヒートマップは分析の視点が異なるため、目的によって使い分けるのがポイントです。
ツール | 得意な分析 |
|---|---|
アクセス解析 | ・PVや滞在時間 |
ヒートマップ | ・クリック箇所 |
アクセス解析ツールはサイト全体の傾向を数値で把握する「量的データ」なのに対し、ヒートマップは特定ページ内でのユーザー行動を可視化する「質的データ」を扱います。
例えば、アクセス解析ツールで「どのページがよく読まれているか」を探し、そのページをヒートマップで「どこで離脱しているのか」を分析する連携方法が考えられます。
アクセス解析とヒートマップの両方を活用することで、サイト改善の精度を高めることが可能です。
アクセス解析もできるヒートマップ「サイトリード」
2つのツールを使い分けるのが理想ですが、管理が大変かと思います。
サイトリードは、ヒートマップ機能に加えて基本的なアクセス解析も可能です。

サイトリード1つで、ユーザー行動の分析からサイト全体の状況把握まで完結できます。

どんなときにヒートマップを使うの?
Webページの改善点を発見し、具体的な施策を立てたいときに使用します。
ユーザーの行動を可視化できるため、勘や経験に頼らず、データに基づいた客観的な判断が可能です。
「LPのコンバージョン率を改善したい」「CTAボタンのクリック率を上げたい」などの課題が明確であるほど、ヒートマップは的確な改善策を立てるのに役立ちます。
何を基準にしてヒートマップを選べばいい?
自社の目的や予算に合わせて、必要な機能が備わっているかを基準に選びます。
- 自社サイトのPV数で利用できるか
- 必要な機能が搭載されているか
- 費用は予算の範囲内か
- 操作画面は直感的でわかりやすいか
- サポート体制が充実度しているか
- 無料トライアルを利用できるか
自社サイトのPV数によって利用できないプランがあるため、注意が必要です。
また、実際に利用してみないと良し悪しがわからないため、契約前に無料トライアルで使用感を確認できると安心です。
ヒートマップを利用してWebページを改善しよう
ヒートマップは、Webページ上でユーザーがどのエリアに注目しているかを可視化するツールです。
多くの場合、熟読エリア・終了エリア・クリックエリアの3つのエリアに分けて解析でき、Webページの改善点を見つけ出すうえで便利です。
ヒートマップを利用すると、どのエリアが熱心に読まれているか、クリックされているのかがひと目でわかるため、ページ改善の精度が大幅に向上します。
ヒートマップツールを選ぶ際には、必要な機能やサポートの充実度、費用対効果などを検討することが大切です。
各企業が提供する情報を把握し、自分のニーズに適したツールを選びましょう。
ヒートマップツールをお探しの方は「サイトリード」をチェックしてみてください。

サイトリードは無料で始められ、有料プランであっても低価格で利用できるメリットがあります。
また「離脱防止ポップアップ」と組み合わせることも可能で、さらなる利益向上の効果が期待できます。
ヒートマップツールを導入して、より良いサイト作りに活用しましょう。ユーザーの満足度とコンバージョン率を向上させ、ビジネスの成功にお役立てください。

.png)